HarmonyOS应用开发培训第二次作业
-
自定义组件创建
- 定义一个专门存放自定义组件的文件夹 components.tabbar 并设置3个基础文件 tabbar.hml、tabbar.js、tabbar.css,需要注意的是:3个文件的文件名必须保持一致,不然会存在找不到文件的情况。该自定义组件的目的是给页面底部配置一个 tabbar 选项卡体验。

- 设置底部选项卡对应的 json 数据源,用来保存 icon 图片、标题,以及点击选中后的 icon 图片。

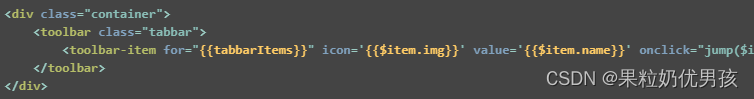
- 使用 toolbar + toolbar-item 内置组件构建底部 tabbar 选项卡服务「tabbar.hml」

- 自定义组件调用

- 定义一个专门存放自定义组件的文件夹 components.tabbar 并设置3个基础文件 tabbar.hml、tabbar.js、tabbar.css,需要注意的是:3个文件的文件名必须保持一致,不然会存在找不到文件的情况。该自定义组件的目的是给页面底部配置一个 tabbar 选项卡体验。
- 父子组件通信功能
-
Props 自定义组件可以通过 props 声明属性,父组件通过设置属性向子组件传递参数,camelCase(驼峰命名法)的 prop 名,在外部父组件传递参数时需要使用 kebab-case (短横线分隔命名)形式,即当属性compProp 在父组件引用时需要转换为 comp-prop。
-
添加默认值,子组件可以通过固定值 default 设置默认值,当父组件没有设置该属性时,将使用其默认值。此情况下 props 属性必须为对象形式,不能用数组形式。
-
数据单向性,父子组件之间数据的传递是单向的,只能从父组件传递给子组件,子组件不能直接修改父组件传递下来的值,可以将 props 传入的值用 data 接收后作为默认值,再对 data 的值进行修改。
我是子组件export default { // props:[ "name" ], props:{ name:{ default: '默认内容' } }, changeFather(){ console.log("子组件的Button被点击了") // 请务必注意,传递的参数必须是一个对象 this.$emit("changeFatherTitle", { text:"传递的参数" }) }}
-
-
路由功能实现

-
在 Pages 文件夹下面新建一个文件夹代表需要的路由,当然,我们也可以新建一个 Ablity 体验,这里演示 Pages.Name。
-
在 新建的文件夹下面务必需要注意新建三个文件
index.hml、index.js、index.css三个文件,该文件名必须使用 index 来进行命名,使用其他命名会造成文件依赖无法找到。快捷方式,可以选择到对应的 Ability Pages 文件夹下面,然后 new page 直接添加页面,并会自动注册好路由,这是比较方便的
-
在 config.json 文件中

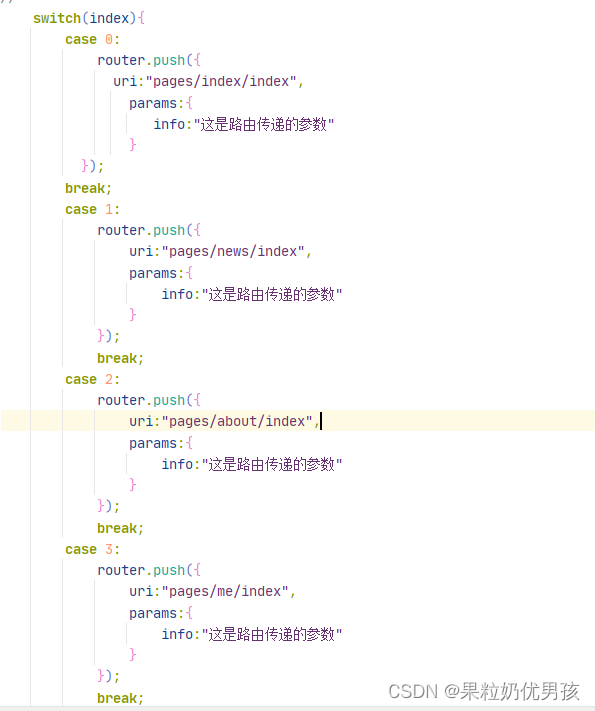
- router.push(OBJECT),跳转到应用内的指定页面。
- router.replace(OBJECT),用应用内的某个页面替换当前页面,并销毁被替换的页面。
- router.back(OBJECT),返回上一页面或指定的页面。

-
-


