【Java UI】HarmonyOS 如何集成SlidingDrawer组件
参考资料
SlidingDrawer
api讲解
-
如何集成
修改entry的bulid.gradle,代码如下
implementation 'io.openharmony.tpc.thirdlib:SlidingDrawer:1.0.2'需要在xml布局添加如下代码片段
java 代码需要添加如下代码
SlidingDrawer drawer = new SlidingDrawer(this);drawer.setOrientation(Component.VERTICAL);//todo 设置方向drawer.setHandle(new Component(this));//todo 这个必须设置 -
抽屉布局打开
drawer.animateOpen(); -
抽屉布局关闭
drawer.animateClose();
代码运行
-
绘画xml布局
在xml布局中绘画一个导航布局和抽屉列表布局,具体参考xml布局注释,代码如下
-
实现java 代码
给“菜单”实现点击事件,控制抽屉布局的打开,然后在实现菜单列表的点击事件,具体代码如下
/ * Copyright (C) 2021 Huawei Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 *
* Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */package com.newdemo.myapplication.slice;import com.newdemo.myapplication.ResourceTable;import hollowsoft.slidingdrawer.SlidingDrawer;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.*;import ohos.agp.window.dialog.ToastDialog;/ * MainAbilitySlice class */public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {private SlidingDrawer drawer1;private Text LeftText; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); LeftText=findComponentById(ResourceTable.Id_hos);//todo 菜单按钮 drawer1 =findComponentById(ResourceTable.Id_slide);//todo 抽屉布局 drawer1.setHandle(new Component(this));//todo 这个必须设置 //todo 实现点击菜单的事件 LeftText.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { drawer1.animateOpen(); } }); //todo 给菜单列表实现点击事件 findComponentById(ResourceTable.Id_text_menu_one).setClickedListener(this); findComponentById(ResourceTable.Id_text_menu_two).setClickedListener(this); findComponentById(ResourceTable.Id_text_menu_there).setClickedListener(this); } / * 重写点击事件的按钮事件,并给出提示,关闭抽屉布局 * @param component */ @Override public void onClick(Component component) { String myText=""; switch (component.getId()){ case ResourceTable.Id_text_menu_one: myText="菜单一"; break; case ResourceTable.Id_text_menu_two: myText="菜单二"; break; case ResourceTable.Id_text_menu_there: myText="菜单三"; break; } //todo 提示 new ToastDialog(getContext()) .setText(myText) .show(); //todo 关闭 抽屉列表 if(drawer1.isOpened()){ drawer1.animateClose(); } }}
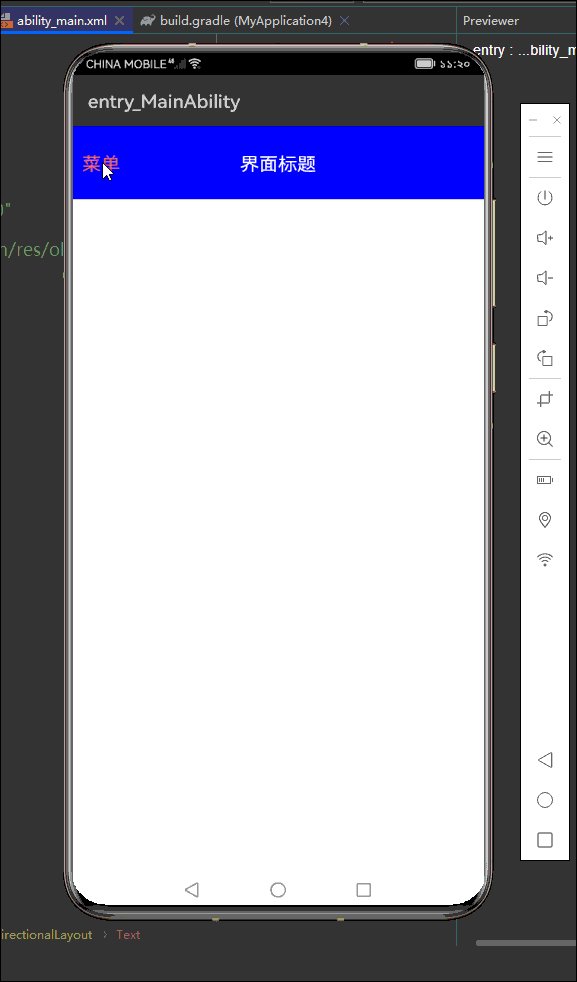
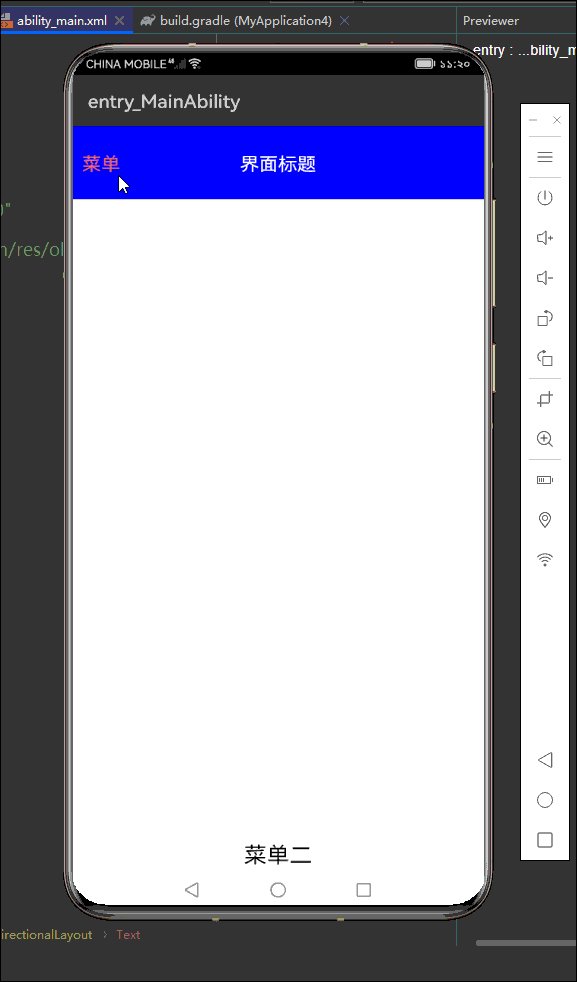
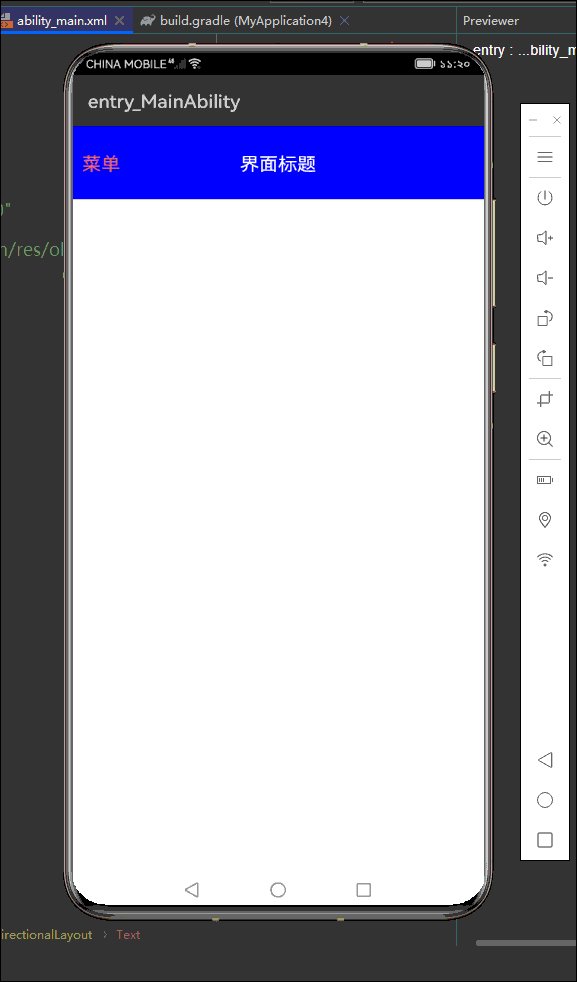
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh


