鸿蒙Js网络 请求本机后台服务
一、需要添加网络请求权限
在进行鸿蒙网络请求开发时,先要进行网络请求的权限配置。
配置的地方在config.json文件中,而且针对不同的情况需要的配置还不一样。
1.1 Https的请求地址
默认使用https协议地址,鸿蒙中请求https需要申请网络权限。在config.js中添加如下配置:
"reqPermissions": [ { "name": "ohos.permission.GET_NETWORK_INFO" }, { "name": "ohos.permission.SET_NETWORK_INFO" }, { "name": "ohos.permission.INTERNET" } ]1.2 Http的请求地址
如果用的是http的请求,除开添加允许网络请求的权限,还需要配置允许明文信息传输的配置:

"cleartextPermitted": true, 该行代码为设置允许使用明文传输,即允许http请求 domain中的配置为允许访问的域名或ip地址
{ "subdomains": true, "name": "5incdg.natappfree.cc"}
name为内网穿透后,我的本机127.0.0.1对应的地址,根据自己的去修改。
1.4 发送本地请求的条件
因为模拟器使用的是华为内网,和本地使用的不是同一个局域网,需要使用内网穿透。内网穿透参考如下文章:
关于外网访问本地服务器_lgy1024的博客-CSDN博客_本地服务器如何让所有外网访问
1.3 使用模拟器向本地服务发送请求
首先在要发送请求页面的js中引入http模块,导入土司弹框方便观察
import http from '@ohos.net.http';
import prompt from '@system.prompt';
在js中写发送请求方法:
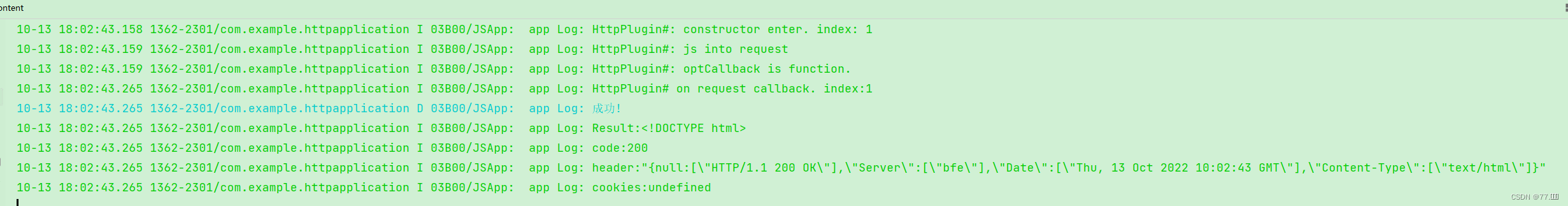
onClick() { //创建http请求 let httpRequest = http.createHttp(); httpRequest.request("http://5incdg.natappfree.cc/user/login/", { method: 'POST', // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' }, // 当使用POST请求时此字段用于传递内容 extraData: { "phone": "12345678910", "password": "123456", }, }, (err, data) => { prompt.showToast({ message: data.result, duration: 3000 }); if (!err) { console.log("成功!"); console.info('Result:' + data.result); console.info('code:' + data.responseCode); console.info('header:' + JSON.stringify(data.header)); console.info('cookies:' + data.cookies); // 8+ } else { console.info('error:' + JSON.stringify(err)); console.log("失败!"); } });1.4 请求成功