JS分布式流转基础学习
前言
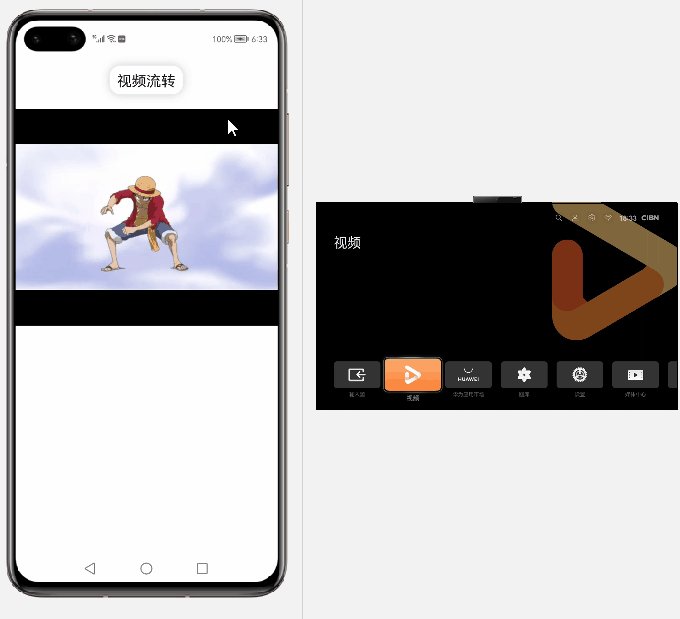
使用鸿蒙JS端分布式方法去实现简单的视频流转功能
正文
1.创建鸿蒙JS端空项目
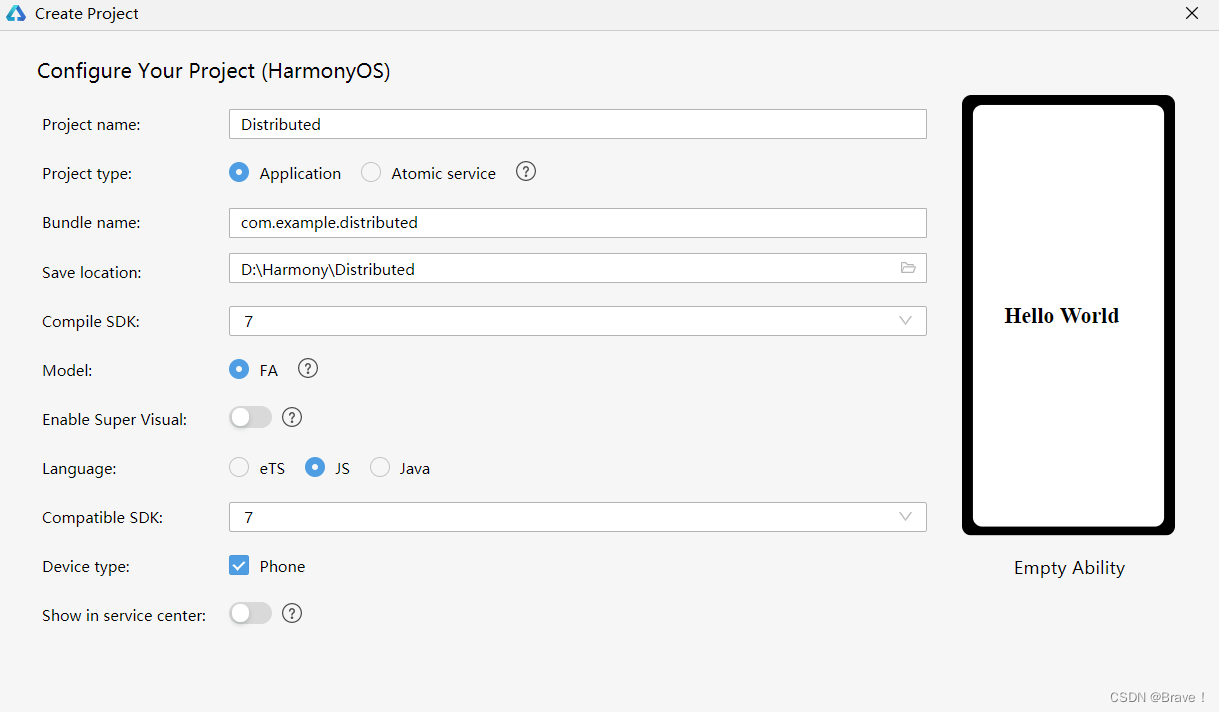
分布式拉起将文件命名为Distributrd,选择保存路径,选择API6或者API7,设备勾选Phonet,最后点击Finish按钮。

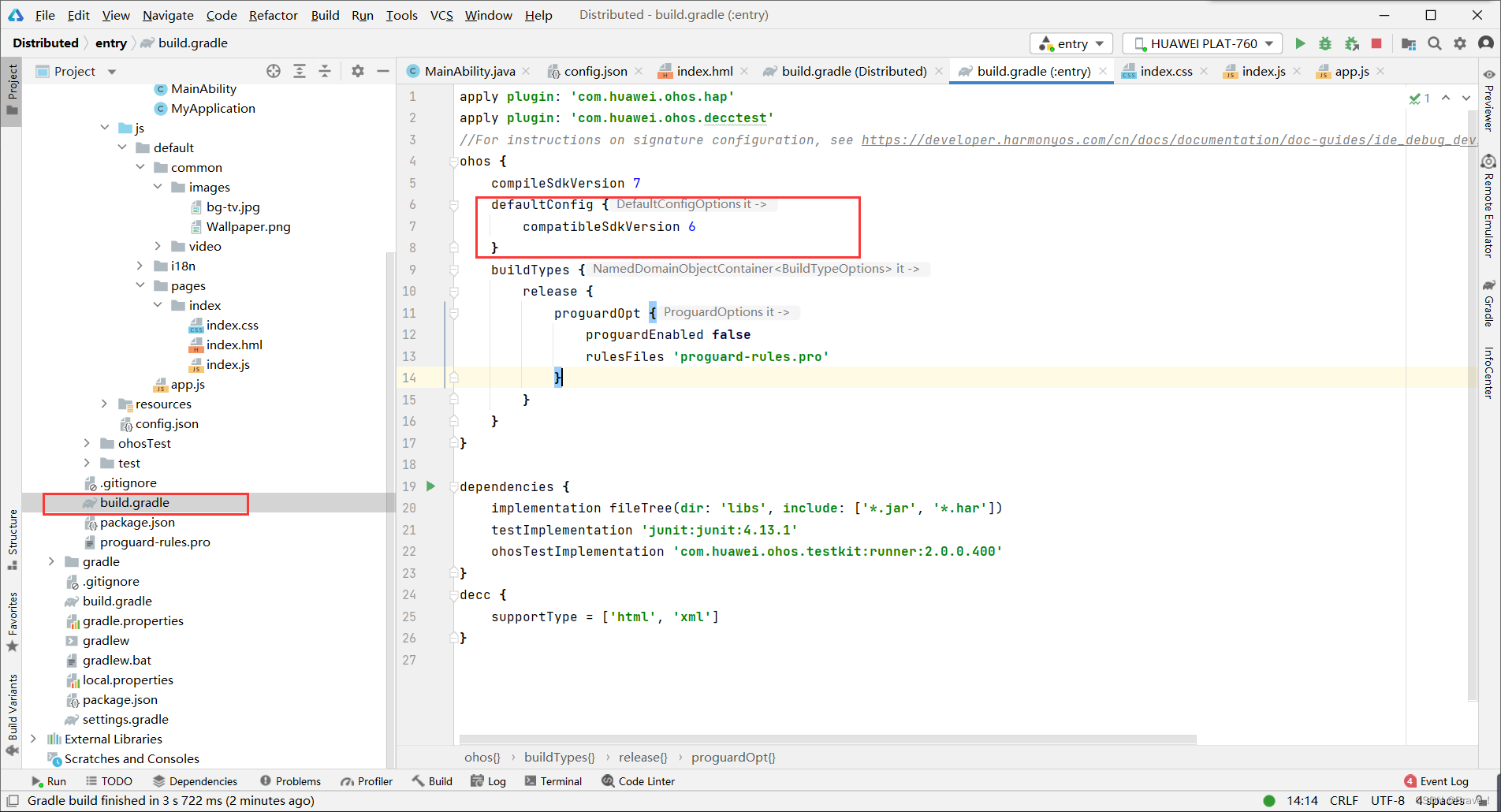
若用API7的话,需要把compatibleSdkVersion改为6(我们所使用的虚拟机版本为6)
2.添加权限
"reqPermissions": [ { "name": "ohos.permission.DISTRIBUTED_DATASYNC" } ],3.在MainAbility.java中动态调用权限
public class MainAbility extends AceAbility { @Override public void onStart(Intent intent) { super.onStart(intent); //检测设备是否被授予多设备协同权限 // 动态判断权限 if (verifySelfPermission("ohos.permission.DISTRIBUTED_DATASYNC") != IBundleManager.PERMISSION_GRANTED) { // 应用未被授予权限 if (canRequestPermission("ohos.permission.DISTRIBUTED_DATASYNC")) { // 是否可以申请弹框授权(首次申请或者用户未选择禁止且不再提示) 手机本身也会有禁止弹窗的服务,该if方法为是否可以进行弹窗 requestPermissionsFromUser(new String[]{"ohos.permission.DISTRIBUTED_DATASYNC"}, 0); } } } @Override public void onStop() { super.onStop(); }}4.页面分布式拉起
在index.js中编写代码
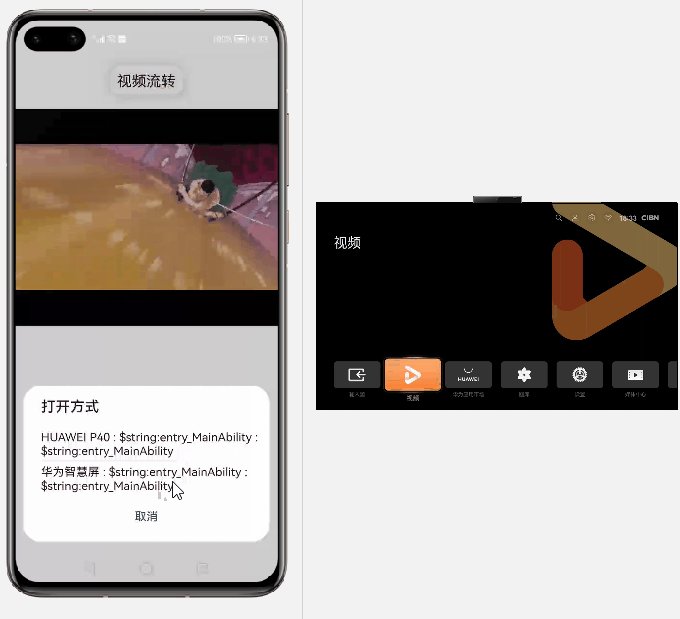
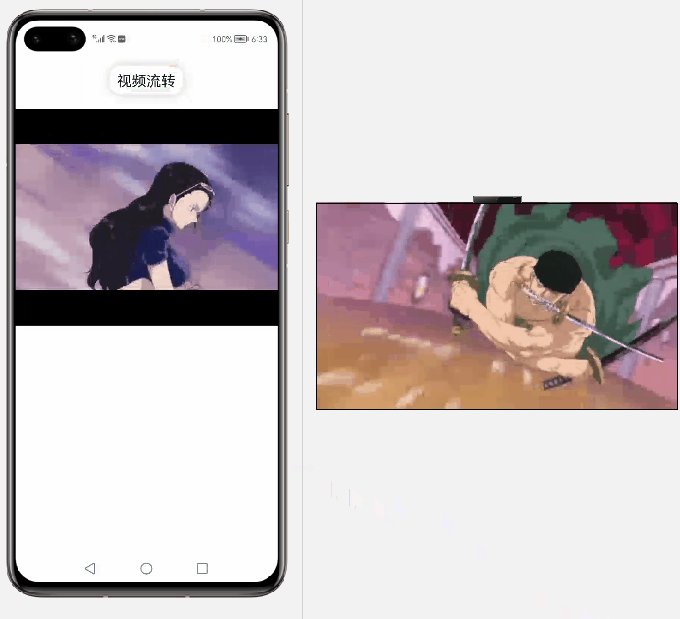
我们书写一个点击事件方法来实现分布式流转,使用FeatureAbility.startAbility(OBJECT)方法拉起一个FA,无回调结果,允许以显式的方式,拉起远程或本地的FA。其中OBJECT是StartAbilityParameter类型方法,需要填写各项对应的系统能力如必填的bundleName(启动包名)、abilityName(启动的Ability名称),另外entities为用户需要流转的部分(我们该部分是流转的视频)
export default { data: { title: "0", event:'', seekingtime:'', timeupdatetime:'', seekedtime:'', isStart: true, duration: '', video:'/common/video/onepiece.mp4' }, onInit() { }, distributed(){ let target = { bundleName: "com.example.distributed", abilityName: "com.example.distributed.MainAbility", video:this.video }; let result = FeatureAbility.startAbility(target); }, preparedCallback:function(e){ this.event = '视频连接成功'; this.duration = e.duration;}, startCallback:function(){ this.event = '视频开始播放';}, pauseCallback:function(){ this.event = '视频暂停播放'; }, finishCallback:function(){ this.event = '视频播放结束';}, errorCallback:function(){ this.event = '视频播放错误';}, seekingCallback:function(e){ this.seekingtime = e.currenttime; }, timeupdateCallback:function(e){ this.timeupdatetime = e.currenttime;}, change_start_pause: function() { if(this.isStart) { this.$element('videoId').pause(); this.isStart = false; } else { this.$element('videoId').start(); this.isStart = true; } },}video组件编写可参考官网文档中心