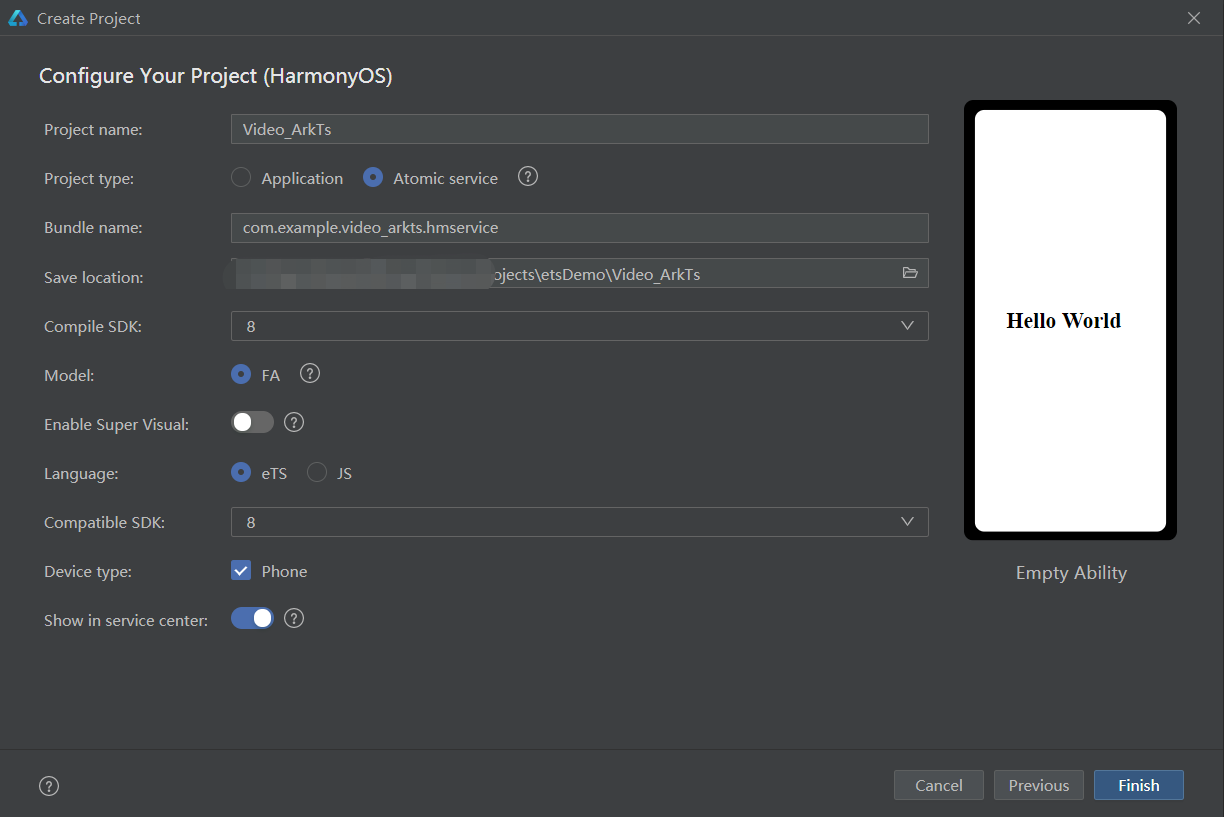
ArkTS-HarmonyOS应用开发video体验分享
Api:8
语言:ArkTs
需要权限:使用网络视频时,需要申请权限ohos.permission.INTERNET。具体申请方式请参考权限申请声明。
组件:video
参考:
文档中心
搭建项目:

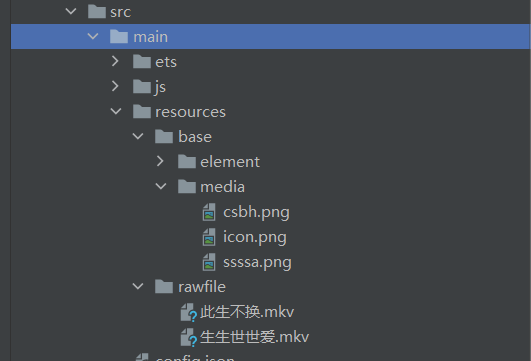
预设资源:

示例代码:
@Entry@Componentstruct Index { @State videoSrc: Resource = $rawfile('生生世世爱.mkv'); //视频路径 @State videoPreview: Resource = $r("app.media.ssssa"); //封面展示 @State currentProgressRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X; //视频播放倍速 @State isAutoPlay: boolean = false; //是否自动播放 @State showControls: boolean = true; //显示视频控件 @State muted:boolean = false;//是否静音 @State autoPlay:boolean = false;//是否自动播放 @State loop:boolean = false;//是否循环播放 @State fullScreen:boolean = false;//是否全屏播放 videoController: VideoController = new VideoController();//导入对象 build() { Row() { Column() { Video({ src: this.videoSrc, previewUri: this.videoPreview, currentProgressRate: this.currentProgressRate, controller: this.videoController }).height('60%') .autoPlay(this.isAutoPlay) .controls(this.showControls) .onStart(() => { console.info('onStart') }) .onPause(() => { console.info('onPause') }) .onFinish(() => { console.info('onFinish') }) .onError(() => { console.info('播放错误') }) .onPrepared((e) => { console.info('onPrepared is ' + e.duration) }) .onSeeking((e) => { console.info('onSeeking is ' + e.time) }) .onSeeked((e) => { console.info('onSeeked is ' + e.time) }) .onUpdate((e) => { console.info('onUpdate is ' + e.time) }) .onFullscreenChange(()=>{ this.fullScreen = !this.fullScreen if(this.fullScreen){this.videoController.requestFullscreen(this.fullScreen) }else{this.videoController.exitFullscreen() } }) // todo 切换视频 Row() { Button('切换视频').onClick(() => { this.videoSrc = $rawfile('此生不换.mkv') // 切换视频源 }).margin(5) Button('切换海报').onClick(() => { this.videoPreview = $r('app.media.csbh') // 切换视频预览海报 }).margin(5) Button('是否显示控件').onClick(() => { this.showControls = !this.showControls // 切换是否显示视频控制栏 }).margin(5) } // todo 操作视频 Row() { Button('开始').onClick(() => { this.videoController.start() // 开始播放 }).margin(5) Button('暂停').onClick(() => { this.videoController.pause() // 暂停播放 }).margin(5) Button('结束').onClick(() => { this.videoController.stop() // 结束播放 }).margin(5) Button('跳转进度').onClick(() => { this.videoController.setCurrentTime(10, SeekMode.Accurate) // 精准跳转到视频的10s位置 }).margin(5) } // todo 操作视频倍速 Row() { Button('倍速 x0.75').onClick(() => { this.currentProgressRate = PlaybackSpeed.Speed_Forward_0_75_X // 0.75倍速播放 }).margin(5) Button('倍速 x1').onClick(() => { this.currentProgressRate = PlaybackSpeed.Speed_Forward_1_00_X // 原倍速播放 }).margin(5) Button('倍速 x2').onClick(() => { this.currentProgressRate = PlaybackSpeed.Speed_Forward_2_00_X // 2倍速播放 }).margin(5) } } .width('100%') } .height('100%') }}4.代码地址
(HarmonyOSAPP开发相关组件: 深圳市蛟龙腾飞网络科技有限公司 - Gitee.com)


