基于js实现的鸿蒙游戏
目录
前言
概述
正式开始
一、创建项目
二、编码
1.项目结构
2.实现思路
3.主要代码块
三、页面及功能展示
1.运算正确
2.运算错误
3.换一批及重置
本人项目仓库链接
前言
相信大家都有玩过纸牌游戏,本项目是基于JS实现的鸿蒙小游戏二十四点纸牌,这个游戏可以说是非常之经典。个人认为适合新手接触鸿蒙开发,闲暇之时锻炼自己的速算能力。欢迎大家点赞收藏加关注,谢谢~
概述
本项目将从零开始完成鸿蒙小游戏在移动设备如手机上的编译,此次以手机为例,在项目中我们所使用到的软件为DevEco Studio,下载地址为DevEco Studio下载,安装教程可以参考鸿蒙开发者联盟的DevEco Studio安装教程,在项目中我们要实现的内容为经典二十四纸牌小游戏的开发。
正式开始
一、创建项目
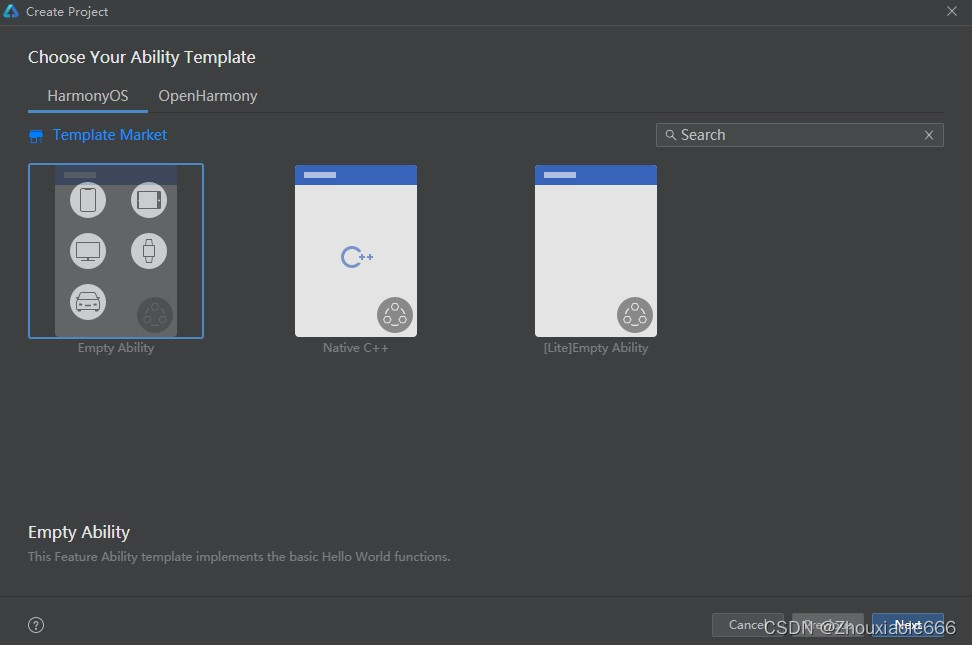
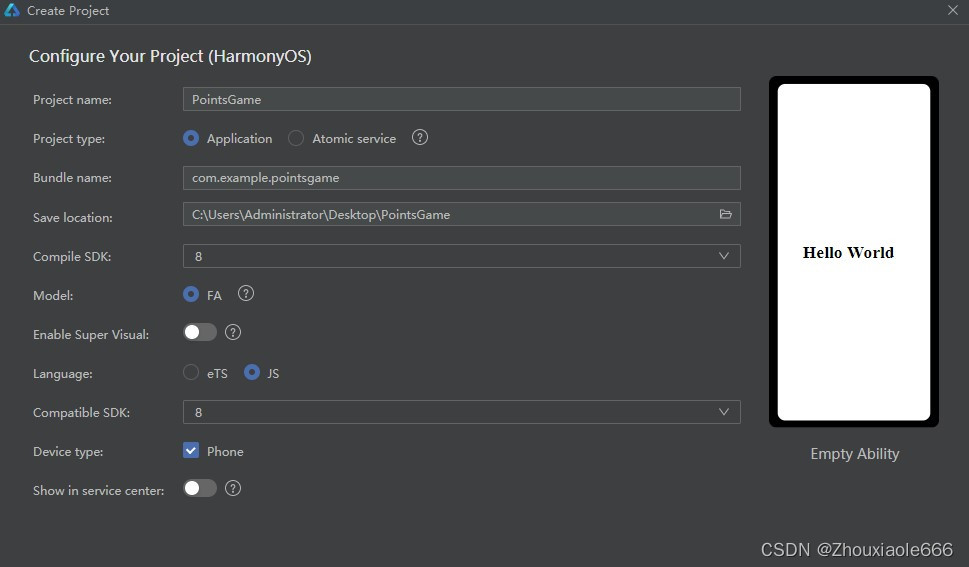
DevEco Studio下载安装成功后,打开DevEco Studio,点击左侧的Create Project,选择一个Empty Ability应用,点击Next,将Project name即项目名改为PointsGame,包名依照个人爱好修改,然后选择保存路径以及SDK的版本,这里我选择的SDK版本为8,语言选择JS,最后点击Finish。


二、编码
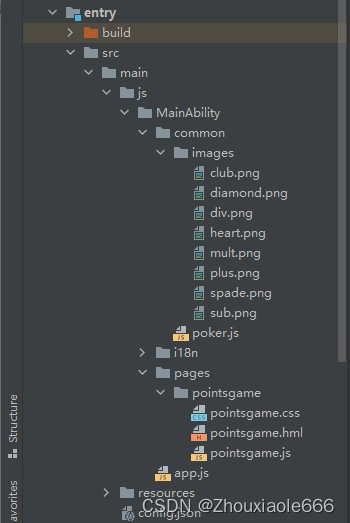
1.项目结构

2.实现思路
hml部分用于展示前端页面,css部分用于页面样式的调整,pointsgame.js用于网页与用户的交互,poker.js用于定制4种花型各13张纸牌的样式,这里主要介绍下游戏的主要逻辑。
①随机抽牌:这里分别写了两种随机抽牌逻辑。一是将4×13共52张牌打乱顺序后抽取前四张;二是52张牌的排序不变,随机生成4个不重复的数,以这四个数作为数组下标抽牌。
②牌组替换与还原:因为抽牌是随机的,而并非所有的组合都是有解的,所以需要有操作按钮,可以让玩家主动替换或还原当前牌组。
③选中样式:选中的数字或运算符需要有特别的样式提示,以提高游戏体验,所以需要给纸牌和运算符设置样式属性。
④运算合法判定:在进行运算前,需要对运算的合法性进行判定。对于零不能作为除数,某些数不能被整除等情况,需要加以限制。当出现这些情况,撤销这次操作,恢复牌组状态,并弹出提示玩家。
⑤得分判定:根据场上最后一张牌的数值进行得分判定,等于24则加分替换新牌组,否则将牌组重置为原状。
3.主要代码块
pointsgame.hml部分
{{ item.text }}
disabled="{{ operdis }}" οnclick="setsign(index)">
pointsgame.css部分
.container {
flex-direction: row;
width: 100%;
height: 100%;
}
.gamezone {
flex-direction: column;
width: 85%;
height: 100%;
background-color: #9999CC;
}
.poker {
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
height: 70%;
}
...........
.score {
width: 100%;
height: 30%;
margin-bottom: 25%;
font-size: 28px;
text-align: center;
}
.btn {
width: 90px;
height: 50px;
margin: 10px 0;
font-size: 20px;
background-color: brown;
}
pointsgame.js部分
let first, second = 0; // 第一个数、第二个数下标
export default {
data: {
score: 0, // 得分
operdis: true, // 运算符不可点击
operindex: null, // 运算符下标
pokers: Poker, // 源牌组
origin: [], // 初始牌组
current: [ // 当前牌组
{
num: 1, // 计算值
text: '1', // 左上角文本
shape: "common/images/spade.png", // 花型
show: true, // 显示标识符
disabled: false, // 不可交互属性
css: "", // 样式
},
{
num: 11,
text: 'J',
shape: "common/images/heart.png",
show: true,
disabled: false,
css: "",
},
{
num: 12,
text: 'Q',
shape: "common/images/club.png",
show: true,
disabled: false,
css: "",
},
{
num: 13,
text: 'K',
shape: "common/images/diamond.png",
show: true,
disabled: false,
css: "",
}
],
operator: [ // 加、减、乘、除运算符图片及选中样式
{
src: "common/images/plus.png",
css: "",
},
{
src: "common/images/sub.png",
css: "",
},
{
src: "common/images/mult.png",
css: "",
},
{
src: "common/images/div.png",
css: "",
},
],
},
onInit() {
this.replace();
},
// 换牌方法一:将4*13共52张牌先乱序后,取前4张
disorder() {
let many, ran, temp = 0;
for(many=0; many<26; many++) {
ran = Math.floor(Math.random()*52);
temp = this.pokers[many];
this.pokers[many] = this.pokers[ran];
this.pokers[ran] = temp;
}
this.origin = [0, 1, 2, 3];
},
.........
// 牌组赋值
initcards() {
for(let i=0; i<4; i++) {
this.current[i].num = this.pokers[this.origin[i]].num;
this.current[i].text = this.pokers[this.origin[i]].text;
this.current[i].shape = this.pokers[this.origin[i]].shape;
this.current[i].show = true;
this.current[i].disabled = false;
this.current[i].css = "";
}
this.operdis = true;
if(null != this.operindex) {
this.operator[this.operindex].css = "";
this.operindex = null;
}
},
// 得分判定,先判断是否只剩一张牌,若是则进行结果比较,答对加分换牌,答错还原
checkover() {
let temp = 4;
for(let i=0; i<4; i++) {
if(false == this.current[i].show) {
temp --;
}
}
if(1 == temp) {
// 结果判断是否等于24
if(24 == this.current[first].num) {
prompt.showToast({
message: "答对啦,加分,换牌组",
duration: 1500,
});
this.score += 10;
this.replace();
}
else {
prompt.showToast({
message: "答错啦……还原牌组",
duration: 1500,
});
this.revert();
}
}
},
}
poker.js部分
export let Poker = [
{
num: 1,
text: 'A',
shape: "common/images/spade.png"
},
{
num: 2,
text: '2',
shape: "common/images/spade.png"
},
…………
{
num: 13,
text: 'K',
shape: "common/images/diamond.png"
},
]
export default Poker;
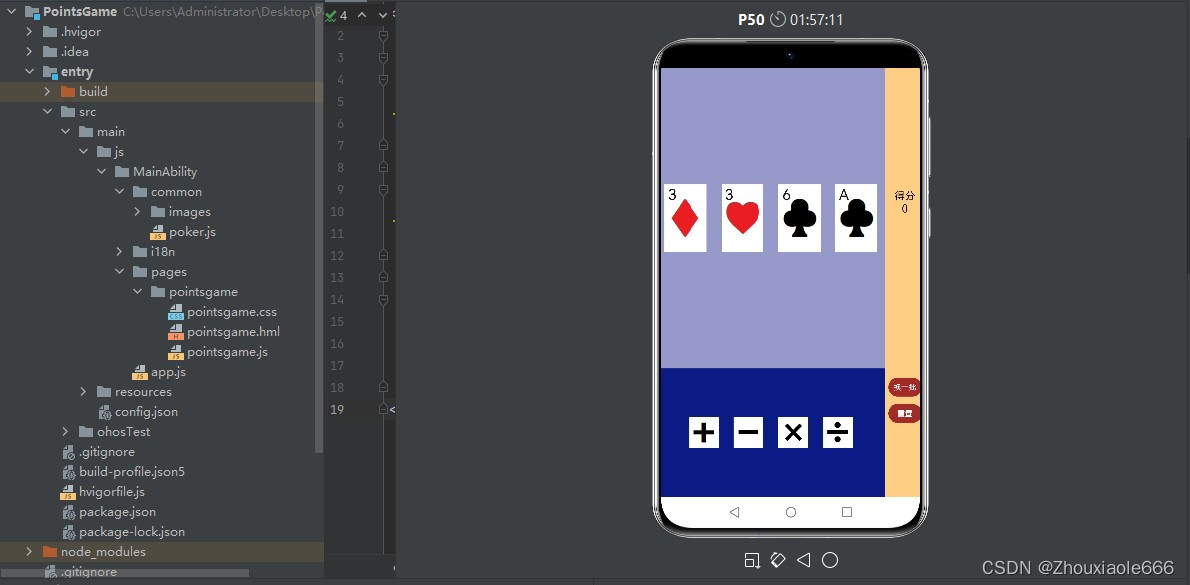
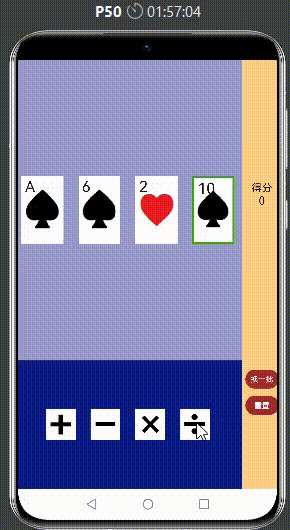
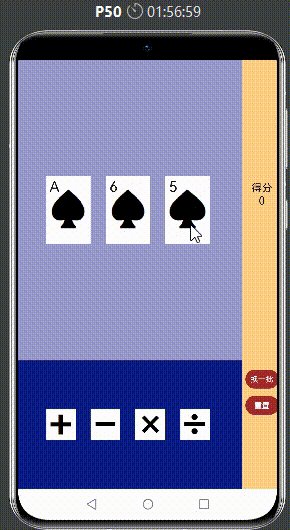
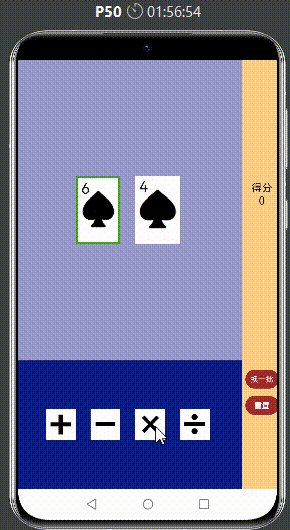
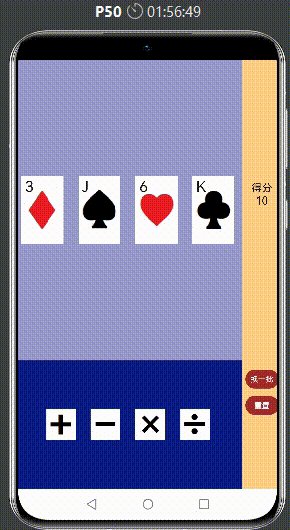
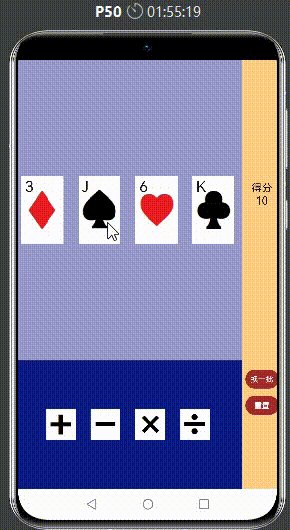
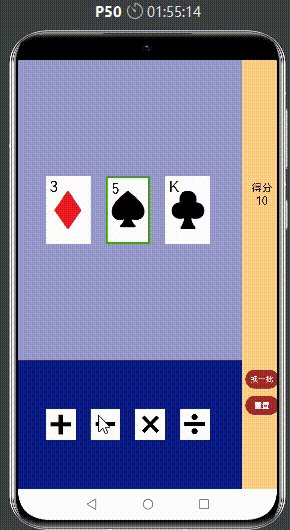
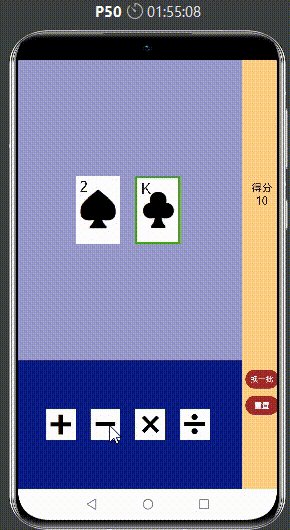
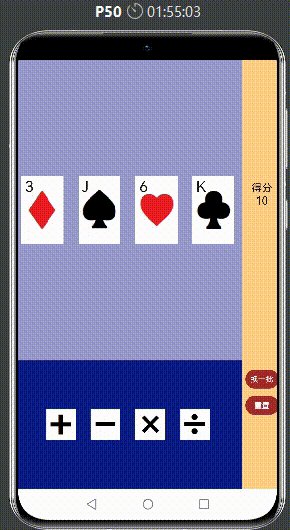
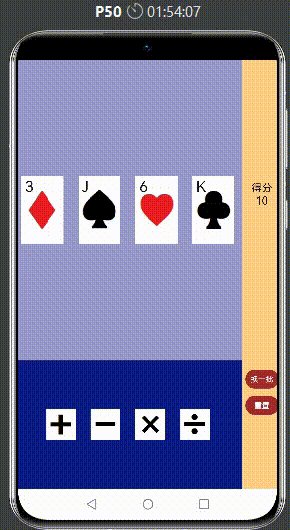
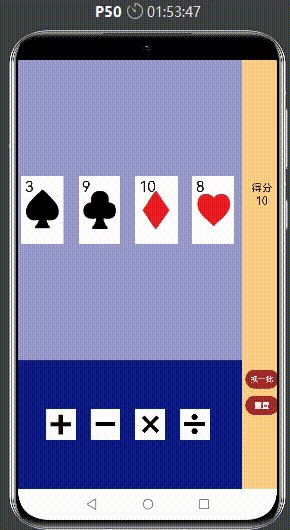
三、页面及功能展示

1.运算正确

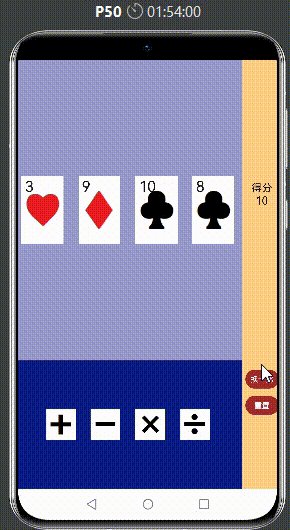
2.运算错误

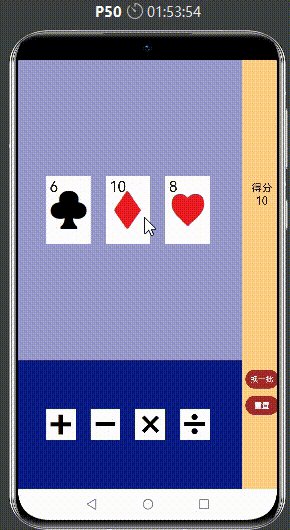
3.换一批及重置

本人项目仓库链接:
https://gitee.com/QASFHUIFS/hongmeng.git


