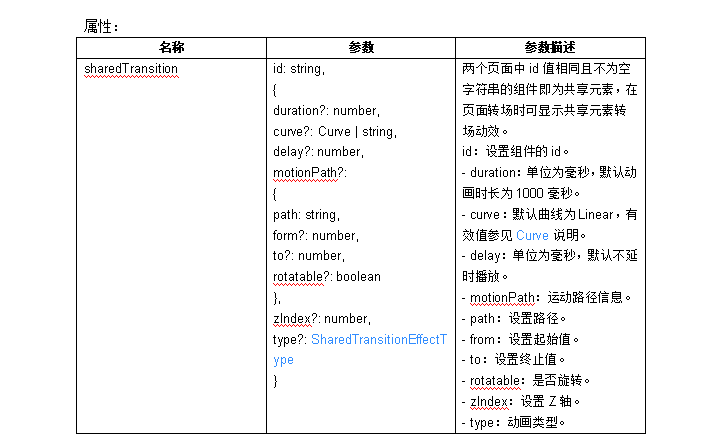
|
设置页面间转场时共享元素的转场动效。
说明 : 从API Version 7开始支持。开发语言ets.

示例代码:
transitionAnimation_share01.ets
@Entry@Componentstruct TransitionAnimation_share01 { @State active: boolean = false build() { Column() { Navigator({ target: 'pages/transitionAnimation_share02', type: NavigationType.Push }) { Image($r('app.media.icon')).width(150).height(150) .sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 }) }.padding({ left: 20, top: 20 }) .onClick(() => { this.active = true }) } }}复制
transitionAnimation_share02.ets
@Entry@Componentstruct TransitionAnimation_share02 { build() { Stack() { Image($r('app.media.icon')).width(300).height(300).sharedTransition('sharedImage') }.width('100%').height('100%') }}复制
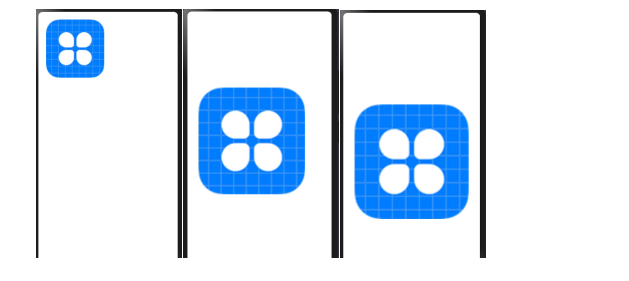
示例效果:

参考地址:
文档中心
|