OpenHarmony实现聊天UI-创建tab页面
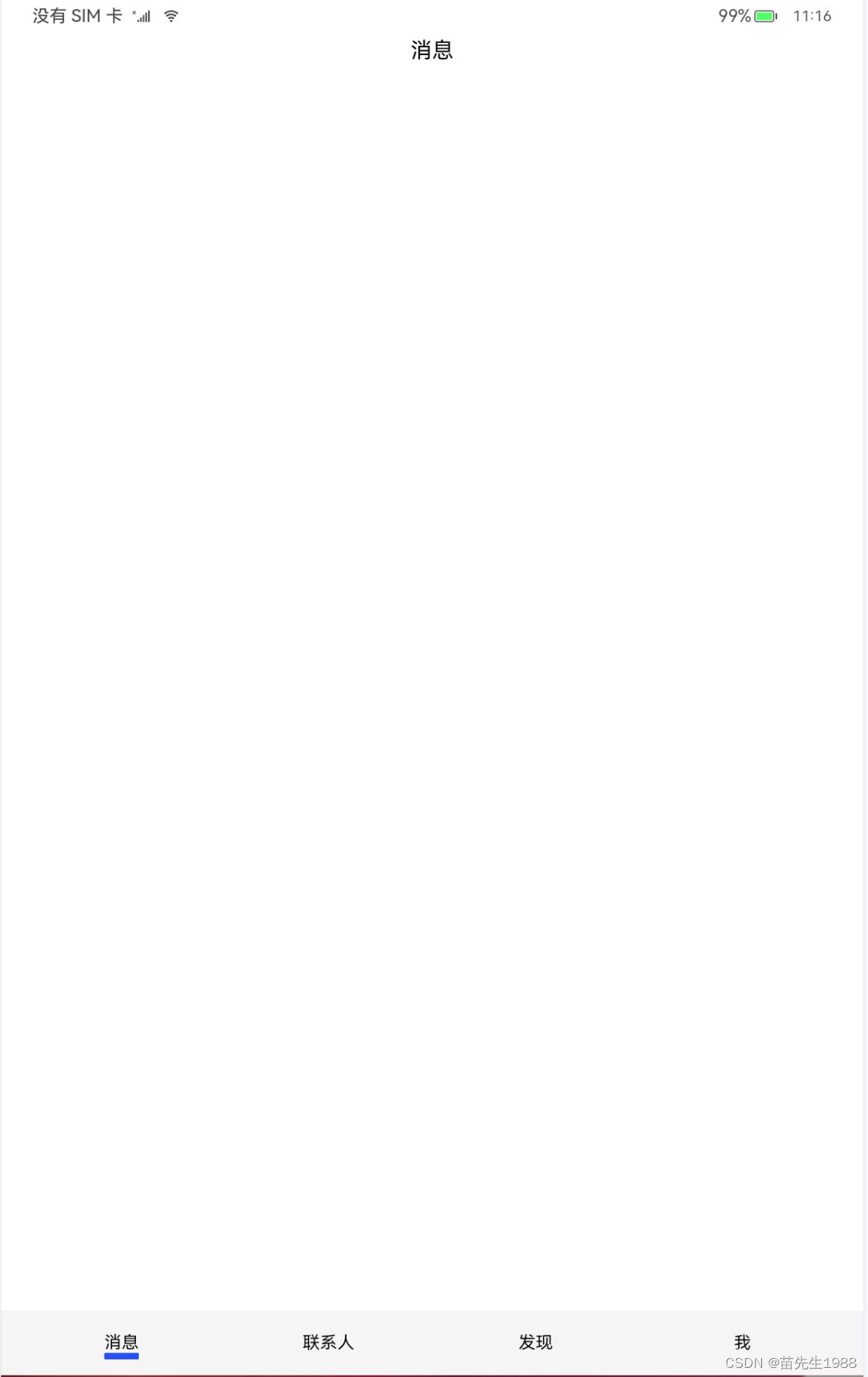
创建tab页面,效果如图

代码如下:
@Entry@Componentstruct Index { private controller: TabsController = new TabsController() build() { Row() { Tabs({ barPosition: BarPosition.End, controller: this.controller }) { TabContent() { Column(){ Text($r('app.string.messages')) }.width('100%').height('100%').backgroundColor(Color.White) }.tabBar($r('app.string.messages')) TabContent() { Column(){ Text($r('app.string.contact')) }.width('100%').height('100%').backgroundColor(Color.White) }.tabBar($r('app.string.contact')) TabContent() { Column(){ Text($r('app.string.discover')) }.width('100%').height('100%').backgroundColor(Color.White) }.tabBar($r('app.string.discover')) TabContent() { Column(){ Text($r('app.string.me')) }.width('100%').height('100%').backgroundColor(Color.White) }.tabBar($r('app.string.me')) }.barWidth('100%') .barHeight(60) .animationDuration(400) .onChange((index: number) => { console.info(index.toString()) }) .width('100%') .height('100%') .backgroundColor(0xF5F5F5) }.width('100%') .height('100%') }}代码已上传gitee后续不断更新
代码地址:WeChat: 开源鸿蒙 openharmony 仿微信UI ArkUI (gitee.com)


