HarmonyOS/OpenHarmony应用开发-ArkTS画布组件CanvasRenderingContext2D对象(六)
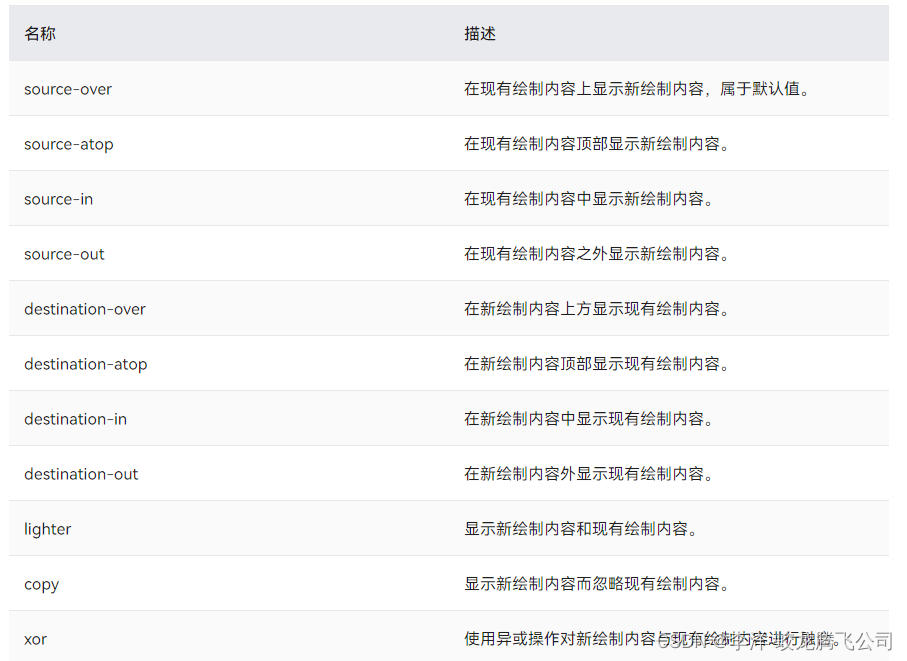
globalCompositeOperation
属性与方法
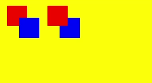
代码:
// xxx.ets@Entry@Componentstruct GlobalCompositeOperation { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.fillStyle = 'rgb(255,0,0)' this.context.fillRect(20, 20, 50, 50) this.context.globalCompositeOperation = 'source-over' this.context.fillStyle = 'rgb(0,0,255)' this.context.fillRect(50, 50, 50, 50) this.context.fillStyle = 'rgb(255,0,0)' this.context.fillRect(120, 20, 50, 50) this.context.globalCompositeOperation = 'destination-over' this.context.fillStyle = 'rgb(0,0,255)' this.context.fillRect(150, 50, 50, 50) }) } .width('100%') .height('100%') }}
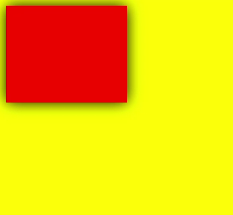
shadowBlur
代码
// xxx.ets@Entry@Componentstruct ShadowBlur { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.shadowBlur = 30 this.context.shadowColor = 'rgb(0,0,0)' this.context.fillStyle = 'rgb(255,0,0)' this.context.fillRect(20, 20, 100, 80) }) } .width('100%') .height('100%') }}效果