【lyz-table移动端高度自定义表格插件】
移动端高度自定义表格插件
用了很多的移动端table组件都挺不错的 但是对于表格样式上的改动是在不方便,所以就自己写一个移动的表格组件出来,方便后面的时候 也能提供一些开发思路开源鉴赏一下。
源码地址: lyz-table
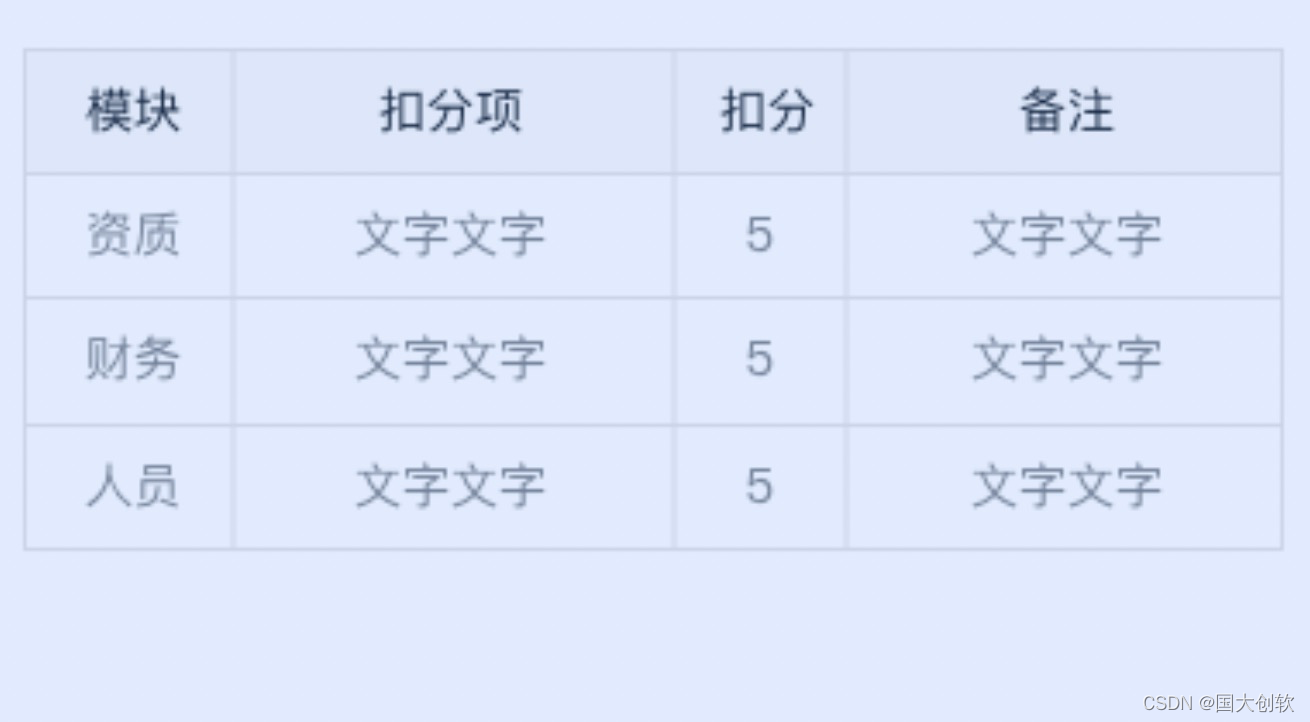
效果图
1.可自定义行样式 列表样式

2.固定表头 固定列

3.带边框样式表格

lyz-table 插件使用方式
移动端高度自定义表格组件
组件名:
lyz-table
用于展示移动端高度自定义表格
平台差异说明
目前仅支持 vue2 移动端
组件使用注意事项
为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件为全局组件
安装方式
npm i --save lyz-table或yarn add lyz-table基本用法
// main.js 注册全局import lyzTable from 'lyz-table'Vue.use(lyzTable)API
lyzTable Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 无 | 表格标题 |
| columns | Array | [] | 表格配置项(详细配置参考下方说明) |
| list | Array | [] | 表格数据列表 |
| sticky | Boolean | false | 是否固定表头 |
lyzTable Slot
| 插槽名 | 说明 | 返回参数 |
|---|---|---|
| nodata | 列表数据为空时展示插槽内容 | Slot&dom |
| columns | 根据数据配置项中的key生成具名插槽可覆盖默认内容 | Slot&dom |
lyzTable Columns
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 无 | 列头显示文字 |
| key | String | 无 | 列数据在数据项中对应的 key |
| fixed | String | ‘’ | 列是否固定, ‘left’ ‘right’ |
| style | Object | {} | 列头样式与正常的内联写法一致(注:所有属性使用驼峰写法) |
| columnStyle | Object | {} | 列样式与正常的内联写法一致(注:所有属性使用驼峰写法) |
需要注意的是
columns 中的 style 默认是当前列生效(列头和列) 可以配置 columnStyle 来覆盖列头所产生的样式影响
lyzTable Examples
暂无数据 export default { data () { return {groupList: [{ statTime: '111', groupTotal: 11, groupInc: 222, groupCustomTotal: 2223, groupCustomInc: 43, groupCustomDec: 12 }, { statTime: '111', groupTotal: 11, groupInc: 222, groupCustomTotal: 2223, groupCustomInc: 43, groupCustomDec: 12 }, { statTime: '111', groupTotal: 11, groupInc: 222, groupCustomTotal: 2223, groupCustomInc: 43, groupCustomDec: 12 }, { statTime: '111', groupTotal: 11, groupInc: 222, groupCustomTotal: 2223, groupCustomInc: 43, groupCustomDec: 12 }, { statTime: '111', groupTotal: 11, groupInc: 222, groupCustomTotal: 2223, groupCustomInc: 43, groupCustomDec: 12 }], groupColumns: [{ title: '日期', key: 'statTime', fixed: 'left', style: { width: '120px', color: '#494949', paddingLeft: '10px', textAlign: 'center' }, columnStyle: { width: '120px', color: 'pink', } }, { title: '客户群总数', key: 'groupTotal', style: { width: '200px', color: '#494949' } }, { title: '新增客户群', key: 'groupInc', style: { width: '200px', color: '#494949' } }, { title: '客户群总人数', key: 'groupCustomTotal', style: { width: '200px', color: '#494949' } }, { title: '客户群新增人数', key: 'groupCustomInc', style: { width: '200px', color: '#494949' } }, { title: '退群客户数', key: 'groupCustomDec', style: { width: '200px', color: '#494949' } } ],} }} 

