微信小程序中的网络请求
微信小程序中的网络请求
为了安全,微信小程序只能请求http类型接口,请求其他接口时必须将接口的域名添加到新人列表中。

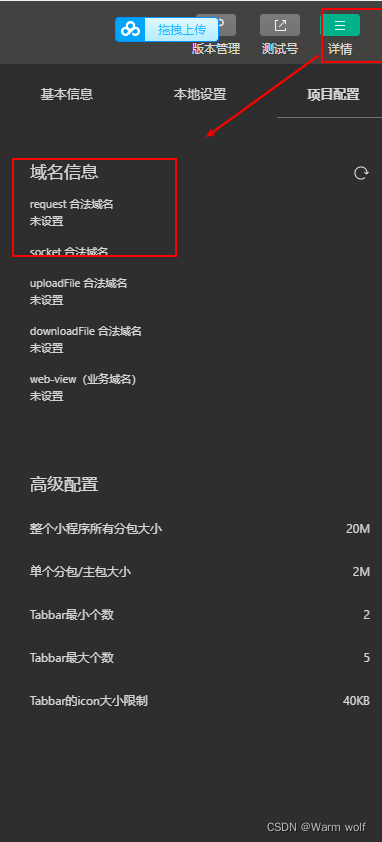
配置request合法域名
登录微信小程序管理后台添加链接描述> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
网络数据请求
发起get请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求.
getInfo(){ vxwx.request({ url: 'https://www.escook.cn/api/get', method:'GET', data:{ name: 'zs', age:20 }, success:(res) => { console.log(res.data) } }) },发起post请求
getInfo(){
vxwx.request({
url: ‘https://www.escook.cn/api/get’,
method:‘POST’,
data:{
name: ‘zs’,
age:20
},
success:(res) => {
console.log(res.data)
}
})
}
页面加载时候就请求数据
可以在时间onload中定义fuction,调用get\post网络请求
onload: funtion(e){postInfo();getInfo()}postInfo(){}getInfo(){}跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https
协议的接口。
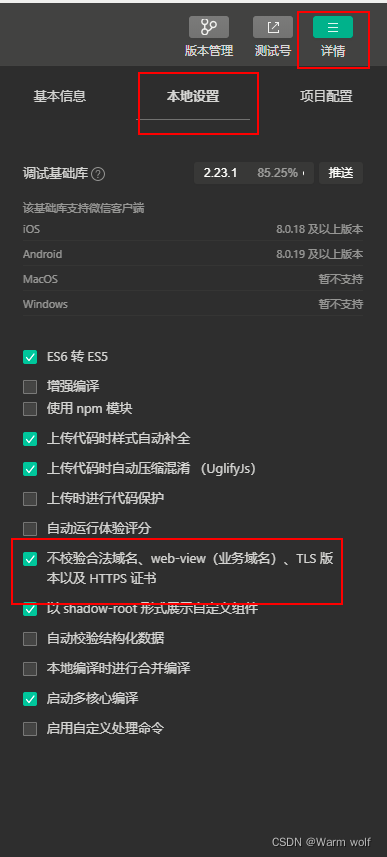
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时
开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,
跳过 request 合法域名的校验。

跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
跨域和Ajax说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小
程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所
以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”


