JS FA 项目结构讲解
2022 CSDN OpenHarmony应用学习挑战赛火热报名中,平板电脑、智能手表、智能手环等你来拿!点击链接了解详情:2022CSDN Openharmony应用学习挑战赛(点我立即报名)
前言
昨天我们已经使用ide创建了一个项目,今天我们来系统学习下FA项目的知识。(后续会把本篇细节再补充一下)
一、Ability 概述
大家看很多文章的时候会看到 鸿蒙 Ability ,那么什么是Ability呢?
Ability 是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个 Ability),HarmonyOS 支持应用以 Ability 为单位进行部署。Ability 可以分为 FA( Feature Ability )和 PA( Particle Ability )两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
FA 支持 Page Ability: Page 模板是FA唯一支持的模板,用于提供与用户交互的能力。一个 Page 实例可以包含一组相关页面,每个页面用一个 AbilitySlice 实例表示。
PA支持 Service Ability 和 Data Ability:
Service 模板:用于提供后台运行任务的能力。
Data 模板:用于对外部提供统一的数据访问抽象。
那么也可以浅显的认为,它们是web开发里前端和后端关系。一个应用可以由多个前端微服务和后端微服务组成。
二、JSUI(ArkUI)
方舟开发框架是OpenHarmony UI开发框架,提供基础类、容器类、画布类等UI组件和标准CSS动画能力,支持类Web范式编程。
1.整体架构
方舟开发框架提供两种开发范式:基于JS扩展的类Web开发范式、基于TS扩展的声明式开发范式。
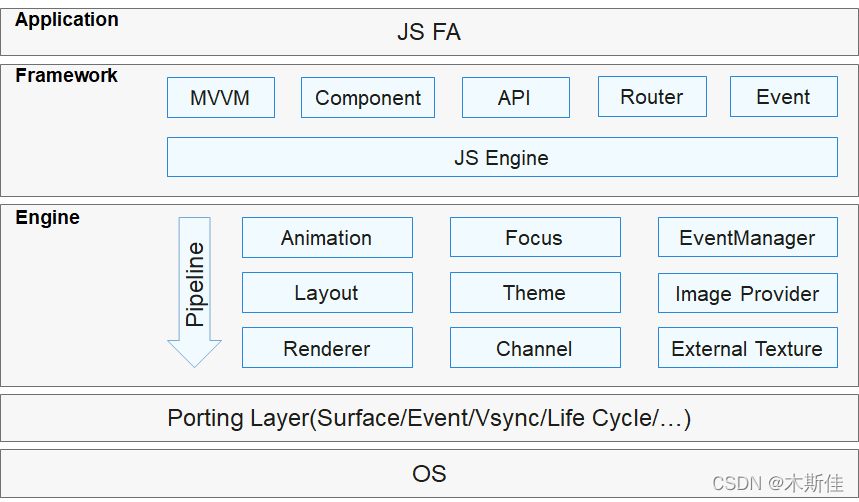
使用基于JS扩展的类Web开发范式的方舟开发框架,包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer)

Application 应用层表示开发者开发的FA应用,这里的FA应用特指JS FA应用。
Framework 前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
Engine 引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。
Porting Layer 适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
三、项目结构
1.目录结构
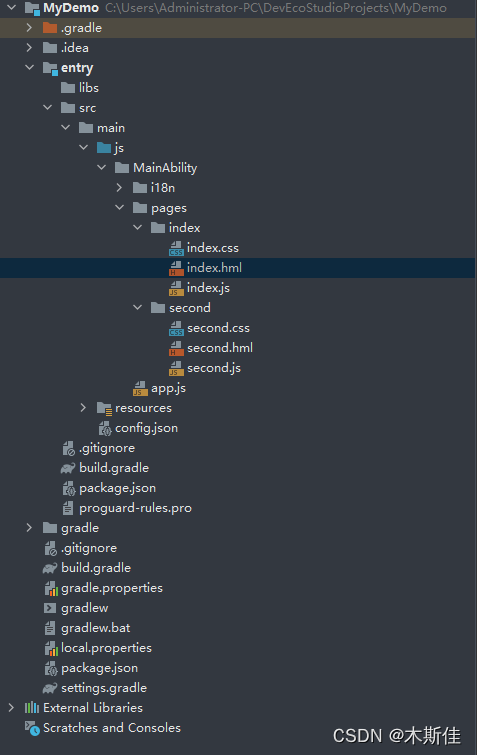
昨天我们已经创建了一个基础项目,来一起看下结构和配置。
有前端开发基础的同学,是不是感觉很熟悉,是不是很像我们的Vue了呢,没错HarmonyOS的JS FA应用也是通过node.js去封装的

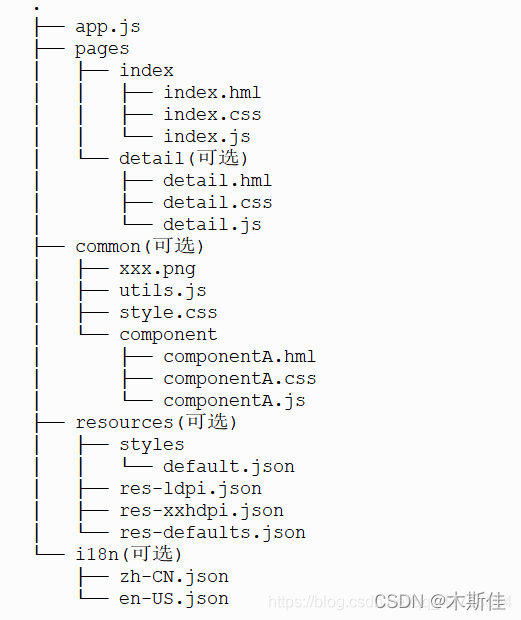
目录结构中文件分类我们简单梳理一下。

- .hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。
- .css结尾的CSS样式文件,这个文件用于描述页面样式。
.js结尾的JS文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js文件用于全局JavaScript逻辑和应用生命周期管理。
- pages目录用于存放所有组件页面。
- common目录用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件。
- resources目录用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
- i18n目录用于配置不同语言场景资源内容,比如应用文本词条,图片路径等资源。
i18n和resources是开发保留文件夹,不可重命名。
2.配置文件config.json
定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{ ... "pages": [ "pages/index/index", //首页,即entry入口 "pages/detail/detail" ] ...}预览的时候如果遇到提示弹窗没有配置。我们还想直接预览该页面的话,要在这里添加改页面。否则只能通过入口编写路由跳转才能预览
pages列表中第一个页面是应用的首页,即entry入口。
页面文件名不能使用组件名称,比如:text.hml、button.hml等。
总结
今天我们先来了解FA项目里的相关概念,明天我们将开始动手实现组件的开发。课后作业也是学习今日内容,编写相关打卡笔记。


