JavaScript(一)
目录
初识JavaScript
JavaScript的作用
浏览器执行JS简介
JS的组成
1. ECMAScript:
2. DOM——文档对象模型:
3. BOM——浏览器对象模型:
JS初体验
1. 行内式JS:
2. 内嵌JS:
3. 外部JS文件:
JS注释
JavaScript输入输出语句
1. 变量概述
1.1 什么是变量:
1.2 变量在内存中的存储
2. 变量的使用
2.1 声明变量
2.2 赋值
2.3 变量的初始化
2.4 案例:变量的使用
3. 变量语法扩展
3.1 更新变量
3.2 同时声明多个变量
3.3 声明变量特殊情况
4. 变量命名规范
5. 交换变量案例
1. 数据类型简介
1.1 为什么需要数据类型
1.2 变量的数据类型
1.3 数据类型的分类
2. 简单数据类型
2.1 简单数据类型(基本数据类型)
2.2 数字型 Number
2.3 字符串型 String
案例:弹出网页警示框
案例∶显示年龄
2.4 布尔型 Boolean
2.5 Undefined 和 Null
3. 获取变量数据类型
3.1 获取检测变量的数据类型
3.2 字面量
4. 数据类型转换
4.1 什么是数据类型转换
4.2 转换为字符串
4.3 转换为数字型(重点)
案例 1 :计算年龄
案例 2 :简单加法器
4.4 转换为布尔型
扩展阅读
1. 解释型语言和编译型语言
1. 概述
2. 执行过程
2. 标识符、关键字、保留字
1. 标识符
2. 关键字
3. 保留字
初识JavaScript
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言( Script是脚本的意思)
- 脚本语言:不需要编译,运行过程中由js解释器(js 引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
JavaScript的作用
- 表单动态校验(密码强度检测)(JS产生最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件 - 物联网(Ruff)
- 游戏开发(cocos2d-js)
浏览器执行JS简介
浏览器分成两部分:渲染引和JS引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
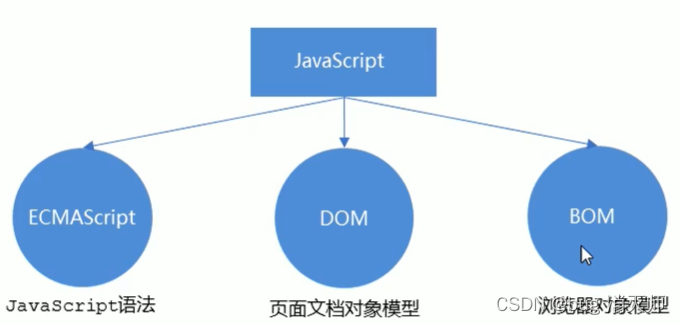
JS的组成

1. ECMAScript:
ECMAScript 是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript : ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2. DOM——文档对象模型:
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3. BOM——浏览器对象模型:
BOM(Browser ObjectModel,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS初体验
JS有3种书写位置,分别为行内、内嵌和外部。
1. 行内式JS:
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclick
- 注意单双引号的使用︰在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写JS大量代码时与不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易弄混
- 特殊情况下使用
2. 内嵌JS:
alert("你好啊!!!")- 可以将多行JS代码写到标签中
- 内嵌JS是学习时常用的方式
3. 外部JS文件:
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适合于JS代码量比较大的情况
JS注释
// 1. 单行注释 ctrl + / /* 2. 多行注释 默认的快捷键 shift + alt + a 2. 多行注释 vscode 中修改多行注释的快捷键: ctrl + shift + /q */ JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下∶

// 这是一个输入框 prompt('请输入您的年龄'); // 弹出警示框 输出的 展示给用户的 alert('计算的结果是:'); // console 控制台输出 给程序员测试用的 console.log('我是程序员能看到的'); 变量
1. 变量概述
1.1 什么是变量:
白话:变量就是一个装东西的盒子。
通俗︰变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。

1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。

2. 变量的使用
变量在使用时分为两步:1. 声明变量; 2. 赋值
2.1 声明变量
// 1. 声明变量 var age; // 声明一个名称为age的变量 - var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间不需要程序员管
- age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.2 赋值
// 2. 赋值 把值存入这个变量中 age = 18; //给age这个变量赋值为18 // 3. 输出结果 console.log(age); - = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
2.3 变量的初始化
// 4. 变量的初始化 var myname = 'tom'; //声明变量同时赋值为18 console.log(myname) 2.4 案例:变量的使用
案例1:
有个叫卡卡西的人在旅店登记的时候前台让他填一张表,这张表里的内容要存到电脑上,表中的内容有∶姓名、年龄、邮箱、家庭住址和工资,存储之后需要把这些信息显示出来,所显示的内容如下:我叫旗木卡卡西,我住在火影村,我今年30岁了,我的邮箱是kakaxi@itcast.cn,我的工资2000。
var name = '旗木卡卡西'; var age = 30; var e_mail = 'kakaxi@itcast.cn'; var address = '火影村'; var money = 2000; console.log('我叫'+ name + ', 我住在' + address + ', 我今年' + age + '岁了, ' + '我的邮箱是' + e_mail + ', 我的工资' + money) 案例2:
1.弹出一个输入框,提示用户输入姓名。
2.弹出一个对话框,输出用户刚才输入的姓名。
var name; // 1.弹出一个输入框,提示用户输入姓名。 var name = prompt('请输入您的姓名: ') // 2.弹出一个对话框,输出用户刚才输入的姓名。 alert('您输入的姓名是: ' + name) 3. 变量语法扩展
3.1 更新变量
—个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
// 1. 更新变量 var myname = '刘德华'; myname = '迪丽热巴'; console.log(myname); 3.2 同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
// 2. 声明多个变量 // var name = '旗木卡卡西'; // var age = 30; // var address = '火影村'; var name = '旗木卡卡西', age = 30, address = '火影村'; 3.3 声明变量特殊情况

4. 变量命名规范
- 由字母(A-Z a-z)、数字(0-9)、下划线(_)、美元符号($ )组成,如:usrAge,num01,_name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能以数字开头。18age 是错误的
- 不能是关键字、保留字。例如: var、for、while
- 变量名必须有意义。MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
- 推荐翻译网站︰有道爱词霸
5. 交换变量案例
要求:交换两个变量的值(实现思路:使用一个临时变量用来做中间存储)
var a = 18; var b = 25; var c; c = a; a = b; b = c; console.log(a + ',' + b + ',' + c) 数据类型
1. 数据类型简介
1.1 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
1.2 变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
// int num = 10; java // var num; //这里的num我们是不确定属于哪种数据类型的 var num = 10; //num 属于数字型 // js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的 var str = 'JavaScript'; //str 字符串型 在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的。
JavaScript拥有动态类型,同时也意味羲相同的变量可用作不同的类型∶
var x = 11; //x 为数字 x = 'Tom'; //x 为字符串1.3 数据类型的分类
JS 把数据类型分为两类︰
· 简单数据类型( Number,string,Boolean,Undefined,Null )
· 复杂数据类型( object)
2. 简单数据类型
2.1 简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下:

2.2 数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 18; //整数 var Age = 21.374; //小数 1. 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。

在JS中八进制前面加0,十六进制前面加0x
2. 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324 ● 最大值:Number.MAX_VALUE,这个值为:1.7976931348623157e+308
● 最小值:Number.MIN_VALUE,这个值为:5e-32
3. 数字型三个特殊值
// 无穷大 alert(Infinity); // Infinity // 无穷小 alert(-Infinity); // -Infinity // 非数值 alert(NaN); //NaN ● lnfinity ,代表无穷大,大于任何数值
● -Infinity ,代表无穷小,小于任何数值
● NaN ,Not a number,代表一个非数值
4. isNaN()
用来判断一个变量是否为非数字的类型,返回true或者false

// isNaN() 这个方法用来判断非数字 并且返回一个值 如果是数字返回的是false 如果不是数字返回的是true console.log(isNaN(13)); //false console.log(isNaN('Tom')); //true 2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为双引号""和单引号"

因为HTML标签里面的属性使用的是双引号守JS这里我们更推荐使用单引号。
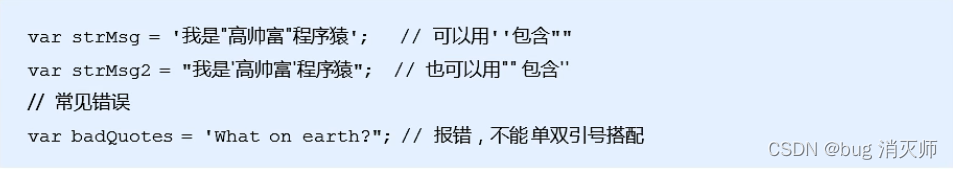
1. 字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号( 外双内单,外单内双 )

2. 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

案例:弹出网页警示框

alert('酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。\n我审视四周,这里,是我的舞台,我就是天地间的王者。\n这一刻,我豪气冲天,终于大喊一声:"收破烂啦~"') 3. 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
// 1. 检测获取字符串的长度 length var str = 'my name is tom'; console.log(str.length); //14 4. 字符串拼接
● 多个字符串之间可以使用+进行拼接,其拼接方式为:字符串+任何类型 = 拼接之后的新字符串
● 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
// 2. 字符串的拼接 + console.log('Hello ' + 'World !'); console.log('abc' + 18); // abc18 console.log('abc' + true); // abctrue console.log(12 + 12); // 24 console.log('12' + 12); // 1212 +号总结口诀∶数值相加,字符相连
5. 字符串拼接加强
console.log('tom' + 18); //tom18 console.log('tom' + 18 + '岁'); //tom18岁 var age = 18; console.log('tomage岁'); //tomage岁 console.log('tom' + age +'岁'); //tom18岁 ● 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
● 变量是不能添加引号的,因为加叼号的变量会变成字符串
● 如果变量两侧都有字符串拼接,口诀“ 引引加加 ”,删掉数字,变量写加中间
案例∶显示年龄
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年xx岁啦”(xx表示刚才输入的年龄)
// 弹出一个输入框(prompt),让用户输入年龄(用户输入) // 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理) // 使用alert语句弹出警示框(输出结果) var age = prompt('请输入您的年龄:'); var str = '您今年' + age + '岁了'; alert(str); 2.4 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true表示真(对),而false表示假(错)。
布尔型和数字型相加的时候,true的值为1 ,false的值为0。
var flag = true; // flag 布尔型 var flag1 = false; // flag1 布尔型 console.log(flag + 1); // true 参与加法运算当1来看 2 console.log(flag1 + 1); // false 参与加法运算当0来看 1 2.5 Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined (如果进行相连或者相加时,注意结果)
// 如果一个变量声明未赋值 就是 undefined 未定义数据类型 var str; console.log(str); // undefined var variable = undefined; console.log(variable); // undefined console.log(variable + 'abc'); //undefinedabc console.log(variable + 1); //NaN undefined 和数字相加 最后的结果是NaN // null 空值 var space = null; console.log(space + 'abc'); // nullabc console.log(space + 1); // 1 一个声明变量给null值,里面存的值为空(学习对象时,我们继续研究null)
3. 获取变量数据类型
3.1 获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 10; console.log(typeof num); // number var str = 'tom'; console.log(typeof str); // string var flag = true; console.log(typeof flag); // boolean var vari = undefined; console.log(typeof vari); // undefined var timer = null; console.log(typeof timer); // object // prompt 取过来的值是字符型的 var age = prompt('请输入您的年龄'); console.log(age); // 18 console.log(typeof age); // string3.2 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8,9,10
- 字符串字面量:'黑马程序员;','大前端'
- 布尔字面量: true,false
4. 数据类型转换
4.1 什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
● 转换为字符串类型
● 转换为数字型
● 转换为布尔型
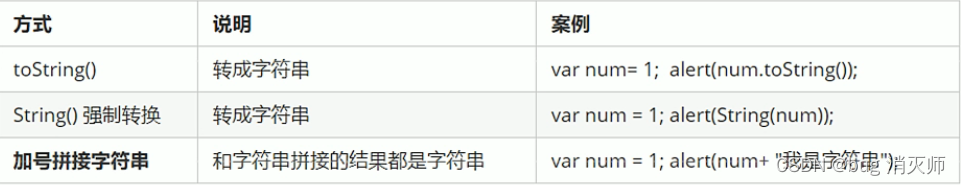
4.2 转换为字符串
// 1. 把数字型转换为字符串型 变量.toString() var num = 10; var str = num.toString(); console.log(str); console.log(typeof str); // 2. 我们利用 String(变量) console.log(String(num)); // 3. 利用 + 拼接字符串的方法实现转换效果 隐式转换 console.log(num + ''); - toString() 和String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
4.3 转换为数字型(重点)

● 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
● 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
var age = prompt('请输入您的年龄'); // 18 console.log(typeof age); // string // 1. parseInt(变量) 可以把 字符型的转换为数字型 得到的是整数 console.log(parseInt(age)); // 18 console.log(parseInt('3.14')); // 3 取整 console.log(parseInt('3.94')); // 3 取整 console.log(parseInt('120px')); // 120 会去掉这个px单位 console.log(parseInt('ref120px')); // NaN // 2. parseFloat(变量) 可以把 字符型的转换为数字型 得到的是小数 浮点数 console.log(parseFloat('3.14')); // 3.14 console.log(parseFloat('120px')); // 120 会去掉这个px单位 console.log(parseFloat('ref120px')); // NaN // 3. 利用Number(变量) var str = '123'; console.log(Number(str)); // 123 console.log(Number('12')); // 12 // 4. 利用了算术运算 - * / 隐式转换 console.log('12' - 0); // 12 console.log('123' - '120'); // 3 console.log('123' * 1); // 123 案例 1 :计算年龄
此案例要求在页面中弹出一个输入框,我们输入出生年份后,能计算出我们的年龄。
var year = prompt('请输入您的出生年份'); // year 取过来的是字符串型 但是这里用的是减法 有隐式转换 var age = 2022 - year; alert('您的年龄是:' + age + '岁'); 案例 2 :简单加法器
计算两个数的值,用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
var num1 = prompt('请输入第一个值'); var num2 = prompt('请输入第二个值'); var sum = parseFloat(num1) + parseFloat(num2); alert('结果是:' + sum); 4.4 转换为布尔型

● 代表空、否定的值会被转换为false ,如"、0、NaN、null、undefined
● 其余值都会被转换为true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); //true console.log(Boolean('12')); //true 扩展阅读
1. 解释型语言和编译型语言
1. 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
编译器是在代码执行之前进行编译,生成中间代码文件
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
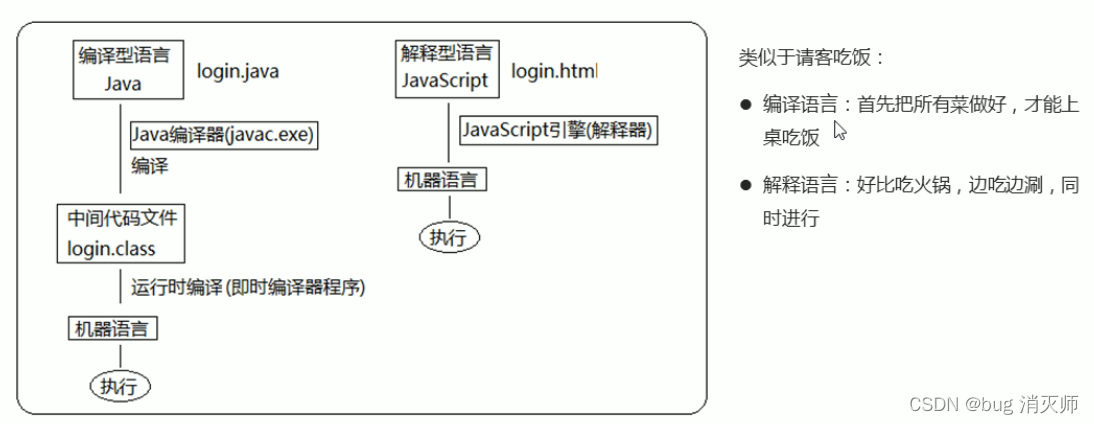
2. 执行过程

2. 标识符、关键字、保留字
1. 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2. 关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括: break、case、catch、continue、default、delete、do、else、finally、for、function、if、in.instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with等。
3. 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、 byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、 short、static、super、synchronized、throws、transient、volatile等。