使用NGUI做背包系统
使用NGUI做背包系统
一、项目图片:
 二、开始制作(别忘了导入NGUI插件):
二、开始制作(别忘了导入NGUI插件):
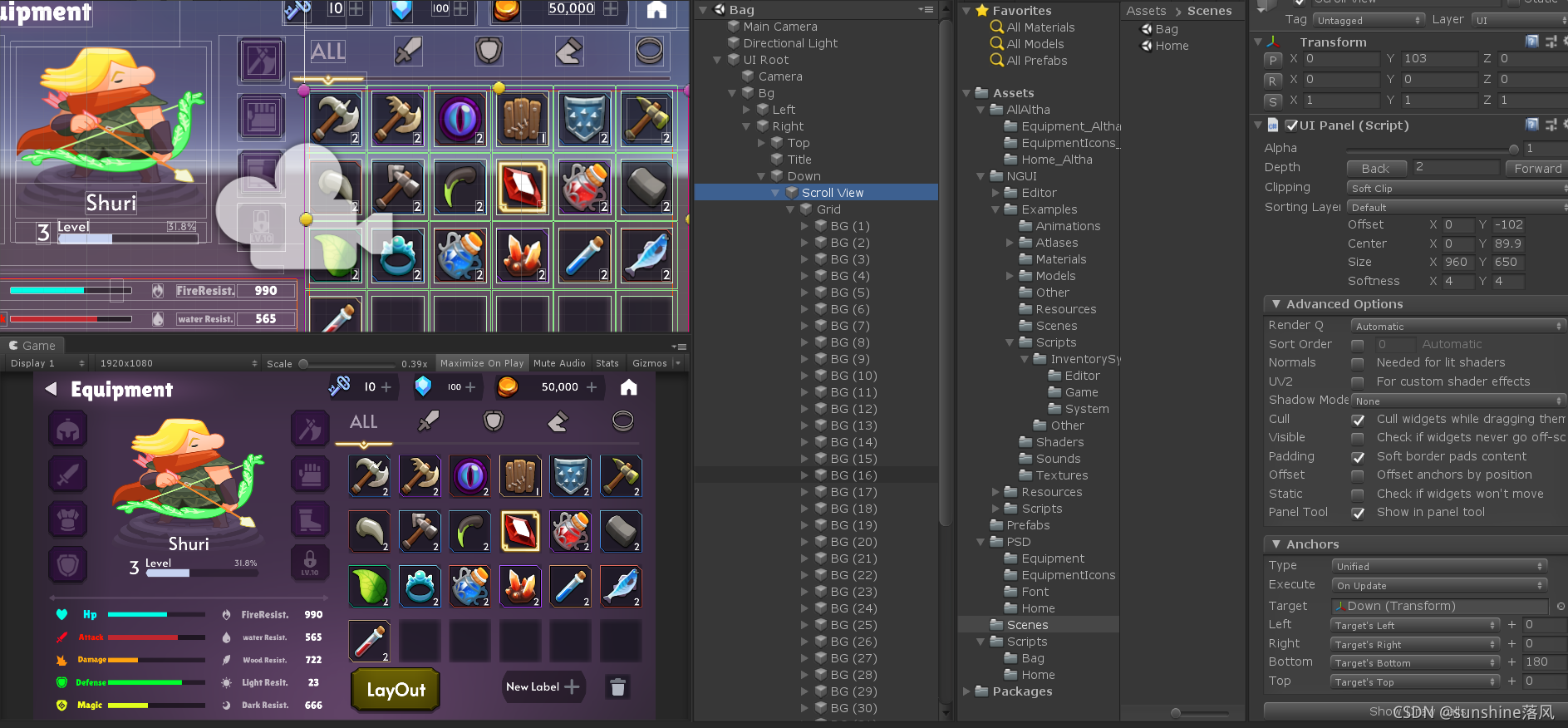
1.建立背包界面就简单略过,主要就是Scrollview加grid,参考下图:
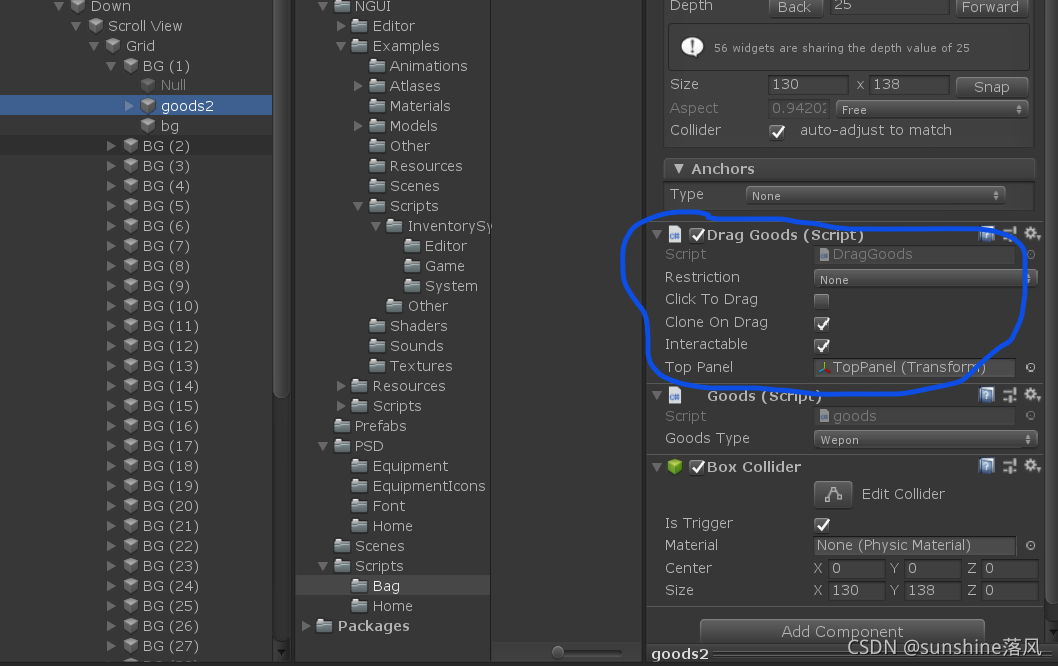
 2.在每个格子上面的物品加Drag goods的脚本和绑定碰撞盒,运行就可以进行拖动物品了,脚本是NGUI自带的。
2.在每个格子上面的物品加Drag goods的脚本和绑定碰撞盒,运行就可以进行拖动物品了,脚本是NGUI自带的。

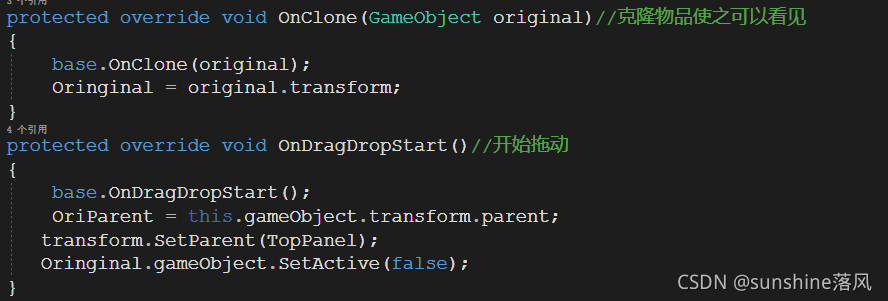
3.由于我的界面分为左右界面,因此拖动物品到左边界面的格子上时,物品会看不见,因此需要建立一个深度值最大的全屏Panel,一开始拖动物品就克隆一个物品到这个Panel作为子物体,克隆仅仅是为了让我们可以看见。别忘了在Drag goods脚本勾选Clone on Drag。
片段代码如下:

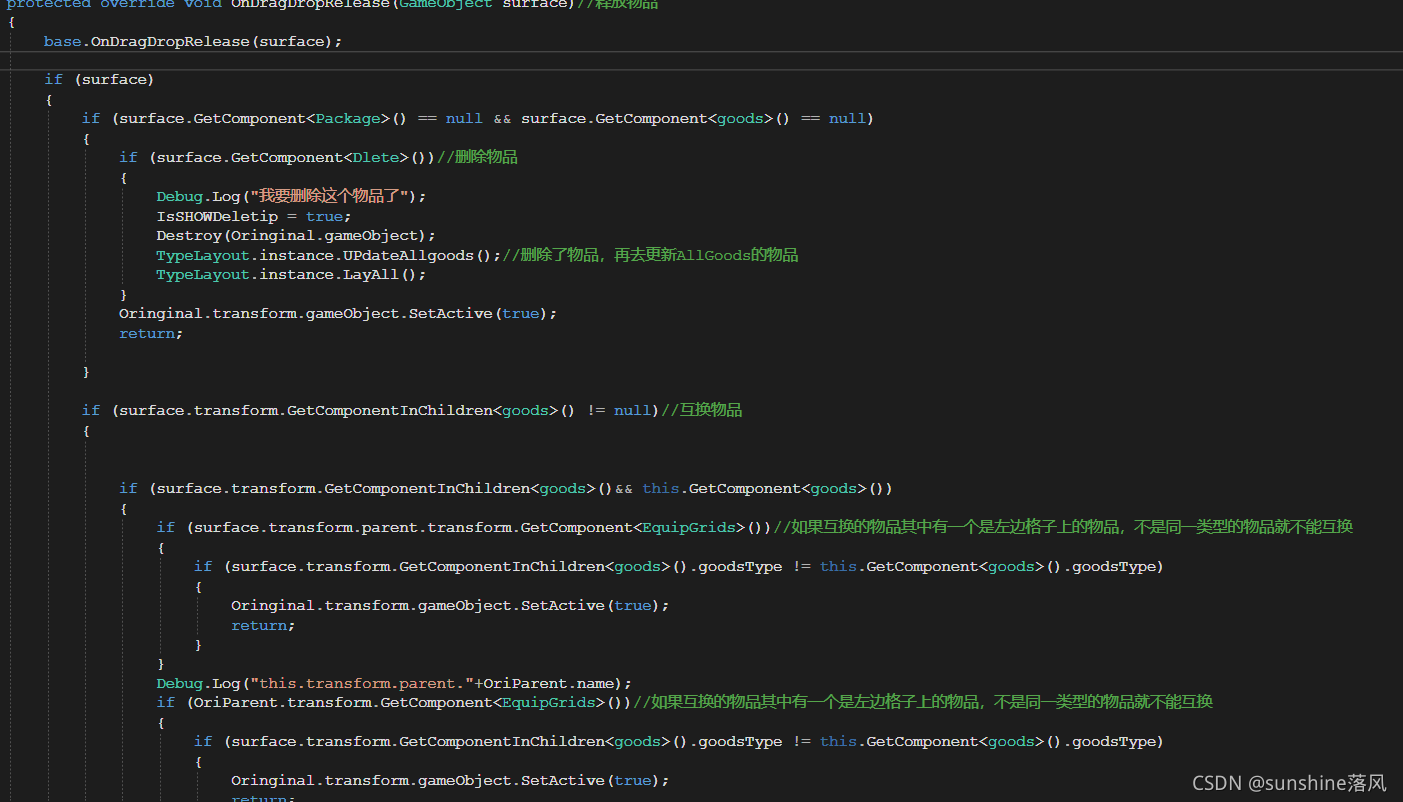
4.然后是释放物品,判断是不是空格子,如果格子里面有物品就不能换位置,当然后面还有判断是不是同类型的物品啊,是不是左边的装备格子啊这些条件,可以打开源项目详细了解。
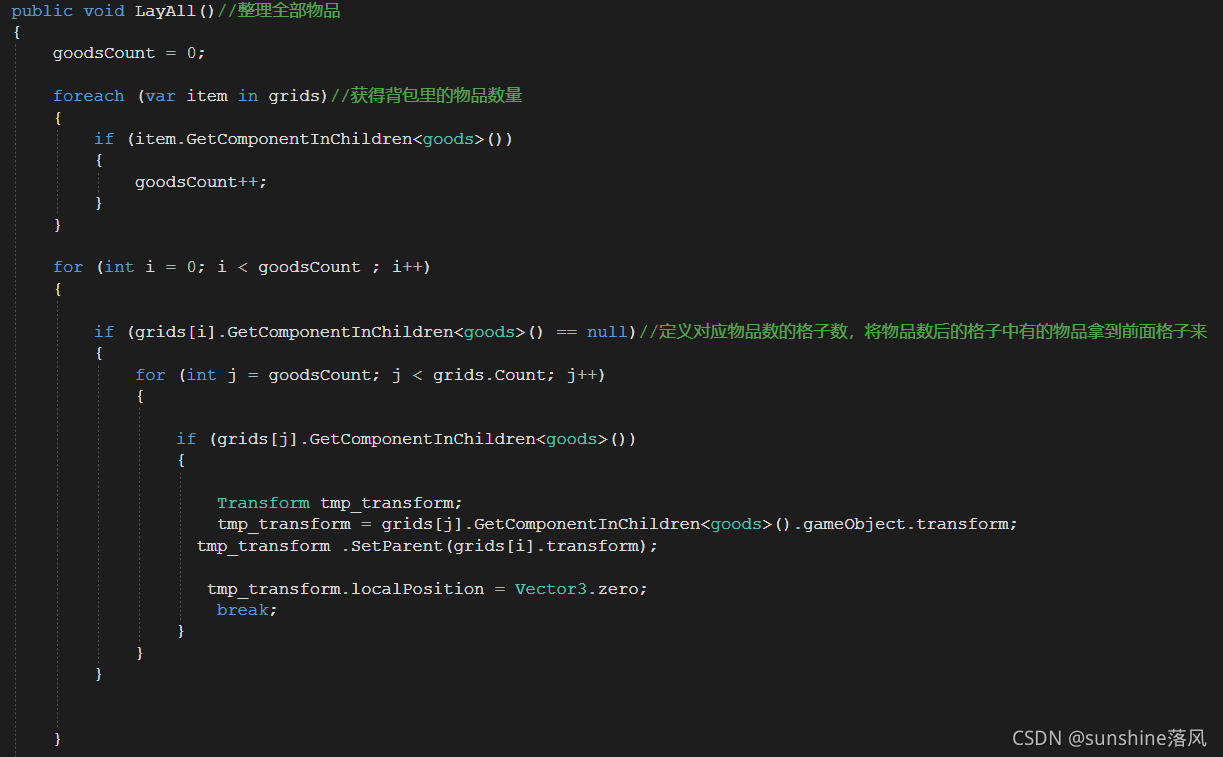
 5.背包整理,思路是遍历所有背包格子,从第一个格子检测,如果检测到有空格子,后续又检测到后面格子有物品就将该物品放到空格子上。
5.背包整理,思路是遍历所有背包格子,从第一个格子检测,如果检测到有空格子,后续又检测到后面格子有物品就将该物品放到空格子上。
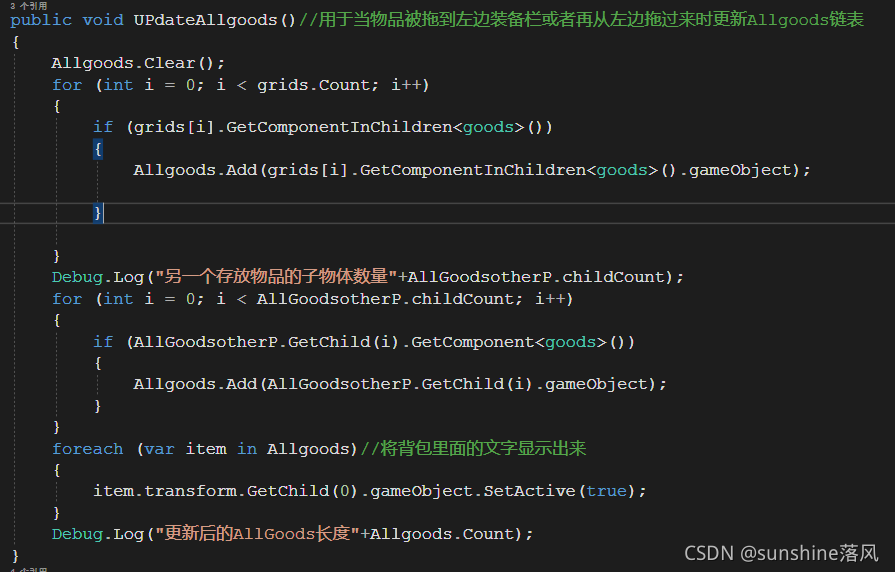
 6.拖动物品到左边装备栏后需要更新右边背包的物品。
6.拖动物品到左边装备栏后需要更新右边背包的物品。
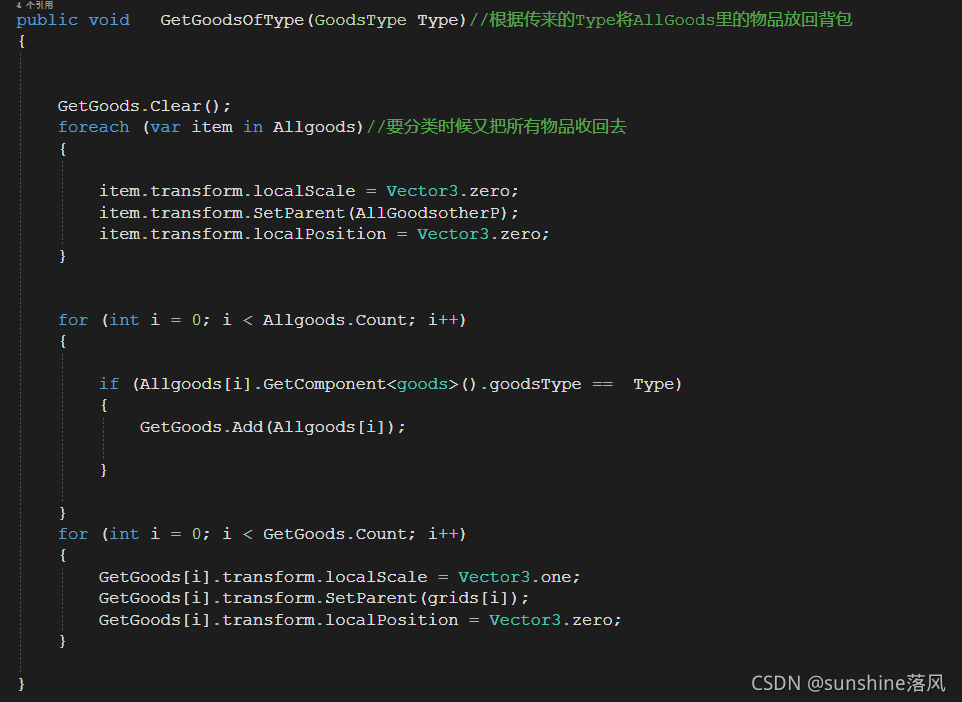
 7.物品类别展示,点击图标切换到该类所有物品显示。
7.物品类别展示,点击图标切换到该类所有物品显示。


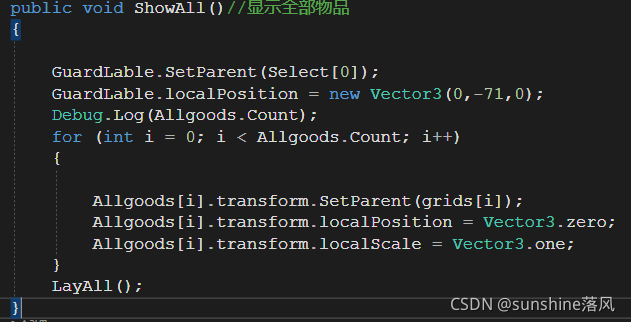
8.显示全部物品,类别展示完后,展示全部用到。
 三、总结:背包系统更多细节文章很难展示,可以参考源项目文件,源项目文件地址:https://gitee.com/sunshineluofeng/ngui-backpack-system
三、总结:背包系统更多细节文章很难展示,可以参考源项目文件,源项目文件地址:https://gitee.com/sunshineluofeng/ngui-backpack-system
 与50位技术专家面对面
与50位技术专家面对面 ![]() 20年技术见证,附赠技术全景图
20年技术见证,附赠技术全景图


