Android View绘制流程
前言
在学习安卓的时候免不了和布局文件打交道,一直都想弄清楚内部究竟是个什么原理,于是有了这篇文章。
这篇文章形成与多个大神的文章集和,算是帮大家简单过滤一下关键信息,相信看完后能够基本上了解绘制流程是个什么样子。(无安卓基础的话可能有点难懂hhh)
View绘制流程
View 的绘制流程分为三步:在自定义View的时候一般需要重写父类的onMeasure()、onLayout()、onDraw()三个方法,来完成视图的展示过程。当然,这三个暴露给开发者重写的方法只不过是整个绘制流程的冰山一角,更多复杂的幕后工作,都让系统给代劳了。一个完整的绘制流程包括measure、layout、draw三个步骤,其中:
measure:测量。系统会先根据xml布局文件和代码中对控件属性的设置,来获取或者计算出每个View和ViewGrop的尺寸,并将这些尺寸保存下来。 layout:布局。根据测量出的结果以及对应的参数,来确定每一个控件应该显示的位置。 draw:绘制。确定好位置后,就将这些控件绘制到屏幕上。 三者是先后执行的。
布局涉及两个过程:测量过程和布局过程。测量过程通过 measure 方法实现,是 View 树自顶向下的遍历,每个 View 在循环过程中将尺寸细节往下传递,当测量过程完成之后,所有的 View 都存储了自己的尺寸。第二个过程则是通过方法 layout 来实现的,也是自顶向下的。在这个过程中,每个父 View 负责通过计算好的尺寸放置它的子 View。
1.重要的内部类MeasureSpec
MeasureSpec 是 View 中一个静态类,代表测量规则,而它的手段则是用一个 int 数值来实现。我们知道一个 int 数值有 32 bit。MeasureSpec 将它的高 2 位用来代表测量模式 Mode,低 30 位用来代表数值大小 Size。
1.1.测量模式举例
示例理解:
子 View 在 xml 中的布局参数,对应的测量模式如下:wrap_content ---> MeasureSpec.AT_MOSTmatch_parent -> MeasureSpec.EXACTLY具体值 -> MeasureSpec.EXACTLY对于 UNSPECIFIED 模式,一般的 View 不会用上,在滚动组件或者列表中可能会用上。1.2.MeasureSpec 值是如何计算得来?
其实,子 View 的 MeasureSpec 值根据子 View 的布局参数(LayoutParams)和父容器的 MeasureSpec 值计算得来的,具体计算逻辑封装在 ViewGroup 的 getChildMeasureSpec() 里。
即子 view 的大小由父 view 的 MeasureSpec 值 和 子 view 自身的 LayoutParams 属性共同决定。
1.3. MeasureSpec 类结构

public class MeasureSpec { // 进位大小 = 2的30次方 // int的大小为32位,所以进位30位 = 使用int的32和31位做标志位 private static final int MODE_SHIFT = 30; // 运算遮罩:0x3为16进制,10进制为3,二进制为11 // 3向左进位30 = 11 00000000000(11后跟30个0) // 作用:用1标注需要的值,0标注不要的值。因1与任何数做与运算都得任何数、0与任何数做与运算都得0 private static final int MODE_MASK = 0x3 << MODE_SHIFT; // UNSPECIFIED的模式设置:0向左进位30 = 00后跟30个0,即00 00000000000 public static final int UNSPECIFIED = 0 << MODE_SHIFT; // EXACTLY的模式设置:1向左进位30 = 01后跟30个0 ,即01 00000000000 public static final int EXACTLY = 1 << MODE_SHIFT; // AT_MOST的模式设置:2向左进位30 = 10后跟30个0,即10 00000000000 public static final int AT_MOST = 2 << MODE_SHIFT; / * makeMeasureSpec()方法 * 作用:根据提供的size和mode得到一个详细的测量结果吗,即measureSpec / public static int makeMeasureSpec(int size, int mode) { // 设计目的:使用一个32位的二进制数,其中:第32和第31位代表测量模式(mode)、后30位代表测量大小(size) // ~ 表示按位取反 return (size & ~MODE_MASK) | (mode & MODE_MASK); } / * getMode()方法 * 作用:通过measureSpec获得测量模式(mode) / public static int getMode(int measureSpec) { return (measureSpec & MODE_MASK); // 即:测量模式(mode) = measureSpec & MODE_MASK; // MODE_MASK = 运算遮罩 = 11 00000000000(11后跟30个0) //原理:保留measureSpec的高2位(即测量模式)、使用0替换后30位 // 例如10 00..00100 & 11 00..00(11后跟30个0) = 10 00..00(AT_MOST),这样就得到了mode的值 } / * getSize方法 * 作用:通过measureSpec获得测量大小size / public static int getSize(int measureSpec) { return (measureSpec & ~MODE_MASK); // size = measureSpec & ~MODE_MASK; // 原理类似上面,即 将MODE_MASK取反,也就是变成了00 111111(00后跟30个1),将32,31替换成0也就是去掉mode,保留后30位的size }}1.4. getChildMeasureSpec方法内容
/ * 方法所在类:ViewGroup * 参数说明 * * @param spec 父 view 的详细测量值(MeasureSpec) * @param padding view 当前尺寸的的内边距 * @param childDimension 子视图的尺寸(宽/高),如果子 View 未测量完成,则该值为子 View 的布局参数。测量完成则是子 View 的尺寸 */public static int getChildMeasureSpec(int spec, int padding, int childDimension) { //父view的测量模式 int specMode = MeasureSpec.getMode(spec); //父view的大小 int specSize = MeasureSpec.getSize(spec); //通过父view计算出的子view = 父大小-边距(父要求的大小,但子view不一定用这个值) int size = Math.max(0, specSize - padding); //子view想要的实际大小和模式(需要计算) int resultSize = 0; int resultMode = 0; // 当父 View 的模式为 EXACITY 时,父 View 强加给子 View 确切的值 //一般是父 View 设置为 match_parent 或者固定值的 ViewGroup switch (specMode) { case MeasureSpec.EXACTLY: // 当子 View 测量完成,即有确切的值 // 子 View 大小为子自身所赋的值,模式大小为 EXACTLY if (childDimension >= 0) { resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { // 测量未完成 // 当子 View 的 LayoutParams 为 MATCH_PARENT 时(-1) //子 view 大小为父 view 大小,模式为 EXACTLY resultSize = size; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.WRAP_CONTENT) { // 测量未完成 // 当子view的LayoutParams为WRAP_CONTENT时(-2) // 子 view 决定自己的大小,但最大不能超过父 view,模式为 AT_MOST resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; case MeasureSpec.AT_MOST: // 当父 View 的模式为 AT_MOST 时,父 view 强加给子 View 一个最大的值。(一般是父 view 设置为 wrap_content) // 代码含义同上 if (childDimension >= 0) { resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { resultSize = size; resultMode = MeasureSpec.AT_MOST; } else if (childDimension == LayoutParams.WRAP_CONTENT) { resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; case MeasureSpec.UNSPECIFIED: // 当父 View 的模式为 UNSPECIFIED 时,父容器不对 View 有任何限制,要多大给多大 // 多见于 ListView、GridView if (childDimension >= 0) { // 子 view 大小为子自身所赋的值 resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { // 因为父 View 为 UNSPECIFIED,API 大于23时,可以传递 hint 值用于测量,详见 View.sUseZeroUnspecifiedMeasureSpec 的赋值处。通常 resultSize 为 0 resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size; resultMode = MeasureSpec.UNSPECIFIED; } else if (childDimension == LayoutParams.WRAP_CONTENT) { // 说明同上 resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size; resultMode = MeasureSpec.UNSPECIFIED; } break; } return MeasureSpec.makeMeasureSpec(resultSize, resultMode);}
2.安卓布局的结构
2.1.结构示意图

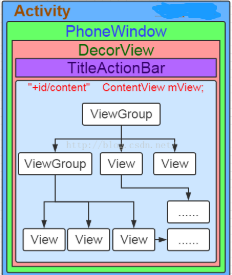
DecorView是一个应用窗口的根容器,它本质上是一个FrameLayout。DecorView有唯一一个子View,它是一个垂直LinearLayout,包含两个子元素,一个是TitleView(ActionBar的容器),另一个是ContentView(窗口内容的容器)。关于ContentView,它是一个FrameLayout(android.R.id.content),我们平常用的setContentView就是设置它的子View。上图还表达了每个Activity都与一个Window(具体来说是PhoneWindow)相关联,用户界面则由Window所承载。
2.1.1窗口window介绍
Window即窗口,这个概念在Android Framework中的实现为android.view.Window这个抽象类,这个抽象类是对Android系统中的窗口的抽象。窗口是一个宏观的思想,它是屏幕上用于绘制各种UI元素及响应用户输入事件的一个矩形区域。
这个抽象类包含了三个核心组件:
- WindowManager.LayoutParams: 窗口的布局参数;
- Callback: 窗口的回调接口,通常由Activity实现;
- ViewTree: 窗口所承载的控件树。
2.1.2.PhoneWindow
PhoneWindow这个类是Framework为我们提供的Android窗口的具体实现。我们平时调用setContentView()方法设置Activity的用户界面时,实际上就完成了对所关联的PhoneWindow的ViewTree的设置。我们还可以通过Activity类的requestWindowFeature()方法来定制Activity关联PhoneWindow的外观,这个方法实际上做的是把我们所请求的窗口外观特性存储到了PhoneWindow的mFeatures成员中,在窗口绘制阶段生成外观模板时,会根据mFeatures的值绘制特定外观。
在介绍View绘制流程之前,咱们先简单介绍一下Android视图层次结构以及DecorView,因为View的绘制流程的入口和DecorView有着密切的联系。

咱们平时看到的视图,其实存在如上的嵌套关系。上图是针对比较老的Android系统版本中制作的,新的版本中会略有出入,还有一个状态栏,但整体上没变。我们平时在Activity中setContentView(…)中对应的layout内容,对应的是上图中ViewGrop的树状结构,实际上添加到系统中时,会再裹上一层FrameLayout,就是上图中最里面的浅蓝色部分了。
2.1.3.实例分析
这里咱们再通过一个实例来继续查看。AndroidStudio工具中提供了一个布局视察器工具,通过Tools > Android > Layout Inspector可以查看具体某个Activity的布局情况。下图中,左边树状结构对应了右边的可视图,可见DecorView是整个界面的根视图,对应右边的红色框,是整个屏幕的大小。黄色边框为状态栏部分;那个绿色边框中有两个部分,一个是白框中的ActionBar,对应了上图中紫色部分的TitleActionBar部分,即标题栏,平时咱们可以在Activity中将其隐藏掉;另外一个蓝色边框部分,对应上图中最里面的蓝色部分,即ContentView部分。
下图中左边有两个蓝色框,上面那个中有个“contain_layout”,这个就是Activity中setContentView中设置的layout.xml布局文件中的最外层父布局,咱们能通过layout布局文件直接完全操控的也就是这一块,当其被add到视图系统中时,会被系统裹上ContentFrameLayout(显然是FrameLayout的子类),这也就是为什么添加layout.xml视图的方法叫setContentView(…)而不叫setView(…)的原因。

3.View绘制起源
3.1.View绘制起源UML时序图

如果对Activity的启动流程有一定了解的话,应该知道这个启动过程会在ActivityThread.java类中完成,在启动Activity的过程中,会调用到handleResumeActivity(…)方法,关于视图的绘制过程最初就是从这个方法开始的。
整个调用链如下图所示,直到ViewRootImpl类中的performTraversals()中,才正式开始绘制流程了,所以一般都是以该方法作为正式绘制的源头。
在源码中,PhoneWindow和DecorView通过组合方式联系在一起的,而DecorView是整个View体系的根View。在前面handleResumeActivity(…)方法代码片段中,当Actiivity启动后,就通过第14行的addView方法,来间接调用ViewRootImpl类中的performTraversals(),从而实现视图的绘制。
3.2.setContentView
当我们自定义Activity继承自android.app.Activity时候,调用的setContentView()方法是Activity类的,源码如下:
public void setContentView(@LayoutRes int layoutResID) { getWindow().setContentView(layoutResID); . . .}getWindow()方法会返回Activity所关联的PhoneWindow,也就是说,实际上调用到了PhoneWindow的setContentView()方法,源码如下:
@Overridepublic void setContentView(int layoutResID) { if (mContentParent == null) { // mContentParent即为上面提到的ContentView的父容器,若为空则调用installDecor()生成 installDecor(); } else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) { // 具有FEATURE_CONTENT_TRANSITIONS特性表示开启了Transition // mContentParent不为null,则移除decorView的所有子View mContentParent.removeAllViews(); } if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) { // 开启了Transition,做相应的处理,我们不讨论这种情况 // 感兴趣的同学可以参考源码 . . . } else { // 一般情况会来到这里,调用mLayoutInflater.inflate()方法来填充布局 // 填充布局也就是把我们设置的ContentView加入到mContentParent中 mLayoutInflater.inflate(layoutResID, mContentParent); } . . . // cb即为该Window所关联的Activity final Callback cb = getCallback(); if (cb != null && !isDestroyed()) { // 调用onContentChanged()回调方法通知Activity窗口内容发生了改变 cb.onContentChanged(); } . . .}LayoutInflater.inflate()
原理:实际上就是使用xml解析器对于布局文件进行解析,并且在这个过程当中不断的使用createViewFromTag来创建view,使用rInflateChildren来递归填充布局
在上面我们看到了,PhoneWindow的setContentView()方法中调用了LayoutInflater的inflate()方法来填充布局,这个方法的源码如下:
public View inflate(@LayoutRes int resource, @Nullable ViewGroup root) { return inflate(resource, root, root != null);}public View inflate(@LayoutRes int resource, @Nullable ViewGroup root, boolean attachToRoot) { final Resources res = getContext().getResources(); . . . //获取到xml解析器 final XmlResourceParser parser = res.getLayout(resource); try { return inflate(parser, root, attachToRoot); } finally { parser.close(); }}在PhoneWindow的setContentView()方法中传入了decorView作为LayoutInflater.inflate()的root参数,我们可以看到,通过层层调用,最终调用的是inflate(XmlPullParser, ViewGroup, boolean)方法来填充布局。这个方法的源码如下:
public View inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot) { synchronized (mConstructorArgs) { . . . final Context inflaterContext = mContext; final AttributeSet attrs = Xml.asAttributeSet(parser); Context lastContext = (Context) mConstructorArgs[0]; mConstructorArgs[0] = inflaterContext; View result = root; try { // Look for the root node. int type; // 一直读取xml文件,直到遇到开始标记 while ((type = parser.next()) != XmlPullParser.START_TAG && type != XmlPullParser.END_DOCUMENT) { // Empty} // 最先遇到的不是开始标记,报错 if (type != XmlPullParser.START_TAG) { throw new InflateException(parser.getPositionDescription()+ ": No start tag found!"); } final String name = parser.getName(); . . . // 单独处理<merge>标签,不熟悉的同学请参考官方文档的说明 if (TAG_MERGE.equals(name)) { // 若包含<merge>标签,父容器(即root参数)不可为空且attachRoot须为true,否则报错 if (root == null || !attachToRoot) { throw new InflateException(" can be used only with a valid "+ "ViewGroup root and attachToRoot=true"); } // 递归地填充布局 rInflate(parser, root, inflaterContext, attrs, false); } else { // temp为xml布局文件的根View final View temp = createViewFromTag(root, name, inflaterContext, attrs); ViewGroup.LayoutParams params = null; if (root != null) { . . . // 获取父容器的布局参数(LayoutParams) params = root.generateLayoutParams(attrs); if (!attachToRoot) { // 若attachToRoot参数为false,则我们只会将父容器的布局参数设置给根View temp.setLayoutParams(params); } } // 递归加载根View的所有子View rInflateChildren(parser, temp, attrs, true); . . . if (root != null && attachToRoot) { // 若父容器不为空且attachToRoot为true,则将父容器作为根View的父View包裹上来 root.addView(temp, params); }// 若root为空或是attachToRoot为false,则以根View作为返回值 if (root == null || !attachToRoot) { result = temp; } } } catch (XmlPullParserException e) { . . . } catch (Exception e) { . . . } finally { . . . } return result; }}在上面的源码中,首先对于布局文件中的标签进行单独处理,调用rInflate()方法来递归填充布局。这个方法的源码如下:
void rInflate(XmlPullParser parser, View parent, Context context, AttributeSet attrs, boolean finishInflate) throws XmlPullParserException, IOException { // 获取当前标记的深度,根标记的深度为0 final int depth = parser.getDepth(); int type; while (((type = parser.next()) != XmlPullParser.END_TAG || parser.getDepth() > depth) && type != XmlPullParser.END_DOCUMENT) { // 不是开始标记则继续下一次迭代 if (type != XmlPullParser.START_TAG) { continue; } final String name = parser.getName(); // 对一些特殊标记做单独处理 if (TAG_REQUEST_FOCUS.equals(name)) { parseRequestFocus(parser, parent); } else if (TAG_TAG.equals(name)) { parseViewTag(parser, parent, attrs); } else if (TAG_INCLUDE.equals(name)) { if (parser.getDepth() == 0) { throw new InflateException(" cannot be the root element"); } // 对<include>做处理 parseInclude(parser, context, parent, attrs); } else if (TAG_MERGE.equals(name)) { throw new InflateException(" must be the root element"); } else { // 对一般标记的处理 final View view = createViewFromTag(parent, name, context, attrs); final ViewGroup viewGroup = (ViewGroup) parent; final ViewGroup.LayoutParams params=viewGroup.generateLayoutParams(attrs); // 递归地加载子View rInflateChildren(parser, view, attrs, true); viewGroup.addView(view, params); } } if (finishInflate) { parent.onFinishInflate(); }}我们可以看到,上面的inflate()和rInflate()方法中都调用了rInflateChildren()方法,这个方法的源码如下:
final void rInflateChildren(XmlPullParser parser, View parent, AttributeSet attrs, boolean finishInflate) throws XmlPullParserException, IOException { rInflate(parser, parent, parent.getContext(), attrs, finishInflate);}从源码中我们可以知道,rInflateChildren()方法实际上调用了rInflate()方法。到这里,setContentView()的整体执行流程我们就分析完了,至此我们已经完成了Activity的ContentView的创建与设置工作。接下来,我们开始进入正题,分析View的绘制流程。
3.3.performTraversals
当建立好了decorView与ViewRoot的关联后,ViewRoot类的requestLayout()方法会被调用,以完成应用程序用户界面的初次布局。实际被调用的是ViewRootImpl类的requestLayout()方法,这个方法的源码如下:
@Overridepublic void requestLayout() { if (!mHandlingLayoutInLayoutRequest) { // 检查发起布局请求的线程是否为主线程 checkThread(); mLayoutRequested = true; scheduleTraversals(); }}上面的方法中调用了scheduleTraversals()方法来调度一次完成的绘制流程,该方法会向主线程发送一个“遍历”消息,最终会导致ViewRootImpl的performTraversals()方法被调用。下面,我们以performTraversals()为起点,来分析View的整个绘制流程。
// =====================ViewRootImpl.java=================private void performTraversals() { ...... int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width); int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height); ...... // Ask host how big it wants to be performMeasure(childWidthMeasureSpec, childHeightMeasureSpec); ...... performLayout(lp, mWidth, mHeight); ...... performDraw();}performMeasure()方法的源码如下:
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) { . . . try { //mView就是decorview mView.measure(childWidthMeasureSpec, childHeightMeasureSpec); } finally { . . . }}View.measure
这个方法的源码如下:
/ * 调用这个方法来算出一个View应该为多大。参数为父View对其宽高的约束信息。 * 实际的测量工作在onMeasure()方法中进行 */public final void measure(int widthMeasureSpec, int heightMeasureSpec) { . . . // 判断是否需要重新布局 // 若mPrivateFlags中包含PFLAG_FORCE_LAYOUT标记,则强制重新布局 // 比如调用View.requestLayout()会在mPrivateFlags中加入此标记 final boolean forceLayout = (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT; final boolean specChanged = widthMeasureSpec != mOldWidthMeasureSpec || heightMeasureSpec != mOldHeightMeasureSpec; final boolean isSpecExactly = MeasureSpec.getMode(widthMeasureSpec) == MeasureSpec.EXACTLY && MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.EXACTLY; final boolean matchesSpecSize = getMeasuredWidth() == MeasureSpec.getSize(widthMeasureSpec) && getMeasuredHeight() == MeasureSpec.getSize(heightMeasureSpec); final boolean needsLayout = specChanged && (sAlwaysRemeasureExactly || !isSpecExactly || !matchesSpecSize); // 需要重新布局 if (forceLayout || needsLayout) { . . . // 先尝试从缓从中获取,若forceLayout为true或是缓存中不存在或是 // 忽略缓存,则调用onMeasure()重新进行测量工作 int cacheIndex = forceLayout ? -1 : mMeasureCache.indexOfKey(key); if (cacheIndex < 0 || sIgnoreMeasureCache) { // measure ourselves, this should set the measured dimension flag back onMeasure(widthMeasureSpec, heightMeasureSpec); . . . } else { // 缓存命中,直接从缓存中取值即可,不必再测量 long value = mMeasureCache.valueAt(cacheIndex); // Casting a long to int drops the high 32 bits, no mask needed setMeasuredDimensionRaw((int) (value >> 32), (int) value); . . . } . . . } mOldWidthMeasureSpec = widthMeasureSpec; mOldHeightMeasureSpec = heightMeasureSpec; mMeasureCache.put(key, ((long) mMeasuredWidth) << 32 | (long) mMeasuredHeight & 0xffffffffL); // suppress sign extension}1)该方法被调用,用于找出view应该多大。父布局在witdh和height参数中提供了限制信息;2)一个view的实际测量工作是在被本方法所调用的onMeasure(int,int)方法中实现的。所以,只有onMeasure(int,int)可以并且必须被子类重写(笔者注:这里应该指的是,ViewGroup的子类必须重写该方法,才能绘制该容器内的子view。如果是自定义一个子控件,extends View,那么并不是必须重写该方法);3)参数widthMeasureSpec:父布局加入的水平空间要求;4)参数heightMeasureSpec:父布局加入的垂直空间要求。系统将其定义为一个final方法,可见系统不希望整个测量流程框架被修改。ViewGroup.onMeasure()方法(通常我们自定义view需要重写)
对于decorView来说,实际执行测量工作的是FrameLayout的onMeasure()方法,该方法的源码如下:
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int count = getChildCount(); . . . int maxHeight = 0; int maxWidth = 0; int childState = 0; for (int i = 0; i < count; i++) { final View child = getChildAt(i); if (mMeasureAllChildren || child.getVisibility() != GONE) { measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0); final LayoutParams lp = (LayoutParams) child.getLayoutParams(); maxWidth = Math.max(maxWidth, child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin); maxHeight = Math.max(maxHeight, child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin); childState = combineMeasuredStates(childState, child.getMeasuredState()); . . . } } // Account for padding too maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground(); maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground(); // Check against our minimum height and width maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight()); maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth()); // Check against our foreground's minimum height and width final Drawable drawable = getForeground(); if (drawable != null) { maxHeight = Math.max(maxHeight, drawable.getMinimumHeight()); maxWidth = Math.max(maxWidth, drawable.getMinimumWidth()); } setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState), resolveSizeAndState(maxHeight, heightMeasureSpec, childState << MEASURED_HEIGHT_STATE_SHIFT)); . . . } FrameLayout是ViewGroup的子类,后者有一个View[]类型的成员变量mChildren,代表了其子View集合。通过getChildAt(i)能获取指定索引处的子View,通过getChildCount()可以获得子View的总数。
在上面的源码中,首先调用measureChildWithMargins()方法对所有子View进行了一遍测量,并计算出所有子View的最大宽度和最大高度。而后将得到的最大高度和宽度加上padding,这里的padding包括了父View的padding和前景区域的padding。然后会检查是否设置了最小宽高,并与其比较,将两者中较大的设为最终的最大宽高。最后,若设置了前景图像,我们还要检查前景图像的最小宽高。
经过了以上一系列步骤后,我们就得到了maxHeight和maxWidth的最终值,表示当前容器View用这个尺寸就能够正常显示其所有子View(同时考虑了padding和margin)。而后我们需要调用resolveSizeAndState()方法来结合传来的MeasureSpec来获取最终的测量宽高,并保存到mMeasuredWidth与mMeasuredHeight成员变量中。
从以上代码的执行流程中,我们可以看到,容器View通过measureChildWithMargins()方法对所有子View进行测量后,才能得到自身的测量结果。 也就是说,对于ViewGroup及其子类来说,要先完成子View的测量,再进行自身的测量(考虑进padding等)。
ViewGroup.measureChildWithMargins
接下来我们来看下ViewGroup的measureChildWithMargins()方法的实现:
protected void measureChildWithMargins(View child, int parentWidthMeasureSpec, int widthUsed, int parentHeightMeasureSpec, int heightUsed) { final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams(); final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec, mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin + widthUsed, lp.width); final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin + heightUsed, lp.height); child.measure(childWidthMeasureSpec, childHeightMeasureSpec);}对于ViewGroup来说,它会调用child.measure()来完成子View的测量。传入ViewGroup的MeasureSpec是它的父View用于约束其测量的,那么ViewGroup本身也需要生成一个childMeasureSpec来限制它的子View的测量工作。这个childMeasureSpec就由getChildMeasureSpec()方法生成。接下来我们来分析这个方法:
public static int getChildMeasureSpec(int spec, int padding, int childDimension) { // spec为父View的MeasureSpec // padding为父View在相应方向的已用尺寸加上父View的padding和子View的margin // childDimension为子View的LayoutParams的值 int specMode = MeasureSpec.getMode(spec); int specSize = MeasureSpec.getSize(spec); // 现在size的值为父View相应方向上的可用大小 int size = Math.max(0, specSize - padding); int resultSize = 0; int resultMode = 0; switch (specMode) { // Parent has imposed an exact size on us case MeasureSpec.EXACTLY: if (childDimension >= 0) { // 表示子View的LayoutParams指定了具体大小值(xx dp) resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { // 子View想和父View一样大 resultSize = size; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.WRAP_CONTENT) { // 子View想自己决定其尺寸,但不能比父View大 resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; // Parent has imposed a maximum size on us case MeasureSpec.AT_MOST: if (childDimension >= 0) { // 子View指定了具体大小 resultSize = childDimension; resultMode = MeasureSpec.EXACTLY; } else if (childDimension == LayoutParams.MATCH_PARENT) { // 子View想跟父View一样大,但是父View的大小未固定下来 // 所以指定约束子View不能比父View大 resultSize = size; resultMode = MeasureSpec.AT_MOST; } else if (childDimension == LayoutParams.WRAP_CONTENT) { // 子View想要自己决定尺寸,但不能比父View大 resultSize = size; resultMode = MeasureSpec.AT_MOST; } break; . . . } //noinspection ResourceType return MeasureSpec.makeMeasureSpec(resultSize, resultMode);} 上面的方法展现了根据父View的MeasureSpec和子View的LayoutParams生成子View的MeasureSpec的过程, 子View的LayoutParams表示了子View的期待大小。这个产生的MeasureSpec用于指导子View自身的测量结果的确定。
在measureChildWithMargins()方法中,获取了知道子View测量的MeasureSpec后,接下来就要调用child.measure()方法,并把获取到的childMeasureSpec传入。这时便又会调用onMeasure()方法,若此时的子View为ViewGroup的子类,便会调用相应容器类的onMeasure()方法,其他容器View的onMeasure()方法与FrameLayout的onMeasure()方法执行过程相似。
View.onMeasure()
对于普通View,会调用View类的onMeasure()方法来进行实际的测量工作,该方法的源码如下:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec), getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));}对于普通View(非ViewgGroup)来说,只需完成自身的测量工作即可。以上代码中通过setMeasuredDimension()方法设置测量的结果,具体来说是以getDefaultSize()方法的返回值来作为测量结果。getDefaultSize()方法的源码如下:
public static int getDefaultSize(int size, int measureSpec) { int result = size; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); switch (specMode) { case MeasureSpec.UNSPECIFIED: result = size; break; case MeasureSpec.AT_MOST: case MeasureSpec.EXACTLY: result = specSize; break; } return result;}由以上代码我们可以看到,View的getDefaultSize()方法对于AT_MOST和EXACTLY这两种情况都返回了SpecSize作为result。所以若我们的自定义View直接继承了View类,我们就要自己对wrap_content (对应了AT_MOST)这种情况进行处理,否则对自定义View指定wrap_content就和match_parent效果一样了。
4.layout
layout阶段的基本思想也是由根View开始,递归地完成整个控件树的布局(layout)工作。
View.layout()
我们把对decorView的layout()方法的调用作为布局整个控件树的起点,实际上调用的是View类的layout()方法,源码如下:
public void layout(int l, int t, int r, int b) { // l为本View左边缘与父View左边缘的距离 // t为本View上边缘与父View上边缘的距离 // r为本View右边缘与父View左边缘的距离 // b为本View下边缘与父View上边缘的距离 . . . boolean changed = isLayoutModeOptical(mParent) ? setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b); if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) { onLayout(changed, l, t, r, b); . . . } . . .} 这个方法会调用setFrame()方法来设置View的mLeft、mTop、mRight和mBottom四个参数,这四个参数描述了View相对其父View的位置(分别赋值为l, t, r, b),在setFrame()方法中会判断View的位置是否发生了改变,若发生了改变,则需要对子View进行重新布局,对子View的布局是通过onLayout()方法实现了。由于普通View( 非ViewGroup)不含子View,所以View类的onLayout()方法为空。因此接下来,我们看看ViewGroup类的onLayout()方法的实现。
ViewGroup.onLayout()
实际上ViewGroup类的onLayout()方法是abstract,这是因为不同的布局管理器有着不同的布局方式。
这里我们以decorView,也就是FrameLayout的onLayout()方法为例,分析ViewGroup的布局过程:
@Overrideprotected void onLayout(boolean changed, int left, int top, int right, int bottom) { layoutChildren(left, top, right, bottom, false /* no force left gravity */);}void layoutChildren(int left, int top, int right, int bottom, boolean forceLeftGravity) { final int count = getChildCount(); final int parentLeft = getPaddingLeftWithForeground(); final int parentRight = right - left - getPaddingRightWithForeground(); final int parentTop = getPaddingTopWithForeground(); final int parentBottom = bottom - top - getPaddingBottomWithForeground(); for (int i = 0; i < count; i++) { final View child = getChildAt(i); if (child.getVisibility() != GONE) { final LayoutParams lp = (LayoutParams) child.getLayoutParams(); final int width = child.getMeasuredWidth(); final int height = child.getMeasuredHeight(); int childLeft; int childTop; int gravity = lp.gravity; if (gravity == -1) { gravity = DEFAULT_CHILD_GRAVITY; } final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); final int verticalGravity = gravity & Gravity.VERTICAL_GRAVITY_MASK; switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.CENTER_HORIZONTAL: childLeft = parentLeft + (parentRight - parentLeft - width) / 2 +lp.leftMargin - lp.rightMargin; break; case Gravity.RIGHT: if (!forceLeftGravity) { childLeft = parentRight - width - lp.rightMargin; break; } case Gravity.LEFT: default: childLeft = parentLeft + lp.leftMargin; } switch (verticalGravity) { case Gravity.TOP: childTop = parentTop + lp.topMargin; break; case Gravity.CENTER_VERTICAL: childTop = parentTop + (parentBottom - parentTop - height) / 2 +lp.topMargin - lp.bottomMargin; break; case Gravity.BOTTOM: childTop = parentBottom - height - lp.bottomMargin; break; default: childTop = parentTop + lp.topMargin; } child.layout(childLeft, childTop, childLeft + width, childTop + height); } }} 在上面的方法中,parentLeft表示当前View为其子View显示区域指定的一个左边界,也就是子View显示区域的左边缘到父View的左边缘的距离,parentRight、parentTop、parentBottom的含义同理。确定了子View的显示区域后,接下来,用一个for循环来完成子View的布局。
在确保子View的可见性不为GONE的情况下才会对其进行布局。首先会获取子View的LayoutParams、layoutDirection等一系列参数。上面代码中的childLeft代表了最终子View的左边缘距父View左边缘的距离,childTop代表了子View的上边缘距父View的上边缘的距离。会根据子View的layout_gravity的取值对childLeft和childTop做出不同的调整。最后会调用child.layout()方法对子View的位置参数进行设置,这时便转到了View.layout()方法的调用,若子View是容器View,则会递归地对其子View进行布局。
到这里,layout阶段的大致流程我们就分析完了,这个阶段主要就是根据上一阶段得到的View的测量宽高来确定View的最终显示位置。显然,经过了measure阶段和layout阶段,我们已经确定好了View的大小和位置,那么接下来就可以开始绘制View了。
5.draw
对于本阶段的分析,我们以decorView.draw()作为分析的起点,也就是View.draw()方法,它的源码如下:
public void draw(Canvas canvas) { . . . // 绘制背景,只有dirtyOpaque为false时才进行绘制,下同 int saveCount; if (!dirtyOpaque) { drawBackground(canvas); } . . . // 绘制自身内容 if (!dirtyOpaque) onDraw(canvas); // 绘制子View dispatchDraw(canvas); . . . // 绘制滚动条等 onDrawForeground(canvas);}ViewGroup类的dispatchDraw()方法中会依次调用drawChild()方法来绘制子View,drawChild()方法的源码如下:
protected boolean drawChild(Canvas canvas, View child, long drawingTime) { return child.draw(canvas, this, drawingTime);} 这个方法调用了View.draw(Canvas, ViewGroup,long)方法来对子View进行绘制。在draw(Canvas, ViewGroup, long)方法中,首先对canvas进行了一系列变换,以变换到将要被绘制的View的坐标系下。完成对canvas的变换后,便会调用View.draw(Canvas)方法进行实际的绘制工作,此时传入的canvas为经过变换的,在将被绘制View的坐标系下的canvas。
进入到View.draw(Canvas)方法后,会向之前介绍的一样,执行以下几步:
- 绘制背景;
- 通过onDraw()绘制自身内容;
- 通过dispatchDraw()绘制子View;
- 绘制滚动条
参考文献
- 【朝花夕拾】Android自定义View篇之(一)View绘制流程 - 宋者为王 - 博客园
- Android View的绘制流程_Android_韦鲁斯的博客-CSDN博客_android view绘制流程
- 深入理解Android之View的绘制流程


