Twaver-HTML5基础学习(9)HTML节点(HTMLNode)
HTML节点(HTMLNode)
twaver.HTMLNode继承于twaver.Node,是一种专门用于呈现HTML元素的网元,在HTMLNode上,您可以将任何HTML元素添加到该网元上,包括div、image、svg、table等等。与之对应使用的是HTMLLink,用于在Link上呈现HTML元素,具体使用和HTMLNode完全一致。
既然HTMLNode继承于Node,那么自然HTMLNode会具有Node的所有特点,唯一的区别在于HTMLNode的LabelAttachment和AlarmAttachment可以支持HTML样式。twaver默认情况下注册了”attachment.label.style”和”attachment.alarm.style”为”html”,当选择值为”none”的时候,HTMLNode和Node完全一致。
node.s('attachment.label.style','html');//'none', 'html'node.s('attachment.alarm.style','html');//'none', 'html'当着两个属性为none的时候,就和node节点一样了。
HTMLNode
HTMLNode支持两种方式呈现HTML元素,一种是将HTML元素转换为字符串,通过setName()方法设置,HTML元素将作为网元的LabelAttachment或者AlarmAttachment呈现;第二种是直接将HTML
DOM元素通过setName()方法设置,下面分别介绍这两种呈现方式。
第一种呈现:字符串
setName
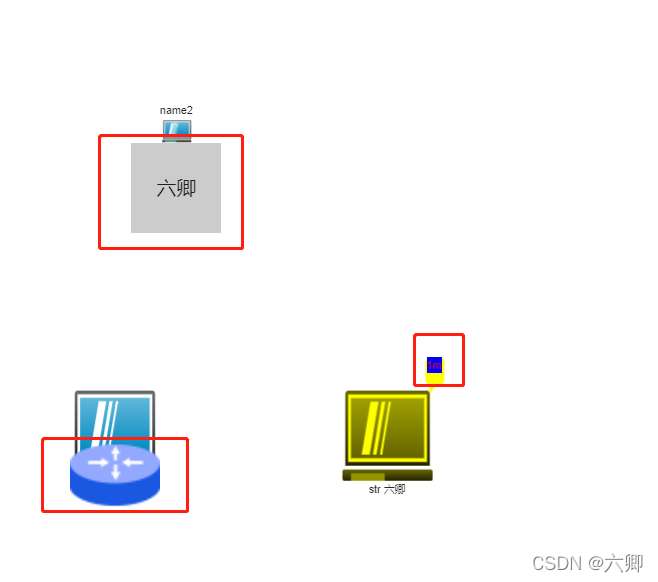
let str2 = new twaver.HTMLNode({ width: 100, height: 100, name: `str 六卿`, location: { x: 400, y: 500 } }) box.add(str2)第二种呈现:DOM元素
// 创建元素 添加到容器 let createDiv = document.createElement('div') createDiv.style.width = "100px"; createDiv.style.height = "100px"; createDiv.style.backgroundColor = "#ccc"; createDiv.style.fontSize = "22px"; createDiv.style.textAlign = "center"; createDiv.style.lineHeight = "100px"; createDiv.innerHTML = "六卿" let str1 = new twaver.HTMLNode({ name: createDiv, name2: "name2" }) str1.setLocation(200, 200) box.add(str1)例子:

工具JS
const twaver = require('twaver');// 设置每个图元name的颜色twaver.Styles.setStyle('label.color', '#ec6c00');// 设置每个图元name2的颜色twaver.Styles.setStyle('label2.color', '#57ab9a');twaver.Styles.setStyle('select.color', '#ef8200');//TWaver内部预定义六中告警级别twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500, 'Critical', 'C', "#FF0000");twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400, 'Major', 'M', "#FFA000");twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300, 'Minor', 'm', "#FFFF00");twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200, 'Warning', 'W', "#00FFFF");twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100, 'Indeterminate', 'N', "#C800FF");twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0, 'Cleared', 'R', "#00FF00");const { CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverityexport const ALARM1 = CLEAREDexport const ALARM2 = INDETERMINATEexport const ALARM3 = MINORexport const ALARM4 = MAJORexport const ALARM5 = CRITICAL/ * 创建一个dataBox容器 * 容器中可以add图元 */export const returnElementBoxFun = () => new twaver.ElementBox()/ * 创建一个画布 network对象 * @param {ElementBox} box 创建一个画布 network对象 */export const returnNetworkFun = (box) => new twaver.vector.Network(box)/ * 创建一个Group * 用于包裹图元 */export const returnGroupFun = (box, obj = {}) => { let group = new twaver.Group(obj) box.add(group) return group}/ * 创建一个容器dataBox和一个画布 * 并将容器实例化画布 * @returns [box,network] box network */export const returnElementBoxAndNetworkFun = () => { let box = returnElementBoxFun(); let network = returnNetworkFun(box); return [box, network]}/ * 用于创建一个节点 * @param {ElementBox} box dataBox * @param {String} name 当前节点的name * @param {Number} x 当前节点的x坐标 * @param {Number} y 当前节点的y坐标 * @returns {Node} Node */export const returnNodeFun = (box, Obj = {}) => { let node = new twaver.Node(Obj); // node.setName(name); // node.setLocation(x, y); box.add(node); return node}/ * * @param {Node} node1 节点1 * @param {Node} node2 节点2 */export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)/ * 注册图片 用于设置图元的img setImage * @param {String} url 图片 url * @param {NetWork} svg NetWork对象 */export function returnRegisterImage(url, svg) { var image = new Image(); image.src = url; var views = arguments; image.onload = function () { // getImageName 获取到的图片name用做 node节点的显示img twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true); image.onload = null; for (var i = 1; i < views.length; i++) { var view = views[i]; if (view.invalidateElementUIs) { view.invalidateElementUIs(); } if (view.invalidateDisplay) { view.invalidateDisplay(); } } }; // getImageName 获取到的图片name用做 node节点的显示img const getImageName = (url) => { var index = url.lastIndexOf('/'); var name = url; if (index >= 0) { name = url.substring(index + 1); } index = name.lastIndexOf('.'); if (index >= 0) { name = name.substring(0, index); } return name; }}/* * @param {*} 告警的Id * @param {*} 告警网元的Id * @param {*} 告警级别 * @param {*} alarmBox 网元容器.getAlarmBox() */export const returnAlarmFun = (alarmID, elementID, alarmSeverity, alarmBox) => { var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity); alarmBox.add(alarm);}/ * * @param {*} box 容器dataBox * @param {*} layer layer对象 * @param {*} shape 图层的形状 * @param {*} x node点的坐标 * @param {*} y node点的坐标 * @param {*} width 图层的宽高 * @param {*} height 图层的宽高 * @param {*} fillColor 图层填充颜色 *// * * shape * circle 圆形 * diamond 菱形 * rectangle 长方形 */export const createNode = (box, layer, shape, x, y, width, height, fillColor, ) => { var node = new twaver.Node(); node.setLayerId(layer.getId()); node.setName('layer-' + layer.getId()); node.setStyle('body.type', 'vector'); node.setStyle('vector.fill.alpha', 0.7); node.setStyle('vector.shape', shape); node.setSize(width, height); node.setLocation(x, y); node.setStyle('vector.fill.color', fillColor); box.add(node); return node;}片react页面
/* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2022-04-18 14:44:05 * @LastEditors: ZhangJunQing * @LastEditTime: 2022-04-18 19:00:26 */import React, { useEffect, useState } from 'react'import { // returnElementBoxFun, // returnNetworkFun, returnGroupFun, returnElementBoxAndNetworkFun, returnNodeFun, returnLineFun, returnRegisterImage, returnAlarmFun, ALARM1, ALARM2, ALARM3, ALARM4, ALARM5, createNode} from './utils'const twaver = require('twaver');// const demo = require('demo');const Demo = () => { const [network, setnetwork] = useState({}) const init = () => { const [box, network] = returnElementBoxAndNetworkFun() setnetwork(_ => network) network.invalidateElementUIs(); document.getElementById("testID").appendChild(network.getView()); // 设置最初的大小 network.adjustBounds({ x: 0, y: 0, width: 800, height: 800 }); // 重写了告警显示的样式 network.getAlarmLabel = function (element) { // 判断当前网元是否是告警状态 var severity = element.getAlarmState().getHighestNewAlarmSeverity(); if (severity) { // element.getAlarmState().getNewAlarmCount(severity) 获取告警数量 var label = element.getAlarmState().getNewAlarmCount(severity) + severity.nickName; if (element.getAlarmState().hasLessSevereNewAlarms()) { label += "+"; } label = `${label}`; return label; } return null; } // 创建元素 添加到容器 let createDiv = document.createElement('div') createDiv.style.width = "100px"; createDiv.style.height = "100px"; createDiv.style.backgroundColor = "#ccc"; createDiv.style.fontSize = "22px"; createDiv.style.textAlign = "center"; createDiv.style.lineHeight = "100px"; createDiv.innerHTML = "六卿" let str1 = new twaver.HTMLNode({ name: createDiv, name2: "name2" }) str1.setLocation(200, 200) box.add(str1) // let str2 = new twaver.HTMLNode({ width: 100, height: 100, name: `str 六卿`, location: { x: 400, y: 500 } }) returnAlarmFun('str2 Alarm', str2.getId(), ALARM3, box.getAlarmBox()) box.add(str2) // name属性引入img var htmlNode = new twaver.HTMLNode({ width: 95, height: 95, name: "", location: { x: 100, y: 500 } }); box.add(htmlNode); htmlNode.setStyle('label.position', 'bottom'); } useEffect(init, []) return ( <> <p style={{ fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p> <ul style={{ fontSize: "20px", paddingLeft: "50px" }}> <li>拓扑元素(Element)</li> <li>网元(Element)</li> <li>节点(Node)</li> </ul> {/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */} <div id="testID" style={{ width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div> </> )}export default Demo
学习参考:TWaver Documents


