JavaScript(四)BOM 浏览器对象模型
目录
1. BOM 概述
1.1 什么是 BOM
1.2 BOM 的构成
2. window 对象的常见事件
2.1 窗口加载事件
2.2 调整窗口大小事件
3. 定时器
3.1 两种定时器
3.2 setTimeout() 定时器
案例:5 秒后自动关闭的广告
案例分析
3.3 停止 setTimeout() 定时器
3.4 setlnterval() 定时器
案例:倒计时
案例分析
3.5 停止 setlnterval() 定时器
案例:发送短信
案例分析
3.6 this
4. JS 执行机制
4.1 JS 是单线程
4.2 第一个问题
4.3 同步和异步
4.3.1 同步
4.3.2 异步
4.3.3 同步任务
4.3.4 异步任务
4.4 JS 执行机制
5. location 对象
5.1 什么是 location 对象
5.2 URL
5.3 location 对象的属性
案例:5 秒钟之后自动跳转页面
案例分析
案例:获取 URL 参数数据
案例分析
5.4 location 对象的方法
7. history 对象
1. BOM 概述
1.1 什么是 BOM
BOM( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window 。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是 Netscape 浏览器标准的一部分。

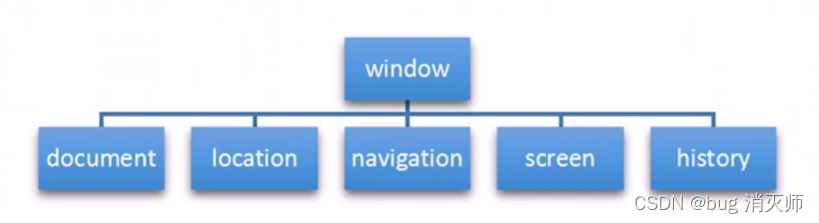
1.2 BOM 的构成
BOM 比 DOM 更大,它包含 DOM 。

window 对象是浏览器的顶级对象,它具有双重角色。
1. 它是 JS 访问浏览器窗口的一个接口。
2. 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window ,前面学习的对话框都属于 window 对象方法,如 alert() 、prompt() 等。
注意:window 下的一个特殊属性 window.name
// window.document.querySelector(); var num = 10; console.log(num); console.log(window.num); function fn() { console.log(11); } fn(); window.fn(); alert(11); window.alert(11); console.dir(window); // var name = 10; console.log(window.name); 2. window 对象的常见事件
2.1 窗口加载事件

window.onload 是窗口( 页面 )加载事件,当文档内容完全加载完成会触发该事件( 包括图像、脚本文件、CSS文件等 ),就调用的处理函数。
注意:
1. 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
2. window.onload 传统注册事件方式只能写一次,如果有多个,会以最后一个 window.onload 为准。
3. 如果使用 addEventListener 则没有限制

DOMContentLoaded 事件触发时,仅当 DOM 加载完成,不包括样式表,图片,flash 等等。
lE9 以上才支持
如果页面的图片很多的话,从用户访问到 onload 触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded 事件比较合适。
Document <!-- window.onload = function() { var btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('点我呀'); }); } --> <!-- window.onload = function() { var btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('点我呀'); }); } --> <!-- var btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('点击我'); }); --> window.addEventListener('load', function() { var btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('点击我'); }); }); window.addEventListener('load', function() { var btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('点我'); }); }); document.addEventListener('DOMContentLoaded', function() { alert(33); }) // load 等页面内容全部加载完毕,包含页面dom元素图片 flash css等等 // DONContentLoaded 是DOM 加载完毕,不包含图片 falsh css等就可以执行加载速度比 load更快一些 2.2 调整窗口大小事件

window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
1. 只要窗口大小发生像素变化,就会触发这个事件。
2. 我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
Document div { width: 200px; height: 200px; background-color: pink; } var div = document.querySelector('div'); window.addEventListener('resize' ,function() { console.log(window.innerWidth); console.log('变化了'); if (window.innerWidth < 900) { div.style.display = 'none'; } else { div.style.display = 'block'; } }) 3. 定时器
3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法 - 定时器。
● setTimeout()
● setlnterval()
3.2 setTimeout() 定时器

setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
1. window 可以省略。
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名()'三种形式。第三种不推荐
3. 延迟的毫秒数省略默认是0,如果写,必须是毫秒。
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
// 1. setTimeout // 语法规范: window.setTimeout(点用函数, 延时时间); // 1. 这个window 在调用的时候可以省略 // 2.这个延时时间单位是毫秒但是可以省略,如果省略默认的是0 // 3.这个调用函数可以直接写函数还可以写函数名 还可以写 函数名 还有一个写法 '函数名()' // 4.页面中可能有很多的定时器,我们经常给定时器加标识符(名字) // setTimeout(function() { // console.log('时间到了'); // }, 2000); function callback() { console.log('爆炸了'); } var timer1 = setTimeout(callback, 3000); var timer2 = setTimeout(callback, 5000); // setTimeout('callback()', 3000); // 我们不提倡这个写法 setTimeout() 这个调用函数我们也称为回调函数 callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener("click" , fn); 里面的函数也是回调函数。
案例:5 秒后自动关闭的广告
案例分析
① 核心思路:5 秒之后,就把这个广告隐藏起来
② 用定时器 setTimeout
 var ad = document.querySelector('.ad'); setTimeout(function() { ad.style.display = 'none'; }, 5000);
var ad = document.querySelector('.ad'); setTimeout(function() { ad.style.display = 'none'; }, 5000); 3.3 停止 setTimeout() 定时器

clearTimeout() 方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
1. window 可以省略。
2. 里面的参数就是定时器的标识符。
var btn = document.querySelector('button'); var timer = setTimeout(function() { console.log('炸弹要爆炸了'); }, 2000); btn.addEventListener('click', function() { clearTimeout(timer); }); 3.4 setlnterval() 定时器

setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
1. window 可以省略。
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名()'三种形式。
3. 间隔的毫秒数省略默认是 0 ,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
// 1. setInterval // 语法规范: window.setInterval(点用函数, 延时时间); setInterval(function() { console.log('继续输出'); }, 1000); // 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次就结束了这个定时器 // 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数 案例:倒计时

案例分析
① 这个倒计时是不断变化的,因此需要定时器来自动变化( setInterval )
② 三个黑色盒子里面分别存放时分秒
③ 三个黑色盒子利用 innerHTML 放入计算的小时分钟秒数
④ 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
⑤ 最好采取封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题
Document div { margin: 200px; } span { display: inline-block; width: 40px; height: 40px; background-color: #333; font-size: 20px; color: #fff; text-align: center; line-height: 40px; } 1 2 3 // 1. 获取元素 var hour = document.querySelector('.hour'); // 小时的黑色盒子 var minute = document.querySelector('.minute'); // 分钟的黑色盒子 var second = document.querySelector('.second'); // 秒数的黑色盒子 var inputTime = +new Date('2022-4-24 12:00:00'); // 返回的是用户输入时间总的毫秒数 countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白 // 2. 开启定时器 setInterval(countDown, 1000); function countDown(time) { var nowTime = +new Date(); // 返回的是当前时间总的毫秒数 var times = (inputTime - nowTime) / 1000; // times 是剩余时间总的秒数 var h = parseInt( times / 60 / 60 % 24); //时 h = h < 10 ? '0' + h : h; hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子 var m = parseInt( times / 60 % 60); // 分 m = m < 10 ? '0' + m : m; minute.innerHTML = m; // 把剩余的分钟给 分钟黑色盒子 var s = parseInt( times % 60); // 秒 s = s < 10 ? '0' + s : s; second.innerHTML = s; //把剩余的秒数给 秒数黑色盒子 } 3.5 停止 setlnterval() 定时器

clearInterval() 方法取消了先前通过调用 setInterval() 建立的定时器。
注意:
1. window可以省略。
2. 里面的参数就是定时器的标识符。
var begin = document.querySelector('.begin'); var stop = document.querySelector('.stop'); var timer = null; // 全局变量 null是一个空对象 begin.addEventListener('click', function() { timer = setInterval(function() { console.log('开始了'); }, 1000); }); stop.addEventListener('click', function() { clearInterval(timer); }); 案例:发送短信
点击按钮后,该按钮 60 秒之内不能再次点击,防止重复发送短信

案例分析
① 按钮点击之后,会禁用 disabled 为 true
② 同时按钮里面的内容会变化,注意 button 里面的内容通过 innerHTML 修改
③ 里面秒数是有变化的,因此需要用到定时器
④ 定义一个变量,在定时器里面,不断递减
⑤ 如果变量为 0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
手机号码: // ① 按钮点击之后,会禁用 disabled 为 true // ② 同时按钮里面的内容会变化,注意 button 里面的内容通过 innerHTML 修改 // ③ 里面秒数是有变化的,因此需要用到定时器 // ④ 定义一个变量,在定时器里面,不断递减 // ⑤ 如果变量为 0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。 var btn = document.querySelector('button'); var time = 10; // 定义剩下的秒数 btn.addEventListener('click', function() { btn.disabled = 'true'; var timer = setInterval(function() { if (time == 0) { // 清除定时器和复原按钮 clearInterval(timer); btn.disabled = false; btn.innerHTML = '发送'; time = 10; // 这个10需要重新开始 } else { btn.innerHTML = '还剩' + time + '秒再次点击'; time--; } }, 1000); }); 3.6 this
this 的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定 this 到底指向谁,一般情况下 this 的最终指向的是那个调用它的对象
// this 指向问题一般情况下this的最终指向的是那个调用它的对象 // 1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window) console.log(this); // Window function fn() { console.log(this); // Window } window.fn(); window.setTimeout(function() { console.log(this); // Window }, 1000); // 2.方法调用中谁调用this指向谁 var o = { sayHi: function() { console.log(this); // this 指向 o 这个对象 } } o.sayHi(); // btn.onclick = function() { // console.log(this); // this 指向的是btn 这个按钮对象 // } var btn = document.querySelector('button'); btn.addEventListener('click', function() { console.log(this); // this 指向的是btn 这个按钮对象 }) // 3.构造函数中this指向构造函数的实例 function Fun() { console.log(this); // this 指向的是fun 实例对象 } var fun = new Fun(); 4. JS 执行机制
4.1 JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致—— JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 第一个问题
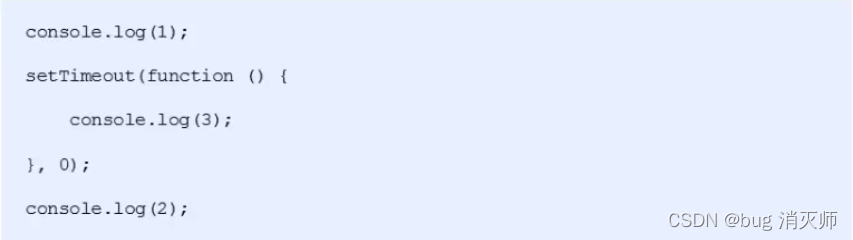
以下代码执行的结果是什么?

123
4.3 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS中出现了同步和异步。
4.3.1 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了( 10 分钟之后 ),再去切菜,炒菜。
4.3.2 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这 10 分钟,去切菜,炒菜。
他们的本质区别:这条流水线上各个流程的执行顺序不同。
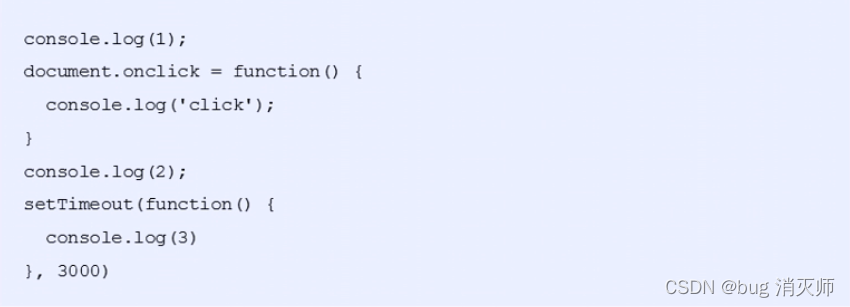
那么以下代码执行的结果又是什么?

123
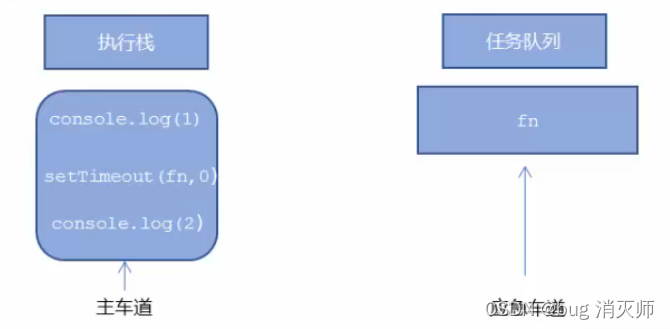
4.3.3 同步任务
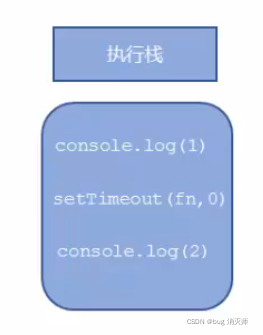
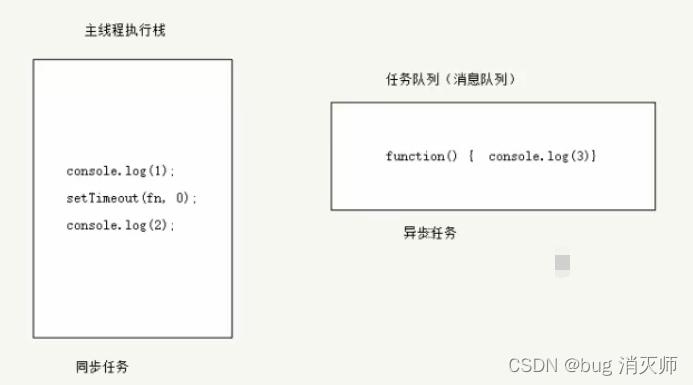
同步任务都在主线程上执行,形成一个执行栈。


4.3.4 异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setlnterval、setTimeout 等
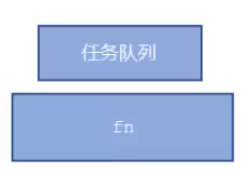
异步任务相关回调函数添加到任务队列中( 任务队列也称为消息队列 )。

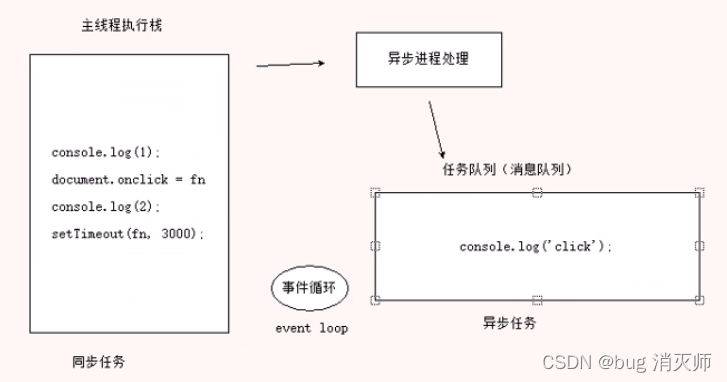
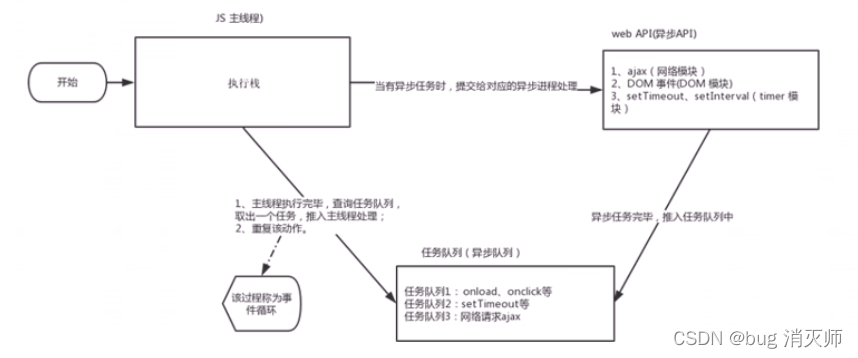
4.4 JS 执行机制
1. 先执行执行栈中的同步任务。
2. 异步任务( 回调函数 )放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。




由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( eventloop ) 。
5. location 对象
5.1 什么是 location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
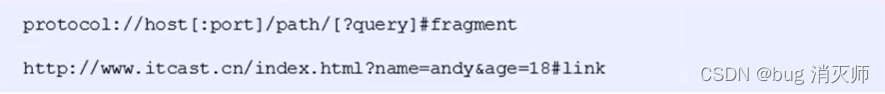
5.2 URL
统一资源定位符( Uniform Resource Locator, URL )是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
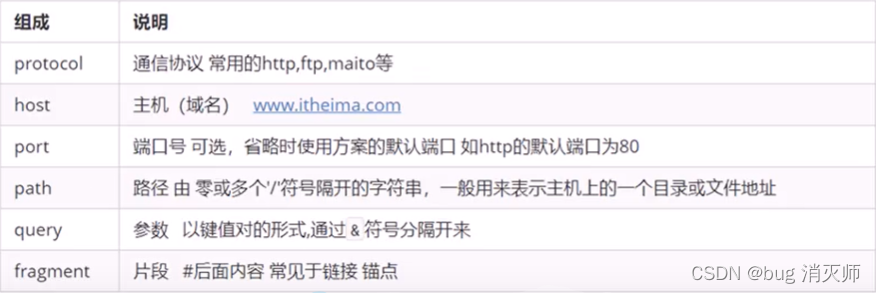
URL 的一般语法格式为:


5.3 location 对象的属性

重点记住:href 和 search
案例:5 秒钟之后自动跳转页面
案例分析
① 利用定时器做倒计时效果
② 时间到了,就跳转页面。使用 location.href
var btn = document.querySelector('button'); var div = document.querySelector('div'); var time = 5; btn.addEventListener('click', function() { // console.log(location.href); location.href = 'https://www.baidu.com'; }) fn(); function fn() { if (time == 0) { location.href = 'https://www.baidu.com'; } else { div.innerHTML = '您将在' + time + '秒之后跳转到首页'; time--; } } var timer = setInterval(fn, 1000); 案例:获取 URL 参数数据
主要练习数据在不同页面中的传递。
案例分析
① 第一个登录页面,里面有提交表单,action 提交到 index.html 页面
② 第二个页面,可以使用第一个页面的参数,这样实现了一个数据在不同页面之间的传递效果
③ 第二个页面之所以可以使用第一个页面的数据,是利用了 URL 里面的 location.search 参数
④ 在第二个页面中,需要把这个参数提取。
⑤ 第一步去掉 ? 利用 substr
⑥ 第二步利用= 号 分割键和值 split( '= ')
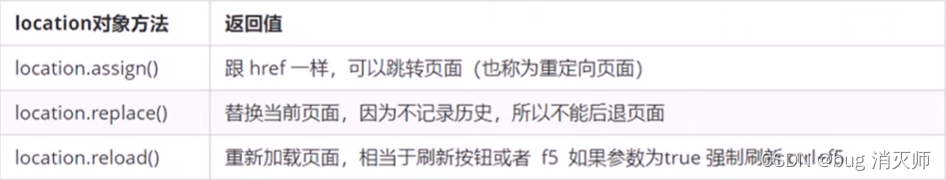
用户名: // console.log(location.search); // ?uname=andy // 1. 先去掉? substr('起始的位置', 截取几个字符串) var params = location.search.substr(1); console.log(params); // uname=andy // 2. 利用 = 号把字符串分割成数组 split('=') var arr = params.split('='); console.log(arr); // ['uname', 'tom'] var div = document.querySelector('div'); // 3. 把数据写入div中 div.innerHTML = arr[1] + '欢迎您'; 5.4 location 对象的方法

var btn = document.querySelector('button'); btn.addEventListener('click', function() { // 记录浏览历史,所以可以实现后退功能 // location.assign('http://www.baidu.com'); // 不记录浏览历史,所以不可以实现后退功能 // location.replace('http://www.baidu.com'); // 重新加载页面,相当于刷新按钮或者f5 如果参数为true 强制刷新 ctrl+f5 location.reload(true); }) 6. navigator 对象
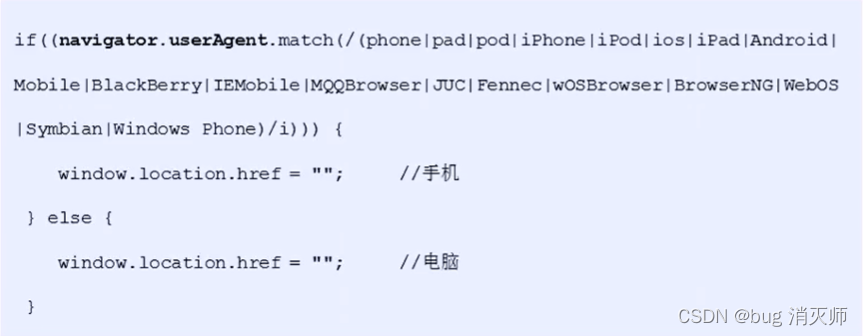
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转

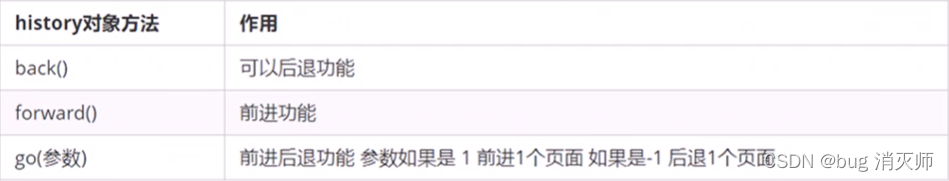
7. history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户( 在浏览器窗口中 )访问过的 URL 。

点击我去往列表页 var btn = document.querySelector('button'); btn.addEventListener('click', function() { // history.forward(); history.go(1); }); 点击我去往首页 var btn = document.querySelector('button'); btn.addEventListener('click', function() { // history.back(); history.go(-1); }); history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。



