3分钟实现图片的轮播,进度条(样式自选,源码免费,超级js插件swiper)
最强大的前端插件swiper
一:图片轮播的实现
1.源码:
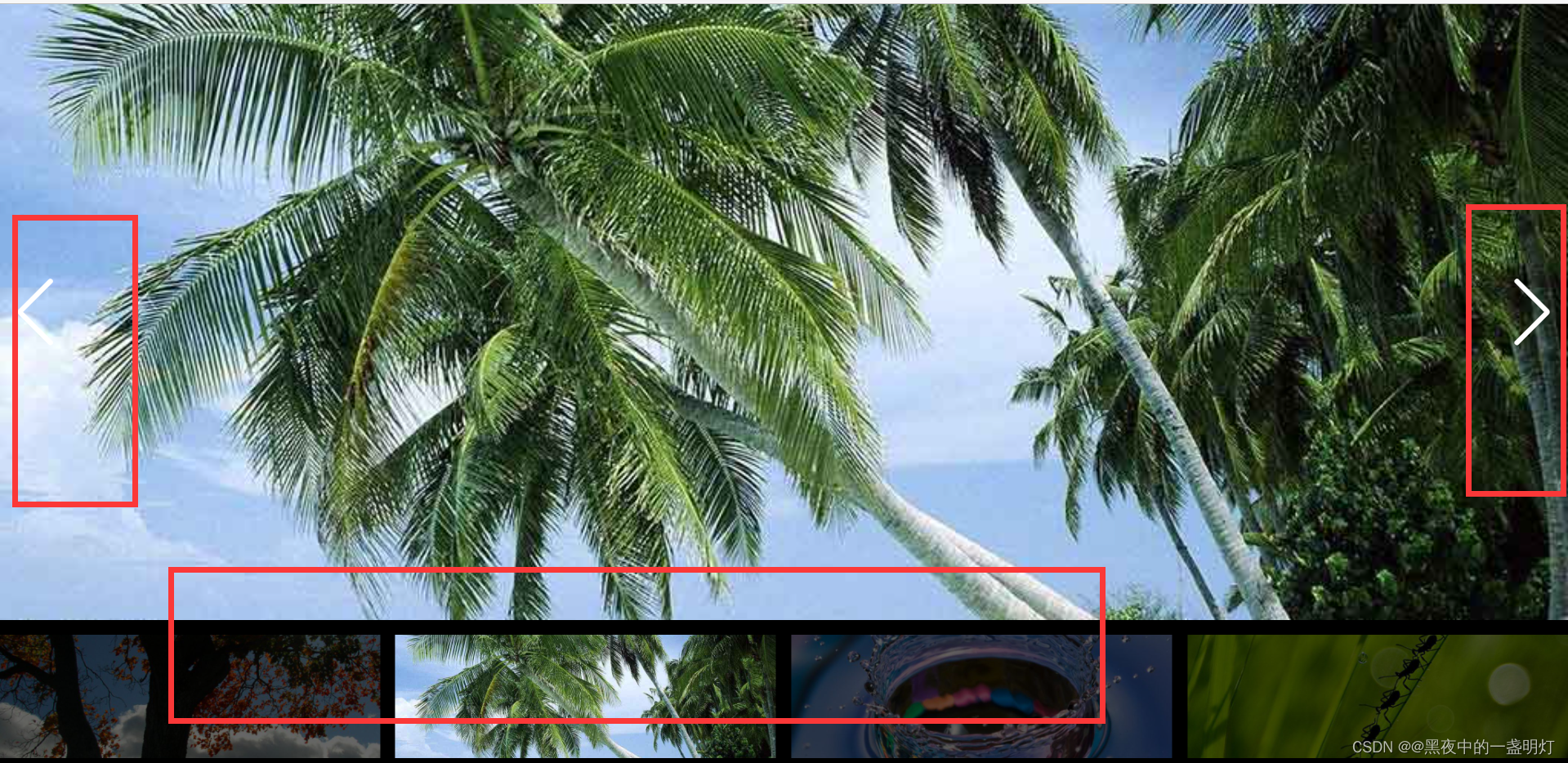
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <title>Swiper demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /> <!-- Link Swiper's CSS --> <link rel="stylesheet" href="../swiper-bundle.min.css" /> <!-- Demo styles --> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover; } body { background: #000; color: #000; } .swiper { width: 100%; height: 300px; margin-left: auto; margin-right: auto; } .swiper-slide { background-size: cover; background-position: center; } .mySwiper2 { height: 80%; width: 100%; } .mySwiper { height: 20%; box-sizing: border-box; padding: 10px 0; } .mySwiper .swiper-slide { width: 25%; height: 100%; opacity: 0.4; } .mySwiper .swiper-slide-thumb-active { opacity: 1; } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover; } </style> </head> <body> <!-- Swiper --> <div style="--swiper-navigation-color: #fff; --swiper-pagination-color: #fff" class="swiper mySwiper2" > <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="./images/nature-1.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-2.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-3.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-4.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-5.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-6.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-7.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-8.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-9.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-10.jpg" /> </div> </div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> <div thumbsSlider="" class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="./images/nature-1.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-2.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-3.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-4.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-5.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-6.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-7.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-8.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-9.jpg" /> </div> <div class="swiper-slide"> <img src="./images/nature-10.jpg" /> </div> </div> </div> <!-- Swiper JS --> <script src="../swiper-bundle.min.js"></script> <!-- Initialize Swiper --> <script> var swiper = new Swiper(".mySwiper", { loop: true, spaceBetween: 10, slidesPerView: 4, freeMode: true, watchSlidesProgress: true, }); var swiper2 = new Swiper(".mySwiper2", { loop: true, spaceBetween: 10, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev", }, thumbs: { swiper: swiper, }, }); </script> </body></html>效果图如下:

二:使用方法
1.使用new Swiper(".mySwiper",{ });
mySwiper对应的是你进行滑动的模块。
Swiper容器的默认类名变更为’.swiper’,之前是’.swiper-container’。新增两个3D过渡效果,自由模式和网格组件化。
三:源码地址
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
超级插件swiper地址


