基于鸿蒙的购物应用开发
基于鸿蒙的购物应用开发
目录
基于鸿蒙的购物应用开发
1. 介绍
2. 搭建HarmonyOS环境
● 准备密钥和证书请求文件
3. 代码结构解读
4. 页面详细解析
5. 回顾和总结
1. 介绍
HarmonyOS支持应用以Ability为单位进行部署,Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型。
本篇Codelab将会使用UI组件开发出一个HarmonyOS购物应用。
HarmonyOS为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。开发者只需要关注实现逻辑,减少开发量。
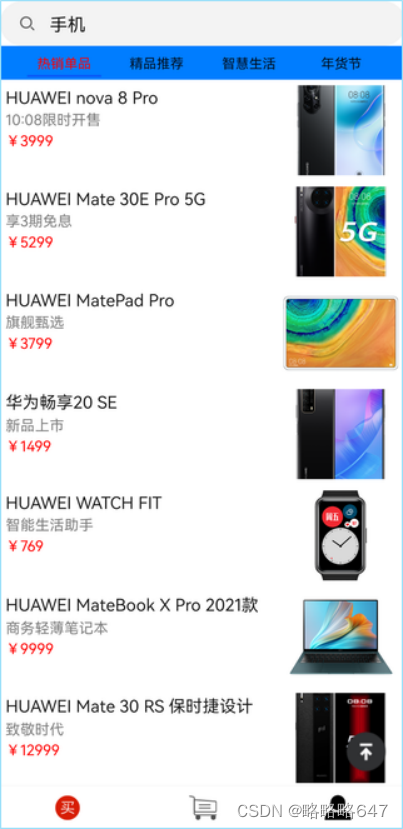
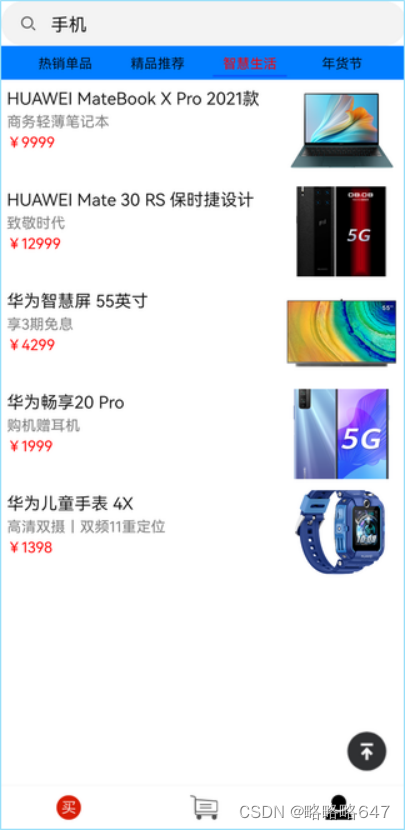
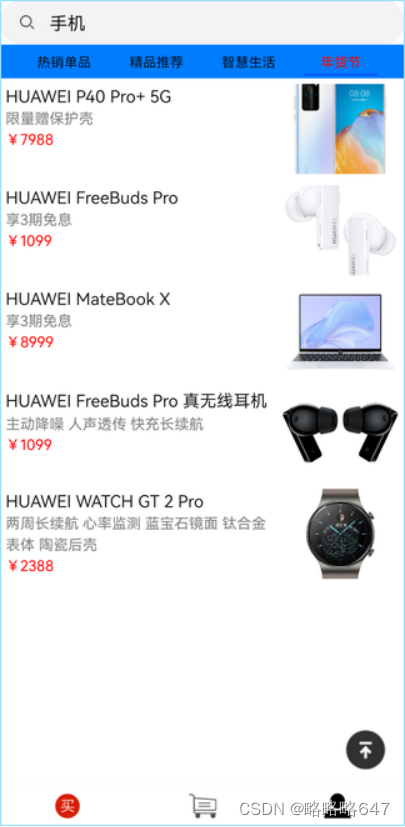
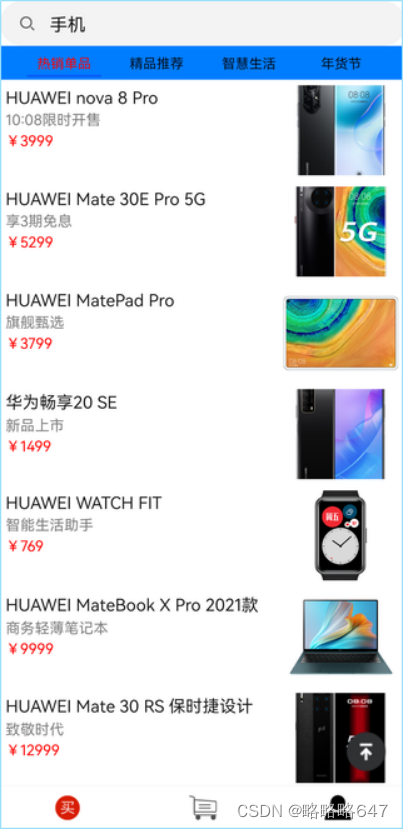
最终效果预览
我们最终会构建一个简易的购物应用。应用包含两级页面,分别是主页(商品浏览页签、购物车页签、我的页签)和商品详情页面,两个页面都展示了丰富的HarmonyOS UI组件,包括:自定义弹窗容器(dialog),列表(list),滑动容器(swiper),页签组件(tabs),按钮组件(button),图表组件(chart),分隔器组件(divider),图片组件(image),交互式组件(input),跑马灯组件(marquee),菜单组件(menu),滑动选择器组件(picker),进度条组件(progress),评分条组件(rating),搜索框组件(search)。
商品浏览页面和商品详情页面如下图:


2. 搭建HarmonyOS环境
● 安装DevEco Studio和Node.js,详情请参考下载和安装软件。
● 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
● 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
● 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 如需要在手机中运行程序,则需要提前申请证书,如使用模拟器可忽略。
● 准备密钥和证书请求文件
● 申请调试证书
你可以通过如下两种方式完成本篇Codelab:
● 开启开发者模式的HarmonyOS真机。
● DevEco Studio中的手机模拟器(模拟器暂不支持分布式调试)。
3. 代码结构解读
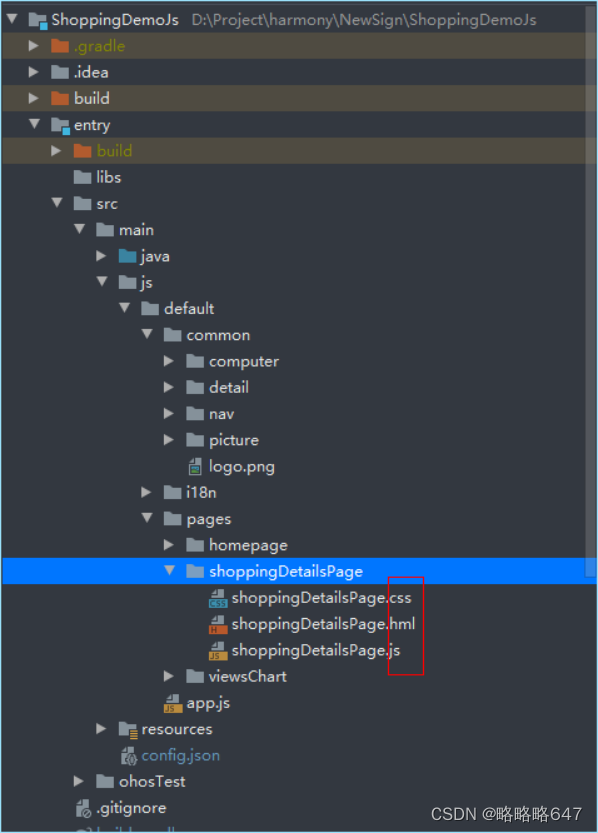
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在7 参考中提供下载方式,接下来我们会用一小节来讲解整个工程的代码结构:
● entry/src/main/js/default/common 文件夹存放一些公共的资源,比如图片。
● entry/src/main/js/default/pages 文件夹存放 HarmonyOS JS的页面,包含css、hml、js三类文件。
● entry/src/main/config.json:配置文件。

4. 页面详细解析
接下来,我们就可以编写css、hml、js代码了。
搜索框组件(search):用于提供用户搜索内容的输入区域,图片示例和代码如下:
页面展示:
![]()
<search hint="{{pageWord.searchKeyWord}}" value="{{pageWord.searchValue}}" focusable="true" @change="searchColumn" @submit="submitColumn">
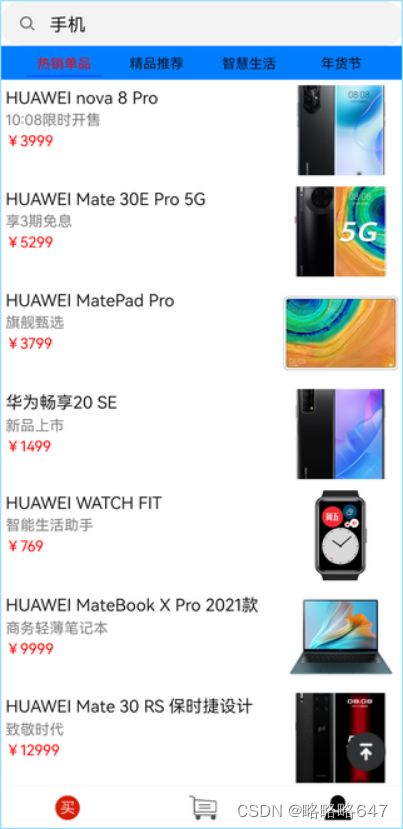
ab页签容器(tabs),图片示例和代码如下:
的子组件(tab-bar):用来展示tab的标签区。
的子组件(tab-content):用来展示tab的内容区。
注:用户可通过左右滑动或点击不同tab标签区,来显示不同tab标签区的内容区




{{ item }}
{{$item.title}}
{{$item.content}}
¥
{{$item.price}}
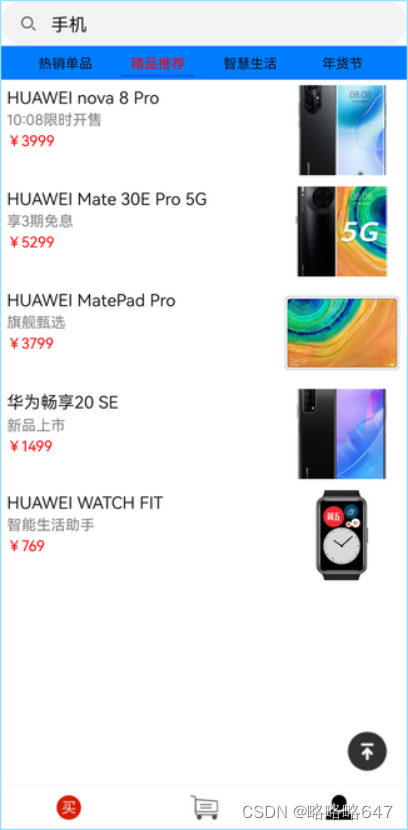
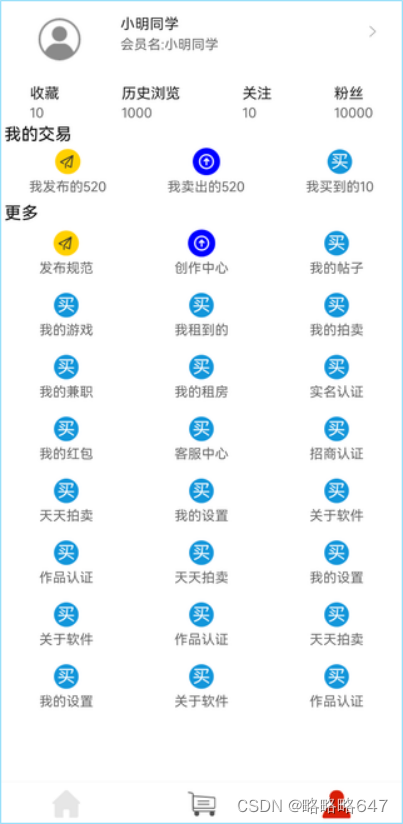
不同标签页图标切换(点击应用的正下面的不同标签,页面会随之切换,被选中的页面图片变红),图片示例和代码如下:



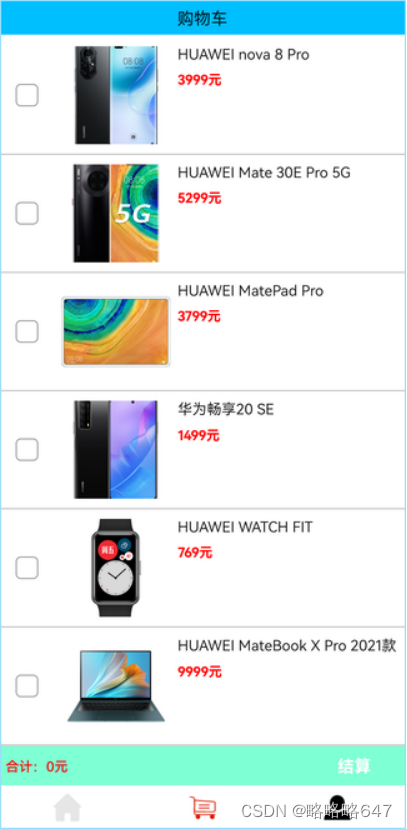
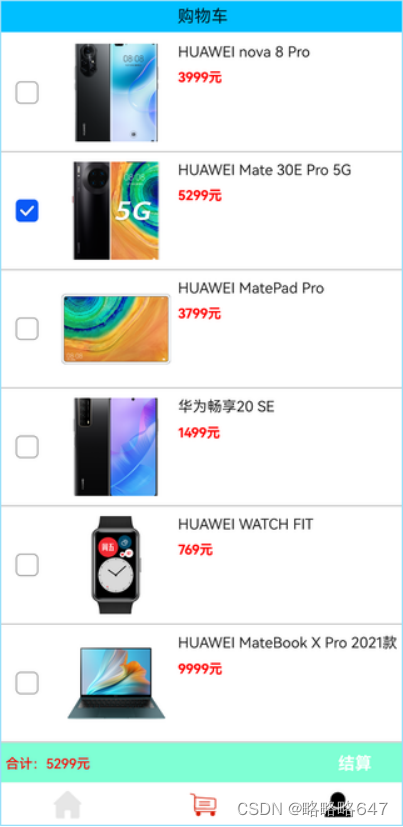
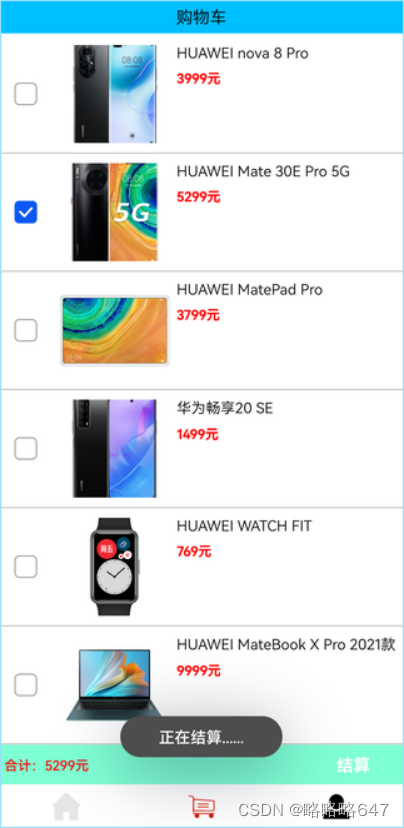
购物车页面:用户可以把选中的商品加入购物车,然后可以选中想要拍下的商品,进行结算,图片示例和代码如下:


{{$item.title}}
{{$item.price}}
元
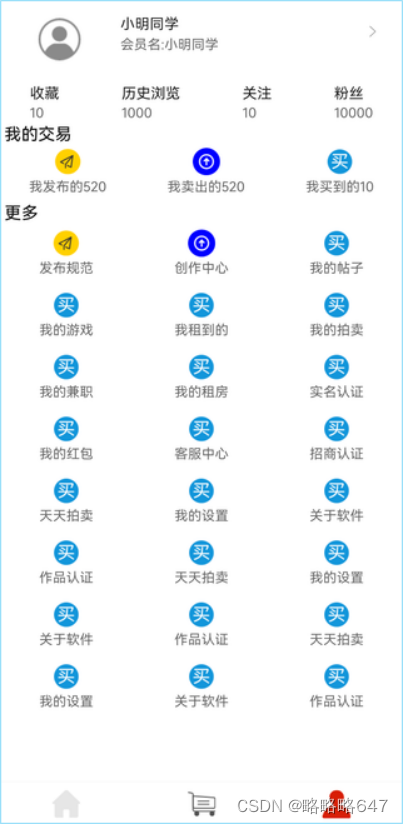
我的页面布局,图片示例和代码如下:

{{pageWord.myDeals}}
{{$item.title}}{{$item.num}}
页面路由跳转:用户点击商品浏览页面的任意商品,页面会跳转到商品详情页面,图片示例和代码如下:

detailPage() {
router.push({
uri: "pages/shoppingDetailsPage/shoppingDetailsPage"
})
},
滑动容器(swiper):用户可以在swiper组件上进行滑动 左右切换图片,或者3s自动滑动一次,图片示例和代码如下:



跑马灯组件(marquee):展示一段单行滚动的文字,图片示例和代码如下:



{{pageInfo.marqueeCustomData}}
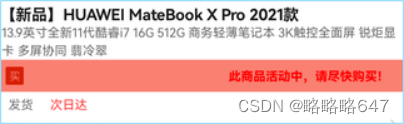
对样式进行动态双向绑定,可以修改"次日达"字体的颜色 ,图片示例和代码如下:




{{pageInfo.nextDayReach}}
export default {
data: {
textColor: '#FF3536',
}
}
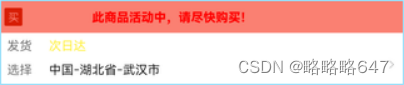
省市级联选择器和日期选择器以及dialog自定义弹窗容器的实现,图片示例和代码如下:
点击选择会弹出Dialog,页面会有时间选择器和省市级联选择器。
用户在弹出的时间选择器上选择日期,点击确定,页面上的数据也会同时改变。省市级联选择器,同理。


{{pageInfo.selectRewardTime}}
{{pageInfo.selectRewardCity}}
评分弹框(rating),图片示例和代码如下:
点击评分,会弹出带有评分弹框的dialog弹窗容器。

{{pageInfo.softwareScore}}
{{pageInfo.ratingReason}}
{{pageInfo.confirm}}
{{pageInfo.cancel}}
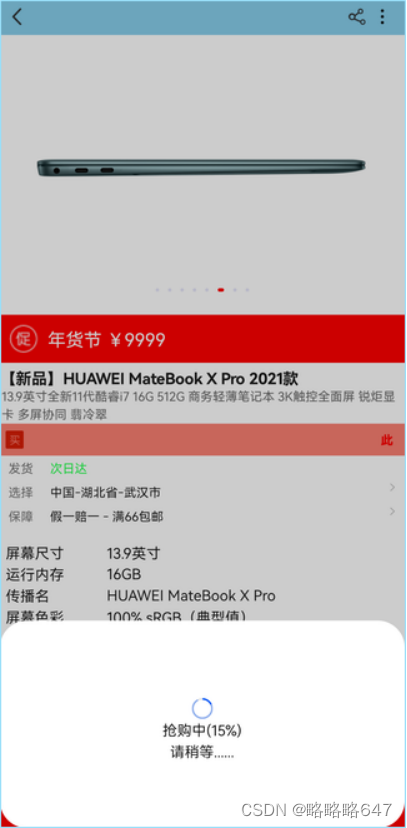
点击立即抢购会弹出一个含有进度条(progress)的弹框 ,图片示例和代码如下:

1.
5. 回顾和总结
本篇Codelab我们介绍了应用的主页面和详情页,两个页面都展示了丰富的HarmonyOS UI组件如下图。
另外,我们还把常用的一些组件运用到到该应用里面,比如:
1.常用的chart图表组件:用曲线动态展示不同时间段的浏览量。
2.rating评分条组件:运用到给软件/该商品打分评价。
3.选择器:省市级类选择器、时间选择器。
