鸿蒙3.0 APP混合开发闪退问题笔记
APP采用cordova混合开发, 鸿蒙2.0以及安卓操作系统正常使用,但是在鸿蒙3.0中出现APP闪退,对APP进行真机调试发现,鸿蒙3.0系统对crosswork插件存在兼容问题,这些问题会导致APP页面加载失败,进而导致App闪退
测试手机:Mate 30 Pro 5G 8G/256G
测试系统:HarmonyOS版本3.0.0
内核版本:5.10.43 HarmonyOS@localhost #1
补丁:2023年1月1日
核心问题:引入了crosswork问题
crosswork本身为了兼容老版本的手机,在android7之后会有闪退问题,在鸿蒙系统里如果有该插件会导致当页面中出现很多问题,比如:字体不识别闪退、存在input标签时闪退,如果要保留crosswork,可以做兼容处理。
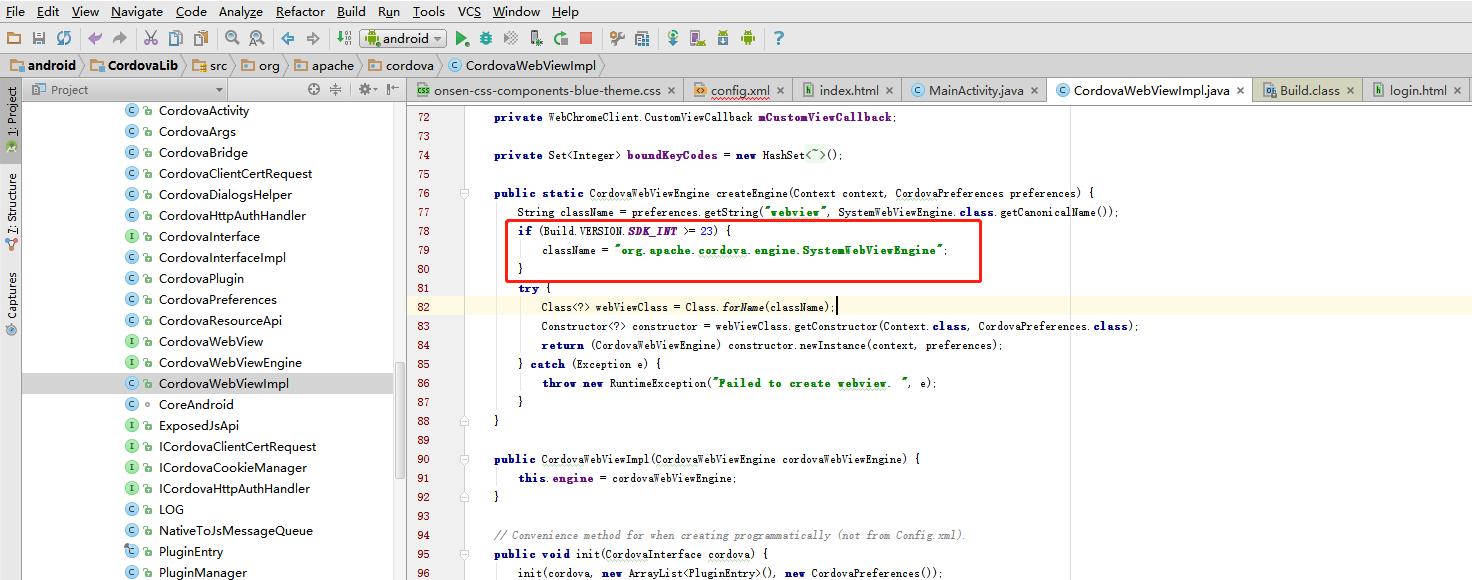
编辑文件 /platforms/android/CordovaLib/src/org/apache/cordova/CordovaWebViewImpl.java
引入包 import android.os.Build;
在 line76 后添加
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { className = "org.apache.cordova.engine.SystemWebViewEngine"; }如果没有sdk低,没有Build.VERSION_CODES.M,那就写死好了,23应该对应的Android 6.0
if (Build.VERSION.SDK_INT >= 23) { className = "org.apache.cordova.engine.SystemWebViewEngine"; } 
在使用crosswork插件时,遇到的问题,把crosswork兼容或者删掉以下都不是问题,都恢复正常
1、字体
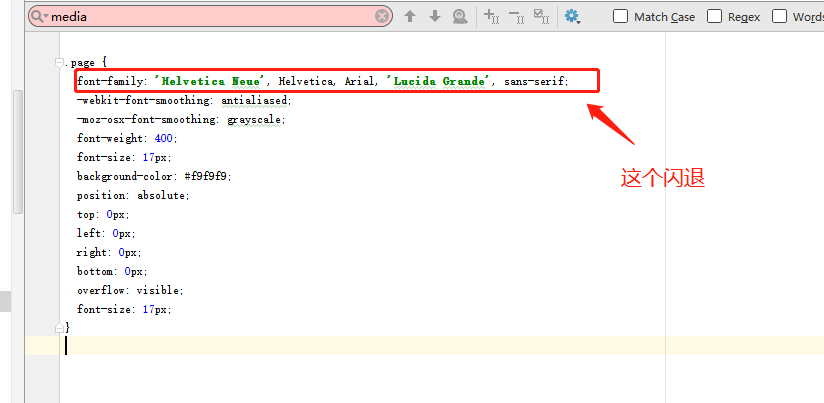
不认识的字体,直接报错
font-family: 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif;

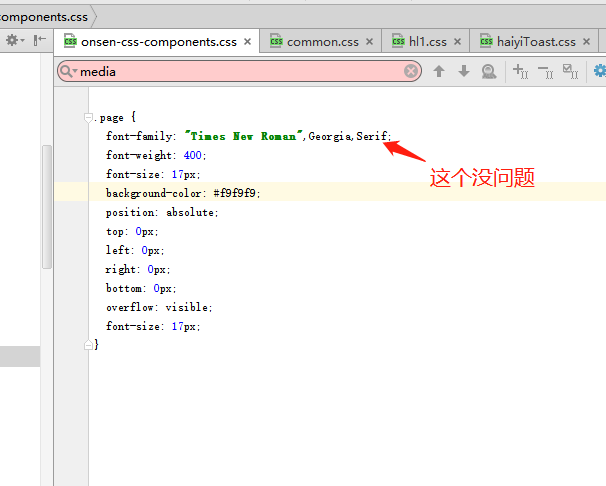
如果改为 : font-family: "Times New Roman",Georgia,Serif; APP正常,闪退消失

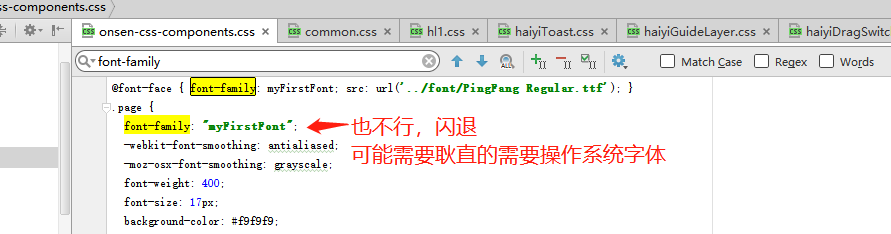
无法使用@font-face自定义字体

2、标签不规范

3、可以使用div,无法使用input标签
致命问题,只能在高版本禁止使用crosswork
