鸿蒙第一课笔记
学习网址1.使用JS语言开发(传统代码方式)-快速入门-入门-HarmonyOS应用开发 2.鸿蒙2.x系统应用开发 前端基础入门教程-12集全完结_哔哩哔哩_bilibili 3.技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结
我们主要是使用JS语言开发,内部模块及功能具体如下:
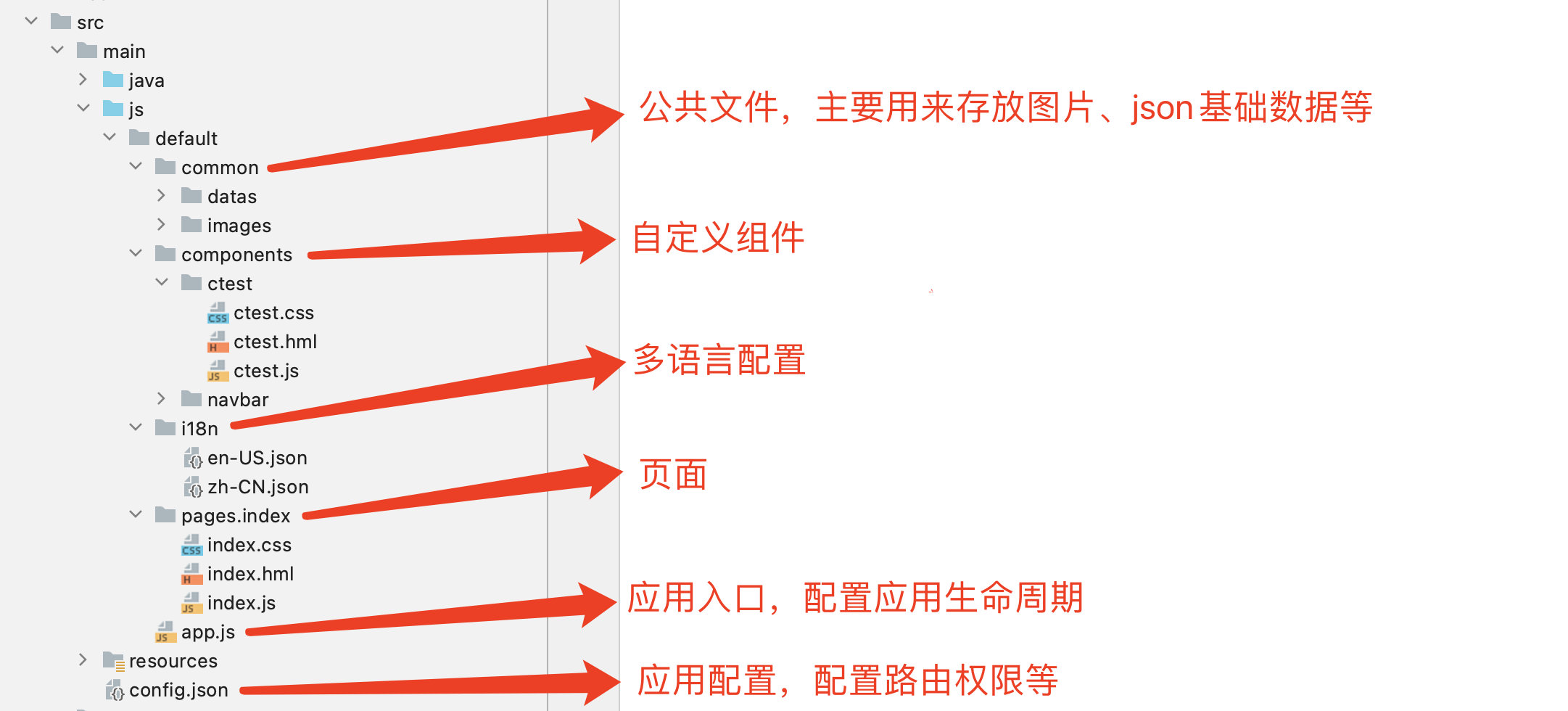
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
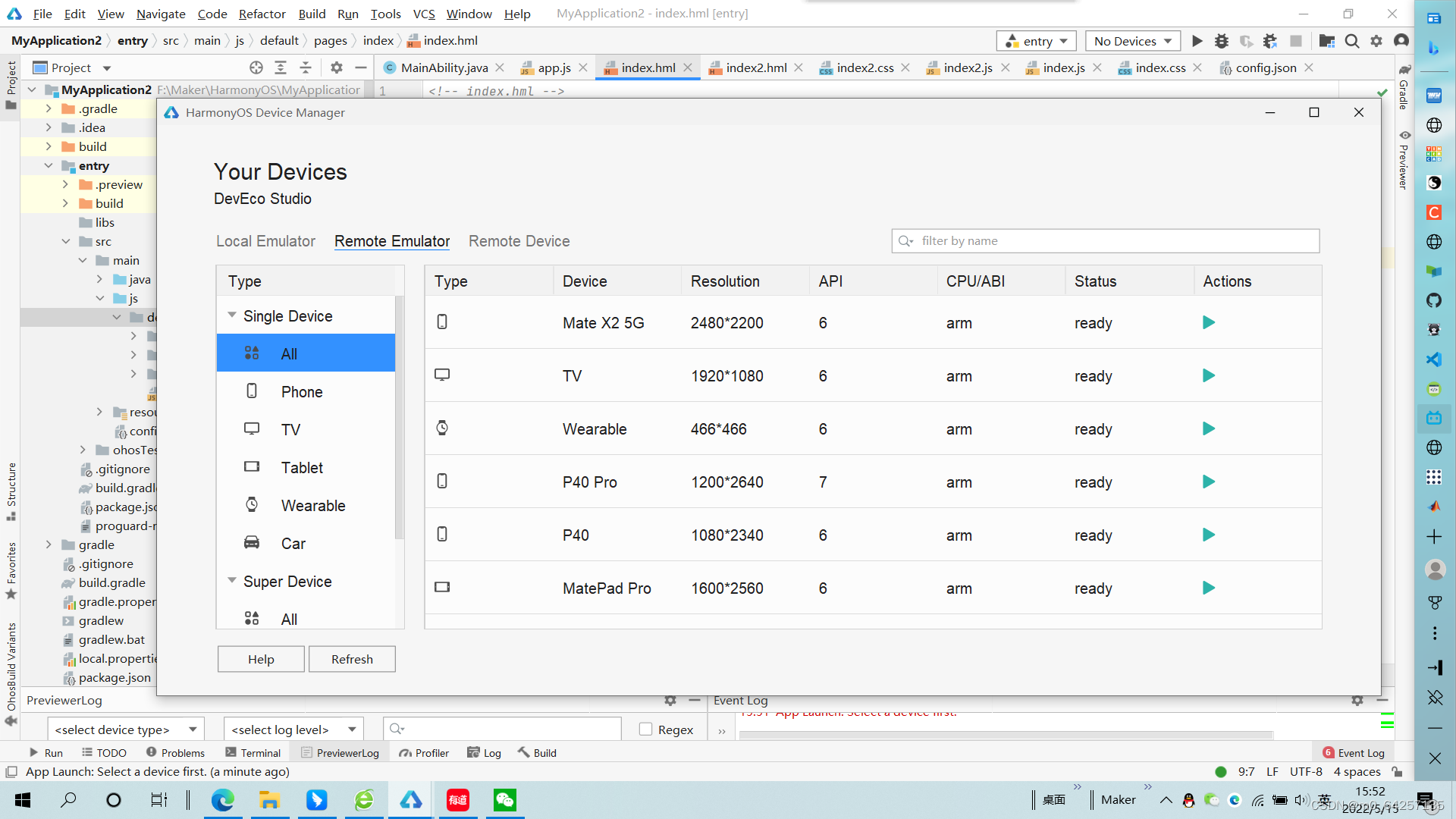
Previewer:在程序写完后可以打开预览,或者直接在右侧工具栏直接打开

Remote Emulator:或者使用仿真模拟器,使用穿戴设备或者手机等方式进行模拟,但这个页面需要先登入(Log In)华为账号进行绑定然后Refresh即可
 3.技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结 2.鸿蒙2.x系统应用开发 前端基础入门教程-12集全完结_哔哩哔哩_bilibili1.使用JS语言开发(传统代码方式)-快速入门-入门-HarmonyOS应用开发
3.技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结 2.鸿蒙2.x系统应用开发 前端基础入门教程-12集全完结_哔哩哔哩_bilibili1.使用JS语言开发(传统代码方式)-快速入门-入门-HarmonyOS应用开发
实现页面跳转
1.创建一个页面
.hml文件先确定页面的整体布局
.css文件对页面内的功能进行样式的确定
2.创建另一个页面
同上
3.通过页面内.js调用函数实现


