基于SpringBoot框架课程思政资源平台(附源代码及数据库)
课程思政资源平台采用前后端分离的方式开发,前端采用渐进式的 VUE 框架开发,提示平台网站的响应速度,后端使用的是 SpringBoot 框架开发,数据库采用 MySQL,开发工具使用 HBuilder X 和 IDE。

目录
项目详情
细节阐述
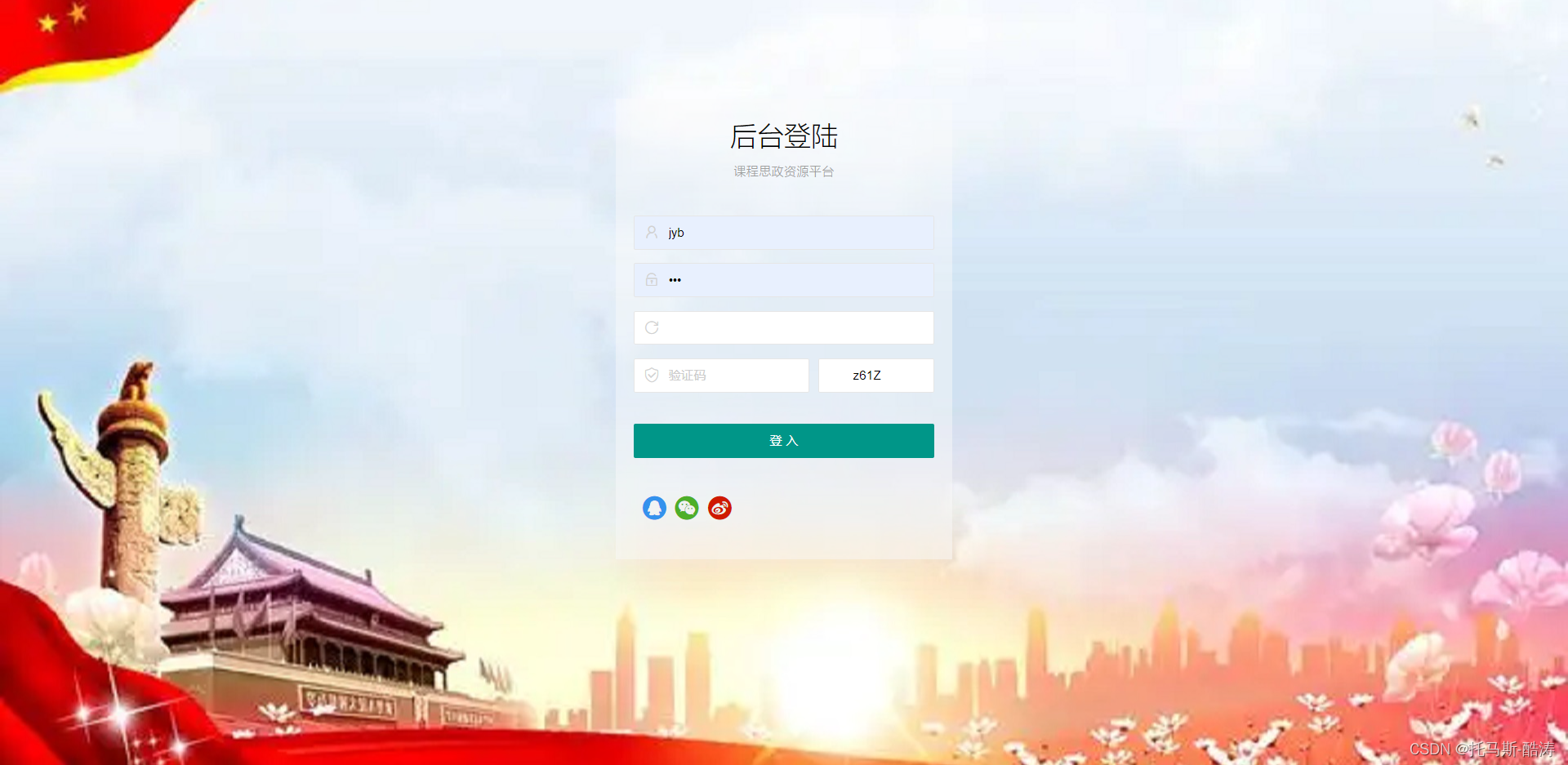
登录界面
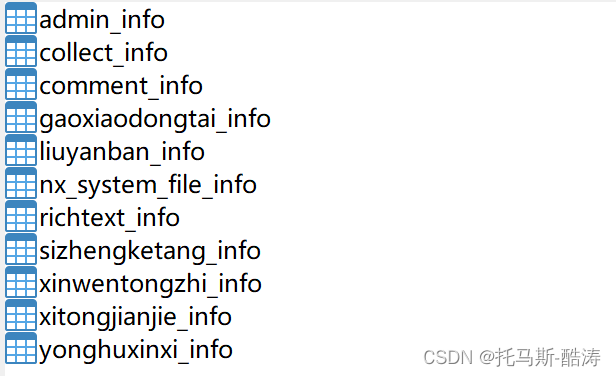
数据库展示
登录页面
源代码下载(含数据库)
项目演示地址
毕设项目专栏
项目问题,毕设,大创,论文可私聊博主
项目详情
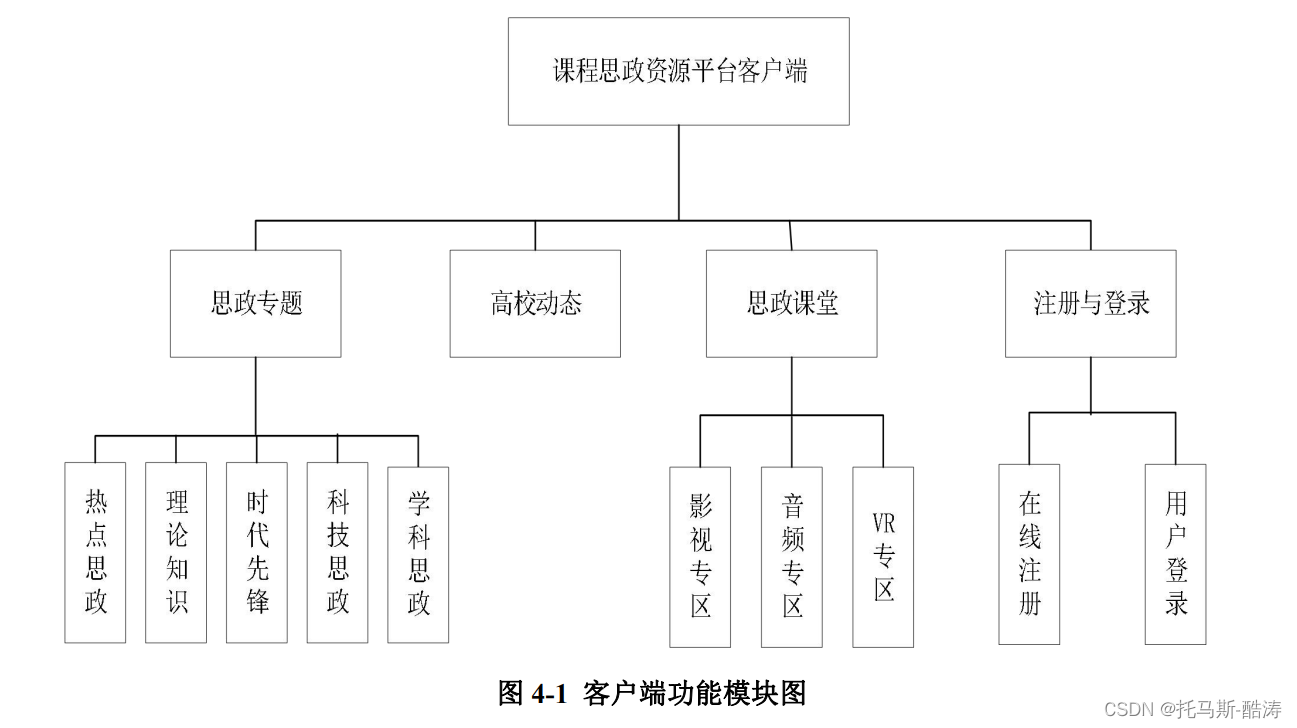
根据系统开发关键内容得出该系统主要功能性需求为:
(1)用户管理,系统中需要包含多种用户角色,不同的角色的用户,功能不同,但是用户均需要登录成功以后才可以操作教学资源。对于该系统而言,需要包含系统管理员和普通用户两类。
(2)教学资源管理,该平台主要作用是将高校中的各类课程思政教学教学资源发布并传播给高校的学生。其中管理员负责发布、编辑、删除教学资源,教学资源发布至平台后,平台客户端可以查看、下载以及收藏该教学资源。
(3)教学资源审查管理,当教学资源发布至系统后,需要接受广大阅读者的审查,当阅读者认为教学资源有误或者有疑问时可以通过评论功能发表个人见解。
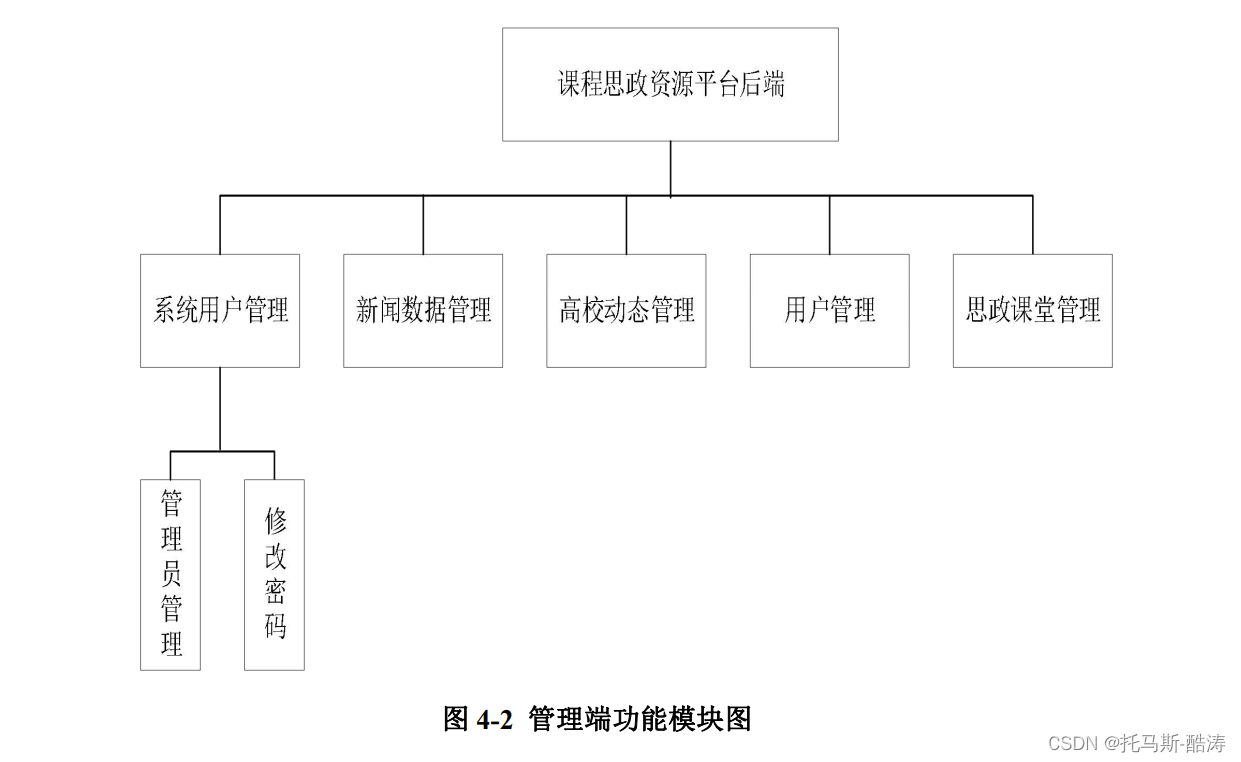
细节阐述
(1)登录,管理员使用思政资源平台功能的前提是使用个人账号登录系统,在登录过程中需要输入管理员的账号、密码以及随机验证码。
(2)系统管理员管理,管理员在思政资源平台中的重要作用是管理普通管理员的人事档案,对于管理员用户来说需要可以为其他资源管理员创建个人账号 也可以修改和删除其他资源管理员。
(3)注册用户管理,管理员可以通过后台管理查看并管理注册用户账号等信息。
(4)新闻信息管理,管理员可以发布新闻信息,划分新闻种类和管理个人发布新闻的功能。
(5)高校动态管理,管理员具有录入高校动态信息和课程思政资源平台中高校动态记录的功能。
(6)思政课堂管理,管理员具有录入思政课堂资源以及管理其资源记录的功能。


登录界面

数据库展示

登录页面
资源平台 new Vue({el: "#app",data: {user: {username: "",mima: "",level: null},authorities: [],},created: function () {axios.get("/getAuthority").then(res => {if (res.data.code === '0') {this.authorities = res.data.data;} else {alert(res.data.msg);}});},methods: {login() {if (!this.user.username) {alert("请输入用户名");return;}if (!this.user.mima) {alert("请输入密码");return;}if (!this.user.level) {alert("请选择角色");return;}var inputCode = yzm.value.toUpperCase(); //取得输入的验证码并转化为大写??if(inputCode.length==0) { //若输入的验证码长度为0alert("请输入验证码 "); //则弹出请输入验证码return;}else if(inputCode!=codes.toUpperCase()) { //若输入的验证码与产生的验证码不一致时alert("验证码输入错误 请重新输入"); //则弹出验证码输入错误change();//刷新验证码input.value="";//清空文本框return;}axios.post('/login', this.user).then(res => {if(res.data.code === '0') {localStorage.setItem('user', JSON.stringify(res.data.data));if (this.user.level==="管理员"){window.location = '/end/page/main_guanliyuan.html';}if (this.user.level==="用户"){window.location = '/end/page/main_yonghu.html';}} else {alert(res.data.msg);}});},}});源代码下载(含数据库)
https://download.csdn.net/download/m0_54925305/85398452
项目演示地址
https://www.bilibili.com/video/BV1ct4y1x76E?spm_id_from=333.999.0.0
毕设项目专栏
https://blog.csdn.net/m0_54925305/category_11702151.html?spm=1001.2014.3001.5482


 创作打卡挑战赛
创作打卡挑战赛 ![]() 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖


