字节出了一款设计神器,居然这么好用。外包又有icon、插画素材了
字节发布了一个图标和插画的素材资源库 IconPark,不知道大家用过没?

之前国内用得最多的,是阿里的 iconfont,各种图标和插画很多,但大多是用户分享的。
因为这种免费的设计资源库不少,所以我只是抱着试试的心态去试试。
没想到一看,好家伙,IconPark 真是太符合我的需要了!
接下来我就给大家讲一讲,为什么我这么认为。
1. 强大的官方资源库
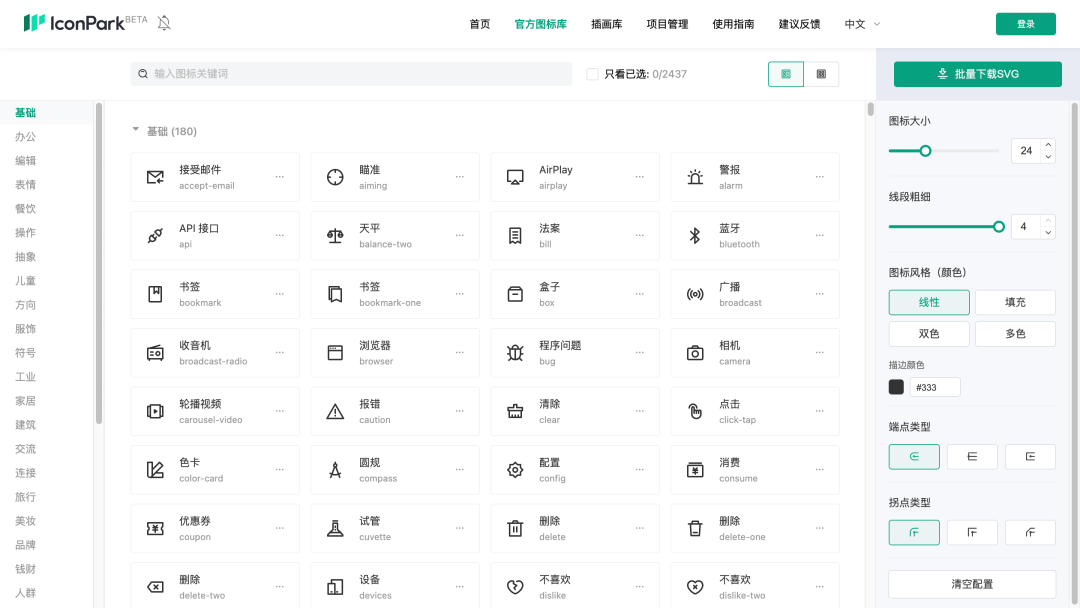
IconPark 主打官方图标,提供了一套多达两千多个图标的官方图标库:

还有几套插画,看起来实用性都挺不错的:

目前我并没有看到用户分享的资源,可能 IconPark 目前的定位就是只分享官方资源。
其实这样也挺好的,说实话,我之前在 iconfont 也主要找官方图标来用。
因为我做设计时的情况是这样的:
- 对于交互稿,只需要保证图标的一致性且视觉效果不拉垮就好,所以我需要一个样式通用又数量丰富的图标库,所以很少用别人上传的图标库;
- 对于视觉稿,都是团队设计师自己设计的,更不会用别人上传的图标库了。
每个人的情况肯定有所不同,但对于我个人而言,宁愿要一套强大的官方图标库,比个人用户上传的零散资源有用多了。
2. 灵活的图标样式调整
很多图标资源库都提供样式调整功能,但大多只能改个尺寸和颜色而已。
像 IconPark 这样除了基本的尺寸颜色之外,就连填充样式、线条粗细、端点类型和拐点类型都统统能改的,就真的不常见了:

虽然不是所有的图标都有双色和多色,但数量也不少了,以后说不定还会慢慢完善。
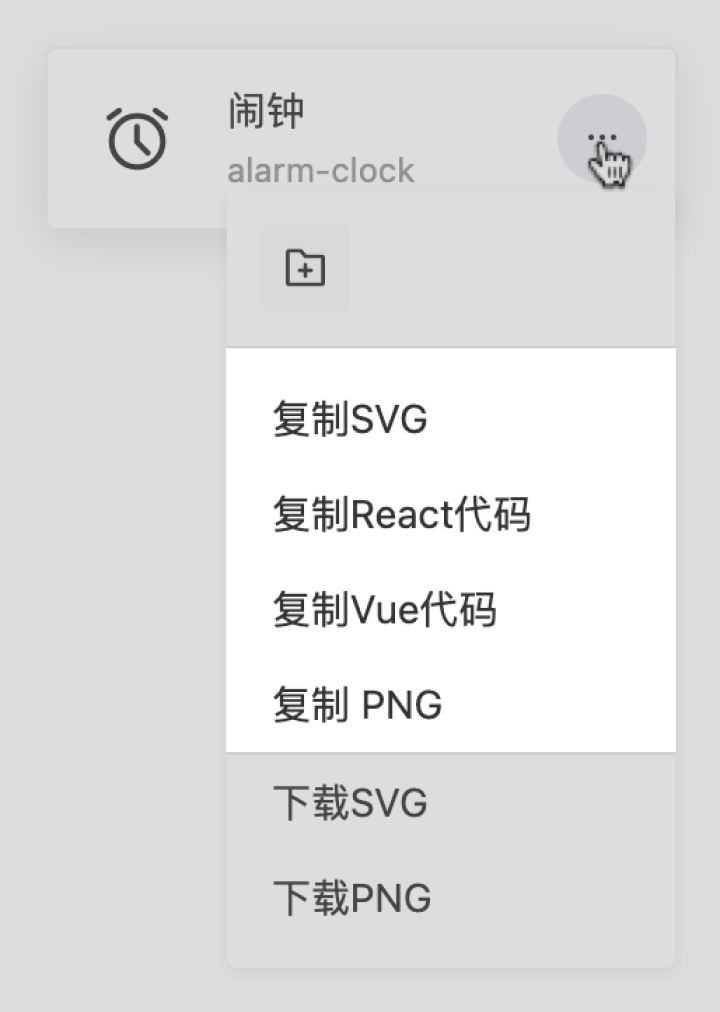
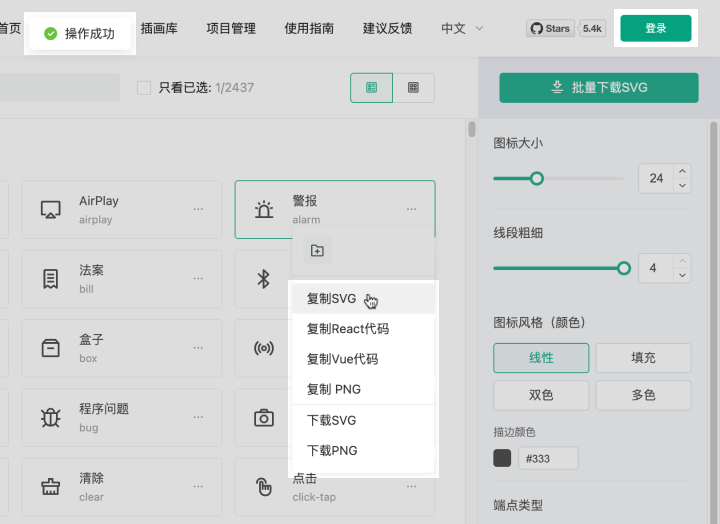
3. 多种复制方式
设计资源下载使用的时代早就过去了,现在很多资源库都提供复制粘贴的方式。
但是像 IconPark 这样提供如此多复制方式的资源库,也是不多见的:

不论是对设计还是开发,都更方便了。
4. 不用登录就能下载
你以为这就完了吗?接下来才是重点。
大部分资源库都要登录才能下载,我记得以前为了注册 iconfont,硬是去下载了一个新浪微博 app 并且登录了我闲置多年的账号,也是无语……
而 IconPark 可以允许不登录直接下载,可以说是大大降低了使用门槛。

IconPark 为什么有这个底气敢这么做呢?
我认为,主要的原因是我接下来要讲的这个项目管理功能。
3. 项目管理功能
你知道我在使用图标资源库时,最纠结的问题是什么吗?
好不容易挑挑拣拣选了几个图标,但以后就十有八九找不着了。

没错,我的设计稿里有这些图标,下次再用时可以复制。
但有时我需要更改尺寸、样式或颜色,如果能在资源库找到原来的图标,会更加方便一些。
有些资源库提供了收藏功能,但收藏功能也没有那么好用:设置的尺寸和颜色不一定能存下来、不一定能够进行分类管理、收藏了单个图标后未必方便找到同一系列的其它图标……
IconPark 肯定读懂了这个痛点,弄了一个图标项目管理功能。
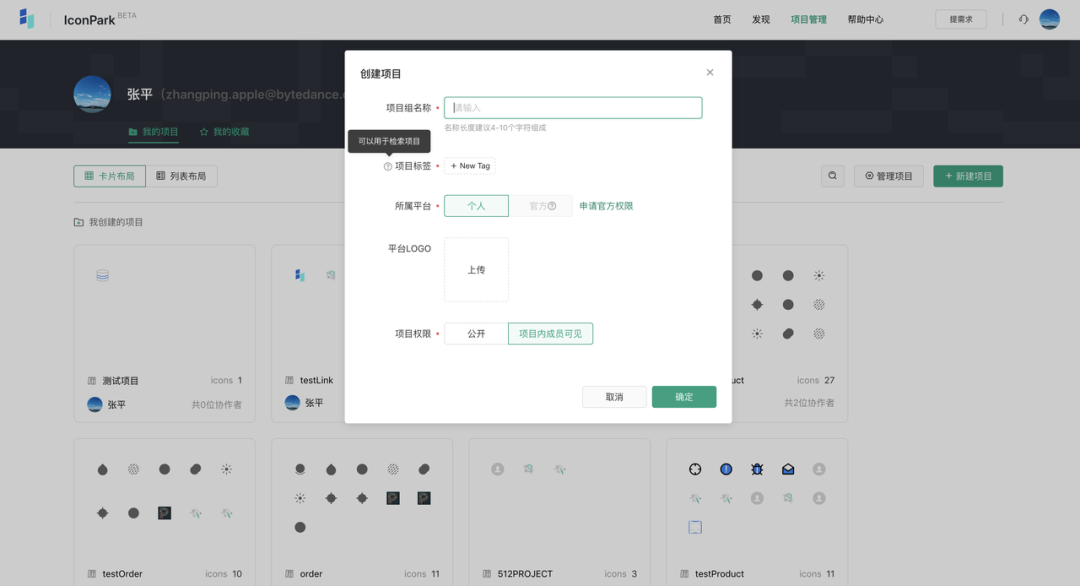
首先,你可以在这里创建项目,并在项目里面创建文件夹。

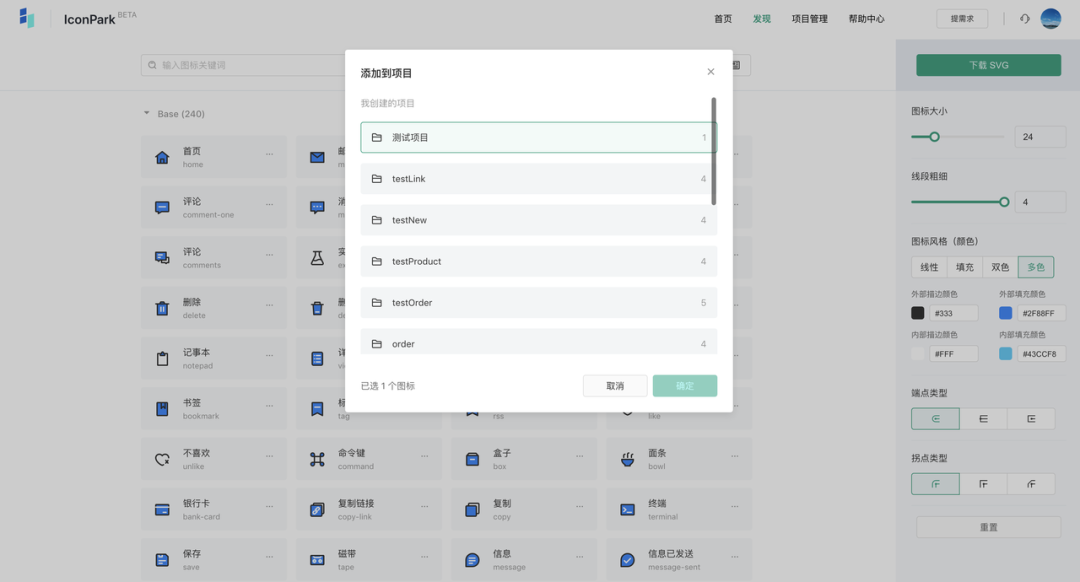
你可以一键把官方图标库的单个图标存到你创建的项目和文件夹里,并且你在图标上设置的样式也会一起储存进去。

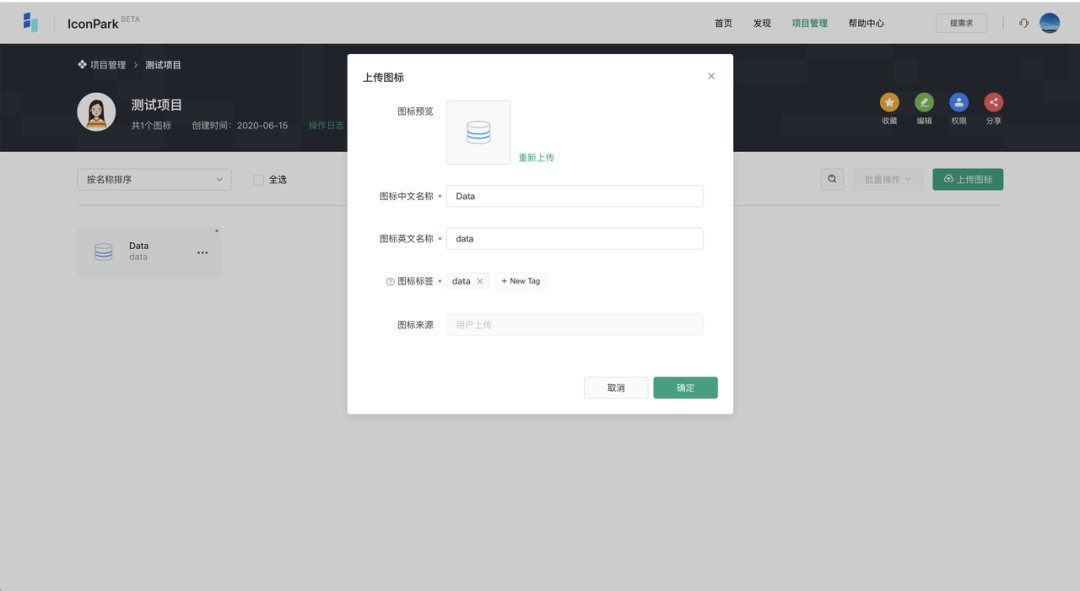
如果你有用到自己的图标,那么你可以把自己的图标上传到项目和文件夹里。

你可以为里面的图标修改中英文名称、添加标签、标星收藏等操作。
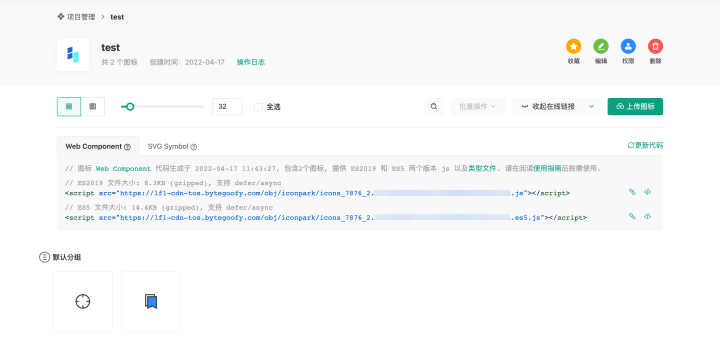
这个项目可以直接生成链接,给前端使用。

因为这个项目可以添加协作成员的,还有操作日志储存,所以完全可以供一个团队来共同管理使用。
总结一下
腾讯做 C 端起家,阿里主要做电商和 B 端,百度又不用心搞体验,BAT 三家在工具类产品上,都表现一般。
没想到,这个漏洞被字节钻了去,字节这几年做的一些工具类产品,创新上真的有突破。
自从 Figma 越来越贵,而且搞起对华制裁后,我们对国产设计工具的需求越来越大,不知道字节有没有兴趣做一做设计工具?期待字节以后在设计工具上能有更多的发力。
IconPark官网:iconpark.oceanengine.com
IconPark github: https://github.com/bytedance/iconpark


