【002】基于Vue.js实现的学生管理系统的课程设计(含源码)
文章目录
- 一、保姆级操作教程:
- 二、源码获取及说明
一、保姆级操作教程:

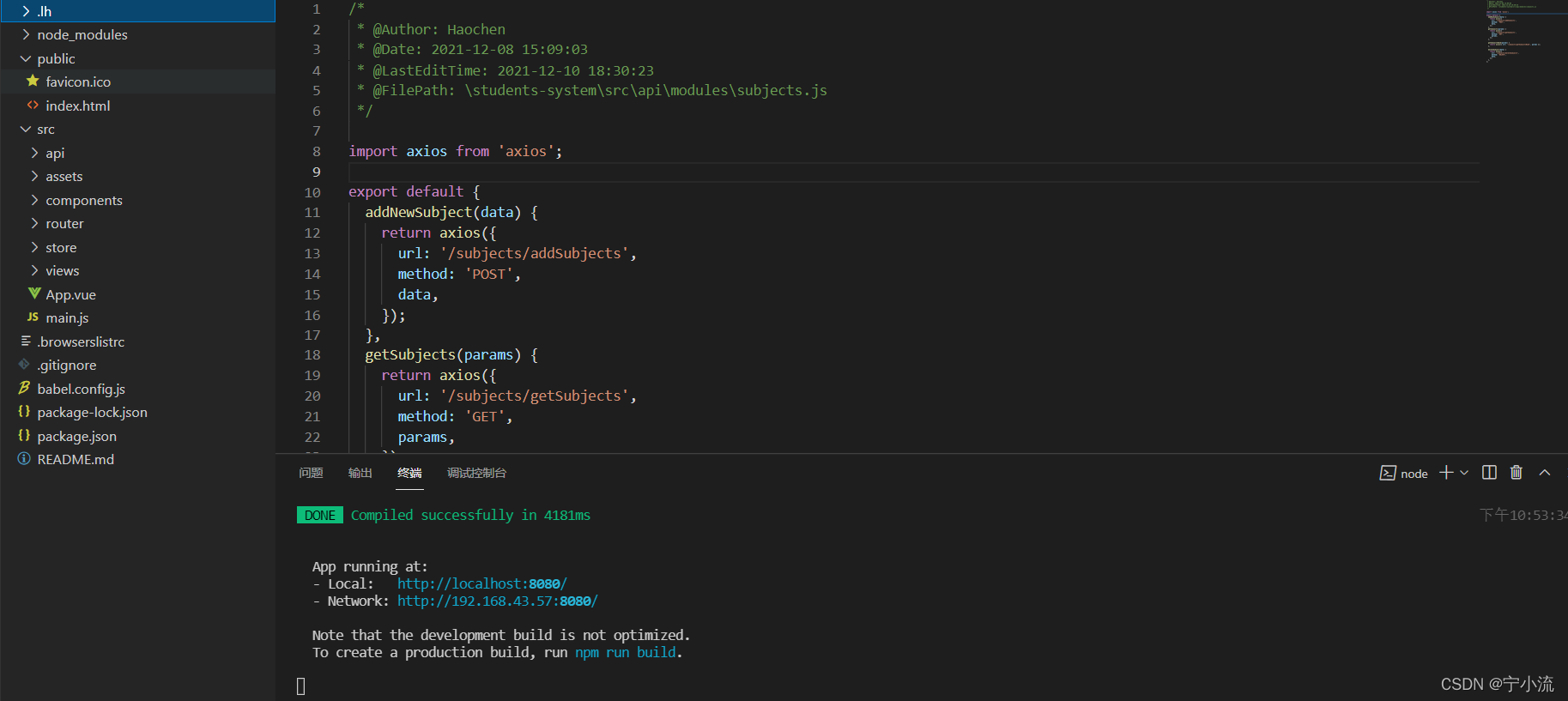
本人在VScode下运行,运行步骤:
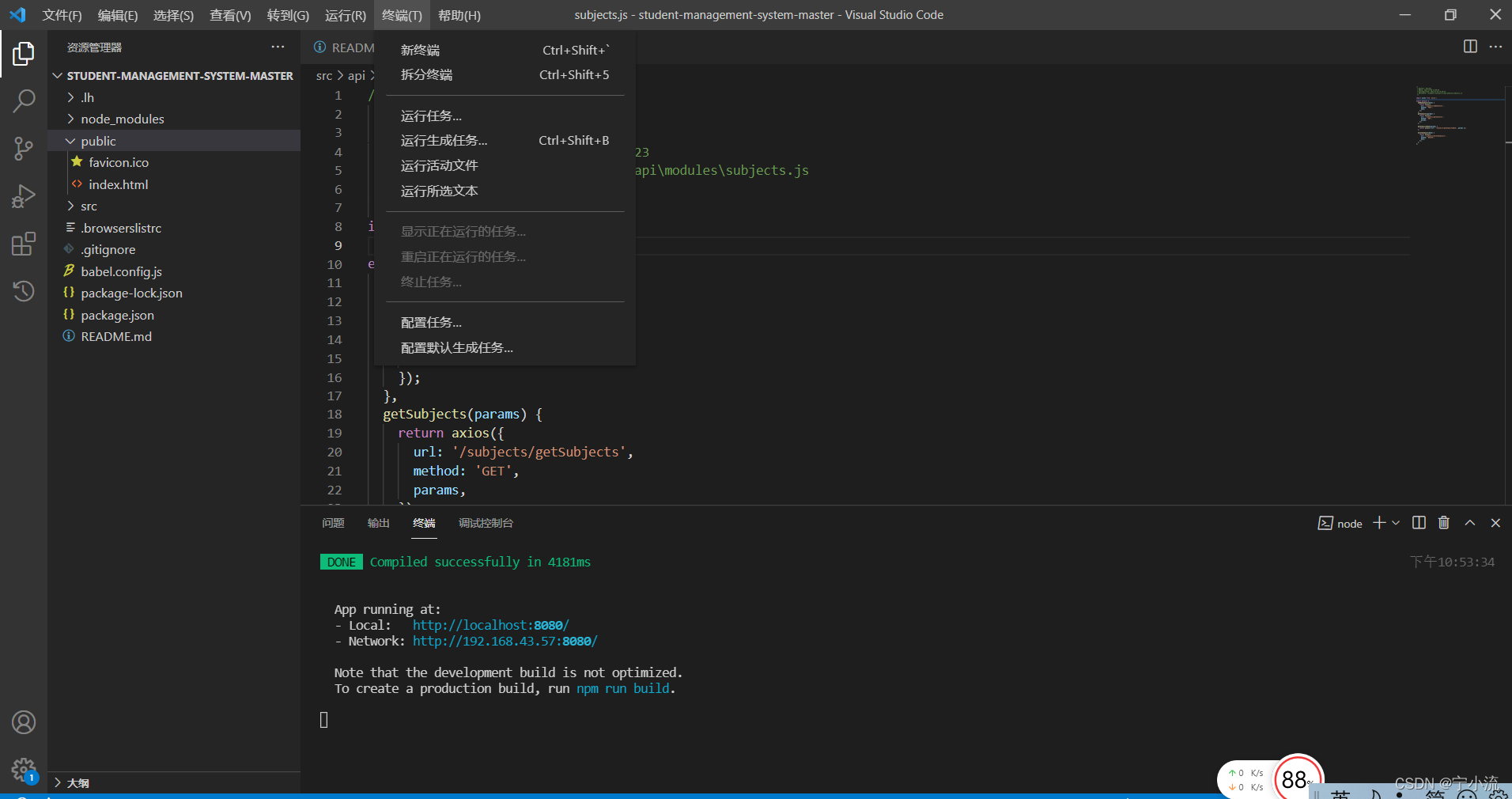
1.创建新终端:
2.输入 npm i安装依赖
3.输入npm run serve运行代码。
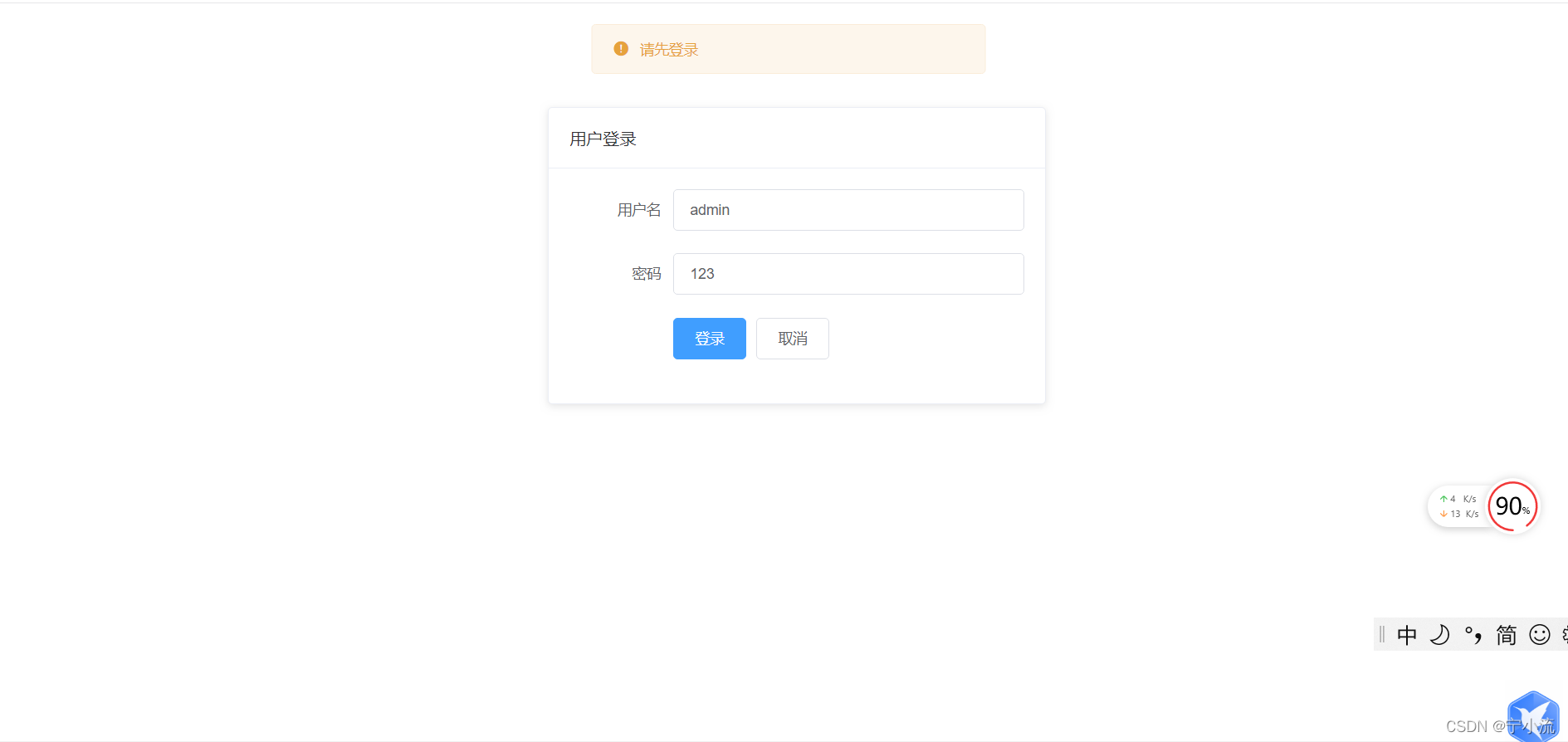
登录界面:
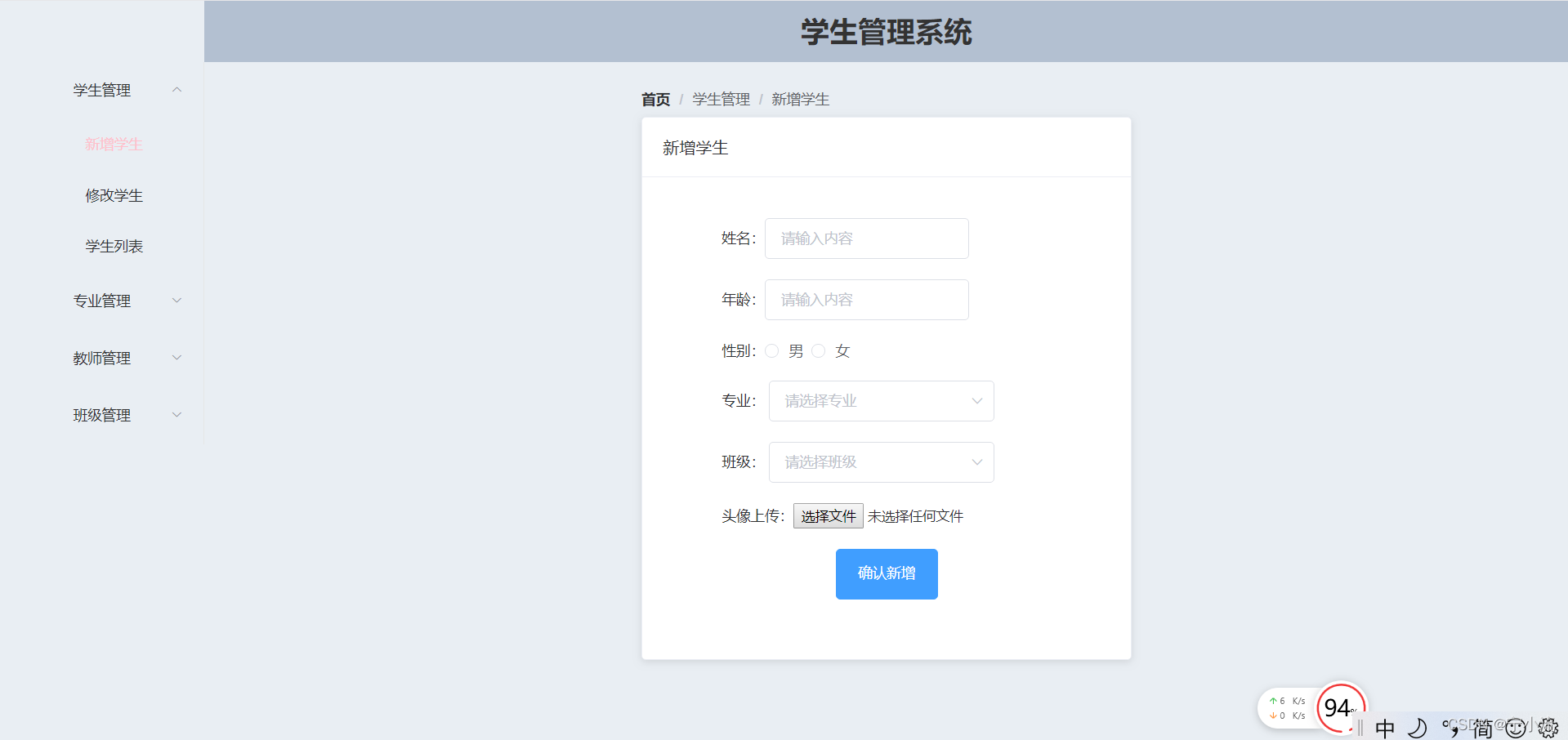
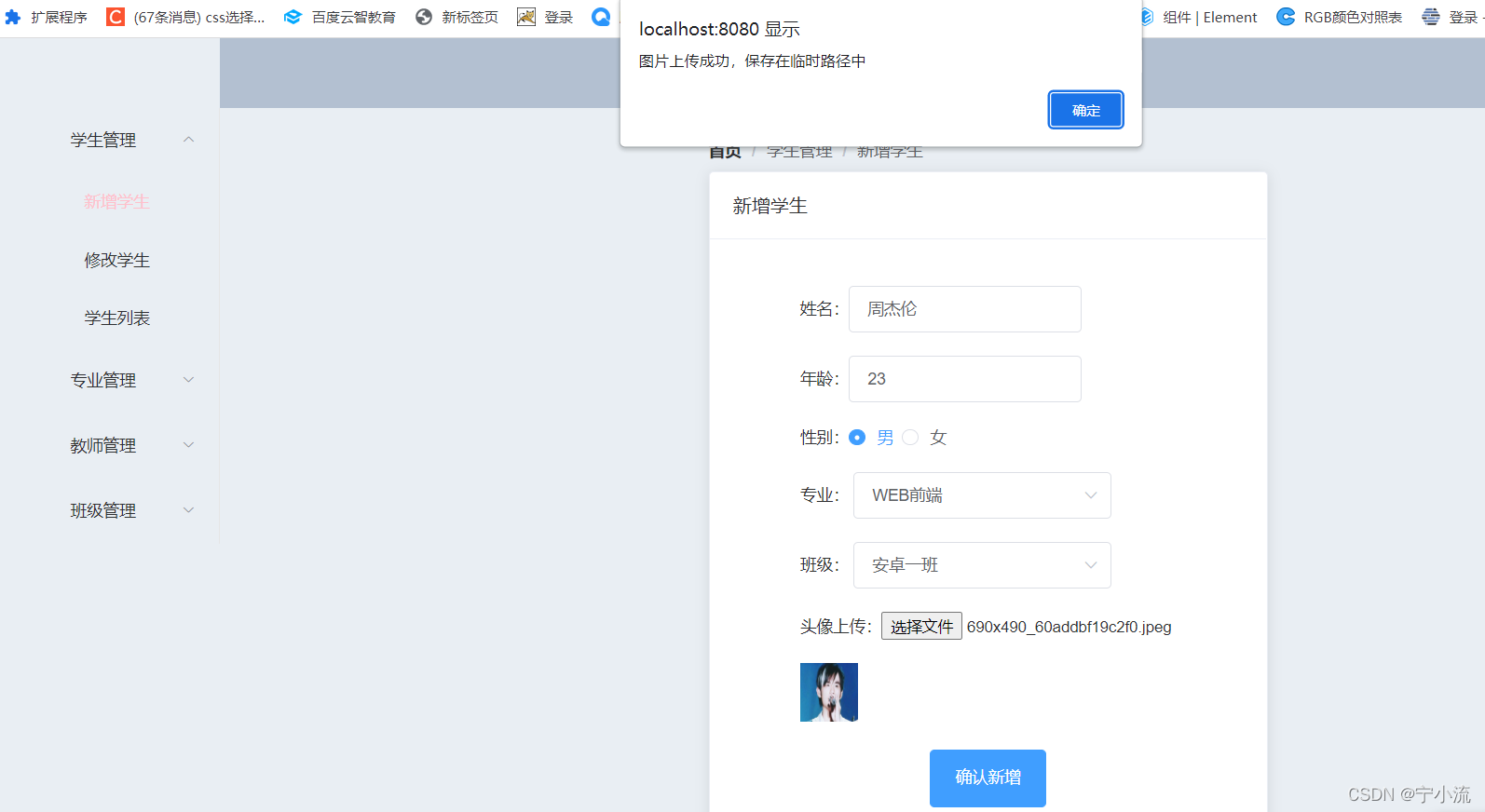
新建学生及上传图片:
新增学生提示:
学生列表查询:
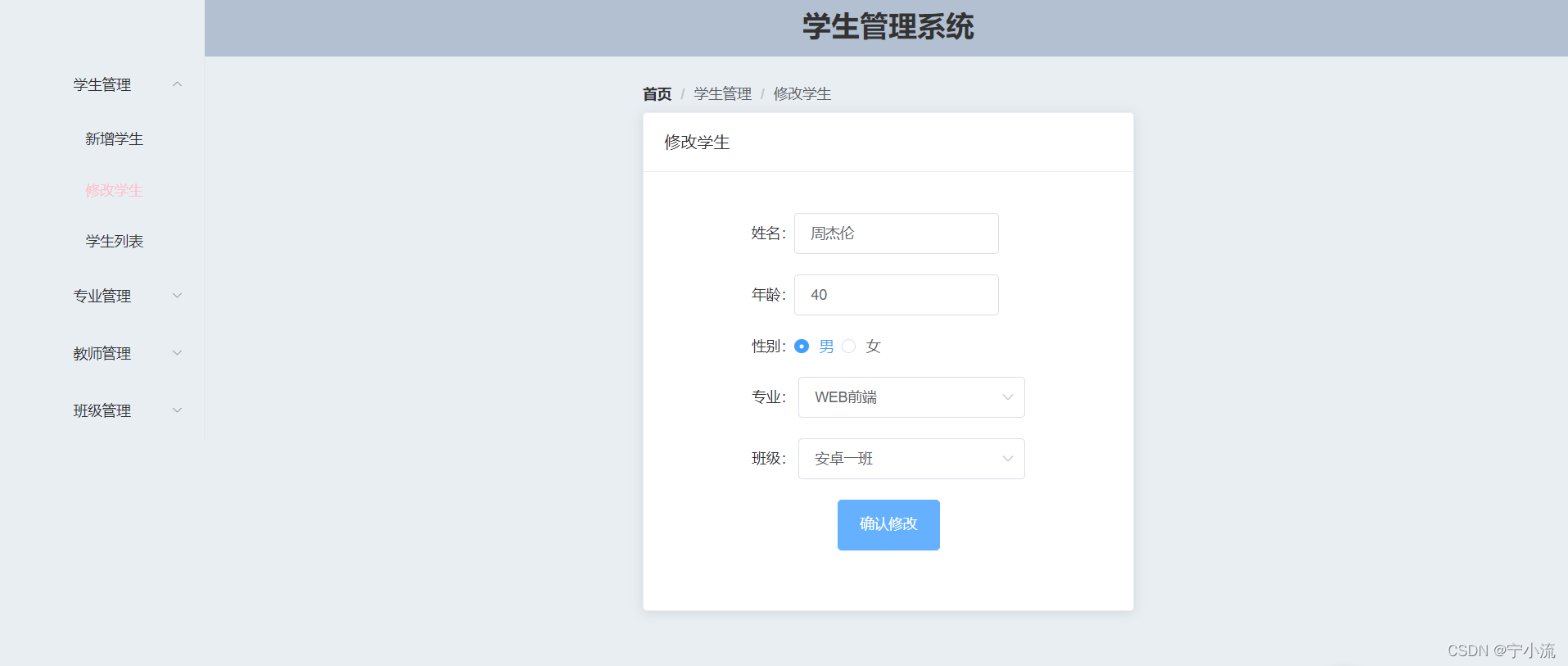
修改学生信息
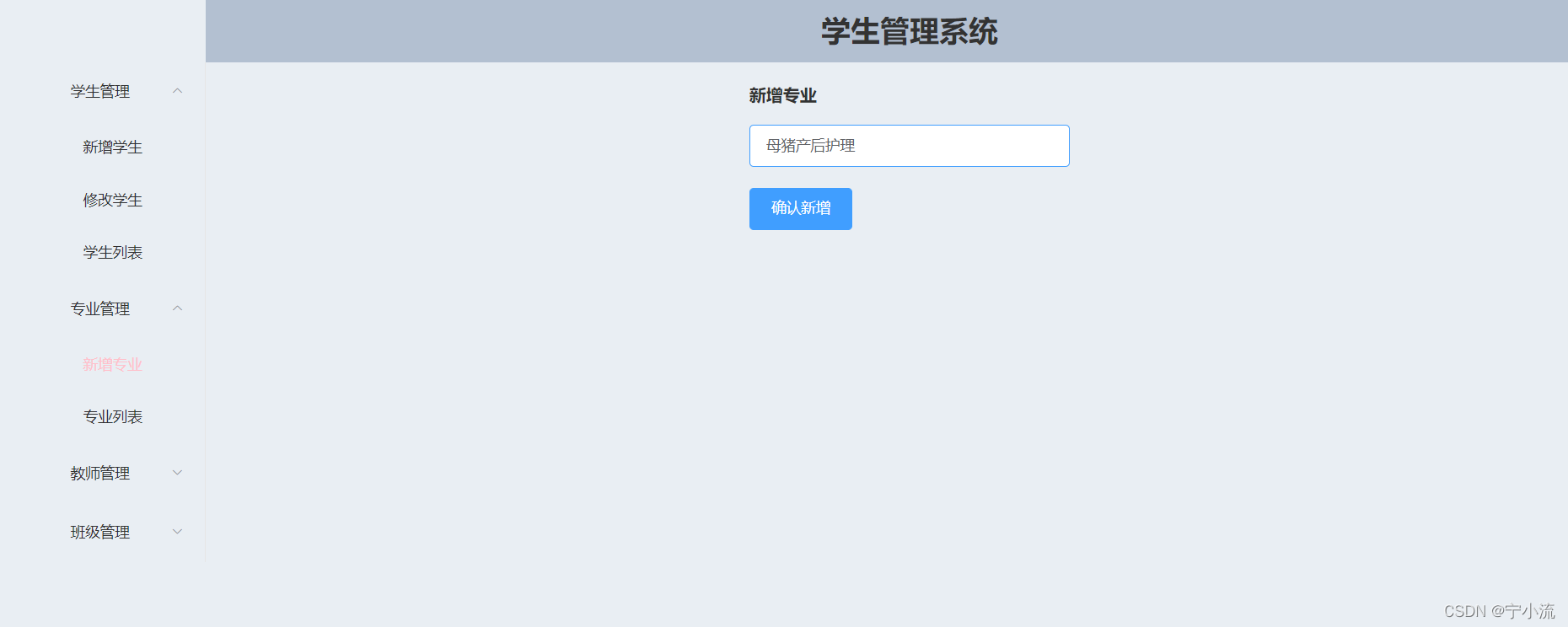
新增专业:
搜索界面:
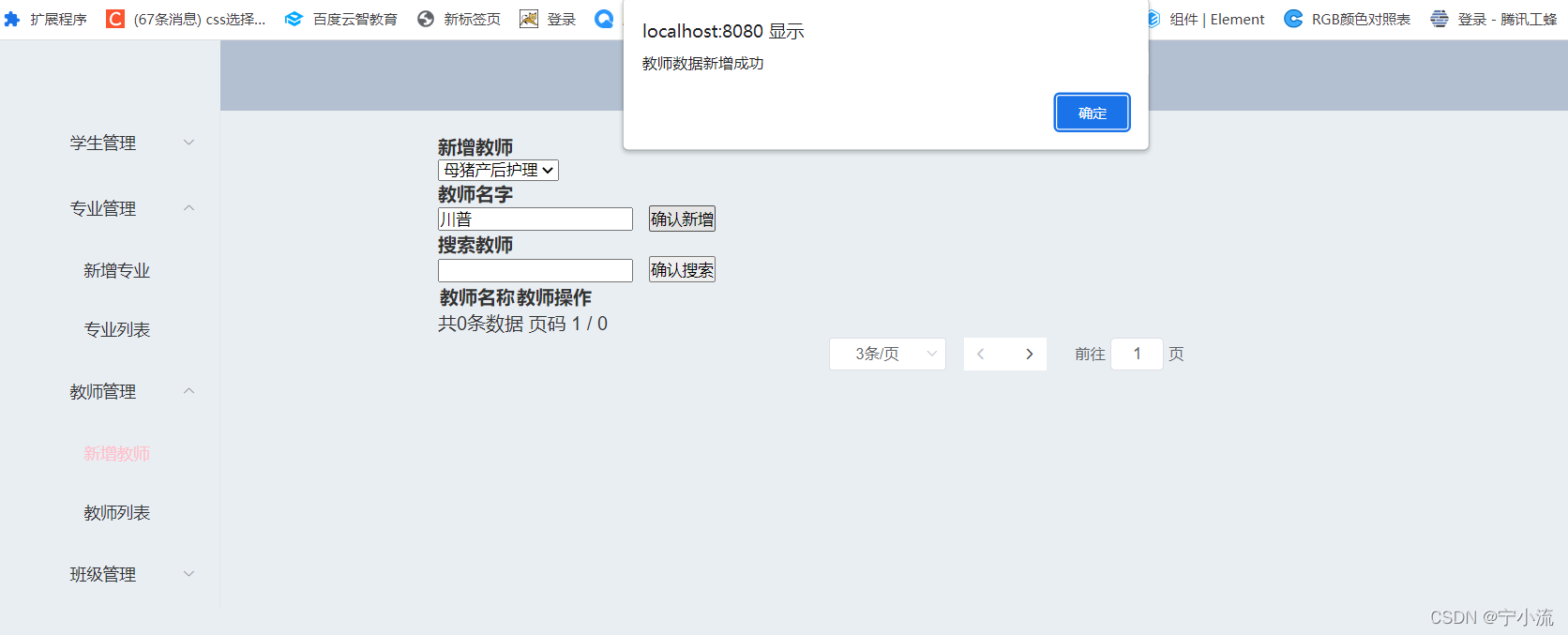
新增教师以及搜索:
新增班级:

代码目录:
二、源码获取及说明
使用前需安装vue脚手架和node.js。
源码获取:淘宝.搜店铺“七里空间”找到‘【002】基于Vue.js实现的学生管理系统的课程设计’一员即可带走。
注:代码无注释,但代码风格简洁规范,包的下载依赖很快,基本不会出现GitHub上下载依赖下载不了的现象,适合刚上手vue的小白学习。


