文章目录
- 一、vscode的安装与插件安装
- 二、html 文件结构
- 三、文本
- 四、图片
- 五、音频和视频
- 六、超链接
- 七、表单
- 八、列表
- 九、表格
- 十、语义标签
一、vscode的安装与插件安装
- Live Server 插件。
- Auto Rename Tag 插件,当修改开始标签时,结束标签也随着修改。
- 设置自动格式化,保存会自动格式化代码。
二、html 文件结构
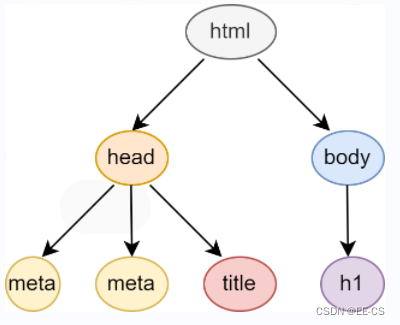
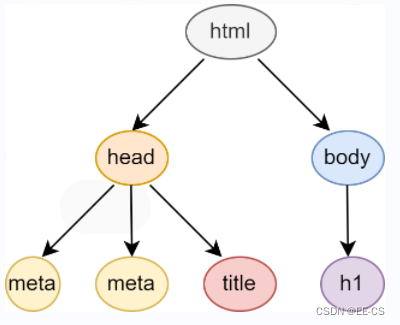
html的所有标签为树型结构,每个标签都是一个 节点 ,起始标签 和 结束标签 中的所有部分都是其的 子节点,同一级标签是兄弟节点,有些特殊标签是没有起始标签和结束标签的,例如 meta标签,即叶子节点。

<!DOCTYPE html> <html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web应用课</title></head><body> <h1>第一讲</h1></body></html>
</code>:网页标题。搜索引擎显示的标题</li>
</ul>
</li>
<li><code></code>:承载网站内所有内容的地方</li>
<li><code></code>:不能放到 中的放到 meta 中。meta 一般存 charset,description(搜索引擎中标题下方的描述),keywords。</li>
<li><code>icon</code>: 网页 logo</li>
</ul>
<h1>三、文本</h1>
<ul>
<li>绝大部分标签都可以看作是 <code>div</code>和 <code>span</code>标签扩展过来的。</li>
<li><code>
<div></code>:块状元素,默认带一个回车,长度默认 100%。用来定义一堆代码块的,将一堆代码放到一个 div 中,这一堆代码就相当于一个整体,这样就可以对整体进行操作 ,逻辑上将其归到一类打包到一起,方便 css 和 js 的操作。 <br /> 快捷写法:<code>div>div>div</code> 嵌套多层 div,<code>div*5</code> 搞5个同级的 div。<br /> <code></p>
<p></code>会将空格和回车删掉,<code></p>
<p></code>中间的内容中如果有空格和回车不会显示出来<br /> <code></p>
<pre></code>会保留空格和回车、字体是等宽字体。</li>
<li><code><span></code>:行内元素,默认不带回车。</li>
</ul>
<h1>四、图片</h1>
<ol>
<li><code><img></code></li>
<li><code>src</code>:图片路径,可以是绝对路径也可以是一个网址链接。<code>alt</code>:当图片无法显示时则会显示 alt 里面的内容, 一般写这个图片表示的含义。</li>
<li><code>width</code>,<code>height</code>。如果只设置其中的一个,另一个未设置的属性则会等比例压缩显示。</li>
</ol>
<h1>五、音频和视频</h1>
<ul>
<li><code>audio</code>音频标签。<br /> src:音频路径<br /> source:用于播放多个视频</li>
<li><code>video</code>视频标签,用法同音频标签</li>
</ul>
<h1>六、超链接</h1>
<ul>
<li><code><a></code>
<ul>
<li>可以跳转到站内也可以跳转到站外</li>
<li>target = “_blank”:跳转时打开新的标签页</li>
<li><code><a></code>标签中可以嵌套其它标签</li>
</ul>
</li>
</ul>
<h1>七、表单</h1>
<ul>
<li><code></code></li>
<li>作用是和后端服务器进行交互,例如登录一个页面需要提交用户名密码等信息,需要将这些数据传给服务器,表单就是方便向服务器传送信息的功能。</li>
<li>label 和 input是绑定在一起的,label 是用于标识 input 是干嘛用的。</li>
<li>一个 url 会接若干个参数,分割点是 ?,? 后面的都是参数,每一个参数的形式为:参数名称 = 参数值。</li>
</ul>
<h1>八、列表</h1>
<ul>
<li><code>ul</code>无序列表,<code>ol</code>有序列表</li>
<li>列表里的每一个选项用 <code>
<li></code>括起来</li>
<li>每一个列表里都可以嵌套列表</li>
</ul>
<h1>九、表格</h1>
<ul>
<li><code><br />
<table></code></li>
<li><code></code>定义表格名称</li>
<li>表格分为两个区域,一个是表头 <code>
<thead></code>,另一个是数据区 <code></p>
<tbody></code></li>
<li>每一行用 <code><br />
<tr></code></li>
<li>表头每行的每一个单元格用 <code>
<th></code></li>
<li>数据区每行的每一个单元格用 <code>
<td></code></li>
</ul>
<h1>十、语义标签</h1>
<ul>
<li>作用:替代 <code>
<div></code>,因为 <code></p>
<div></code>只有语法是上的作用无实际意义。语义标签让写代码的时候更加简洁,让标签更具有实际意义,只看标签不用看 <code>class</code>即可知道这部分的作用。</li>
<li>例如,<code><br />
<header></header>
<p></code>等价于 <code></p>
<div class="header"></div>
<p></code></li>
<li><code><br />
<header></code>标题区,<code></p>
<nav></code>导航区,<code></p>
<section></code>一块,<code></p>
<article></code>文章区,<code></p>
<figure></code>图片区,<code></p>
<footer></code>页脚</li>
</ul>
</div>
<div class="clear"></div>
<div class="article_tags">
<div class="tagcloud">
网络标签:<a href="https://www.csdndoc.com/tag/%e6%a0%87%e7%ad%be" rel="tag">标签</a> <a href="https://www.csdndoc.com/tag/%e8%8a%82%e7%82%b9" rel="tag">节点</a> <a href="https://www.csdndoc.com/tag/%e9%83%bd%e6%98%af" rel="tag">都是</a> </div>
</div>
</div>
</div>
<div>
<ul class="post-navigation row">
<div class="post-previous twofifth">
上一篇 <br> <a href="https://www.csdndoc.com/doc/13624.html" rel="prev">Web基础 - CSS</a> </div>
<div class="post-next twofifth">
下一篇 <br> <a href="https://www.csdndoc.com/doc/13626.html" rel="next">LeetCode - 哈希表专题</a> </div>
</ul>
</div>
<div class="article_container row box article_related">
<div class="related">
<div class="newrelated">
<h2>相关问题</h2>
<ul>
<li><a href="https://www.csdndoc.com/doc/10303.html">第一章 SpringBoot快速开发框架 - 集成Swagger,生成API文档</a></li>
<li><a href="https://www.csdndoc.com/wzlb/24308.html">微信小程序商城怎么做</a></li>
<li><a href="https://www.csdndoc.com/wzlb/21335.html">弹出窗口阻止程序在哪</a></li>
<li><a href="https://www.csdndoc.com/doc/7330.html">windows下git客户端基本使用</a></li>
<li><a href="https://www.csdndoc.com/doc/243.html">Apache APISIX 2.12.0 版本发布, 新功能更适配新一年</a></li>
<li><a href="https://www.csdndoc.com/doc/11249.html">Excel数据透视表经典教程九《数据透视表计算》</a></li>
<li><a href="https://www.csdndoc.com/doc/17229.html">HarmonyOS实战经验合集之ArkUI(二)</a></li>
<li><a href="https://www.csdndoc.com/wzlb/30187.html">战狼2保底多少</a></li>
<li><a href="https://www.csdndoc.com/doc/16195.html">Zephyr RTOS是什么,为什么要学,怎样学。</a></li>
<li><a href="https://www.csdndoc.com/doc/553.html">马斯克公开支持上班“摸鱼”,允许员工坐班听音乐,还可外放</a></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
<div id="comments_box">
</div>
</div>
<div id="sidebar">
<div id="sidebar-follow">
<div class="search box row">
<div class="search_site">
<form id="searchform" method="get" action="https://www.csdndoc.com/index.php">
<button type="submit" value="" id="searchsubmit" class="button"><i class="fasearch">☚</i></button>
<label><input type="text" class="search-s" name="s" x-webkit-speech="" placeholder="请输入搜索内容"></label>
</form></div></div>
<div class="widget_text widget box row widget_custom_html"><h3>公告</h3><div class="textwidget custom-html-widget"><a target="_blank" href="http://www.5d.ink/deepseek/?d=DeepseekR1_local.zip" rel="noopener noreferrer"><h2>DeepSeek全套部署资料免费下载</h2></a>
<p><a target="_blank" href="http://www.5d.ink/deepseek/?d=DeepseekR1_local.zip" rel="noopener noreferrer"><img src="http://css.5d.ink/img/deep.png" alt="DeepSeekR1本地部署部署资料免费下载"></a></p><br /><br />
<a target="_blank" href="http://www.5d.ink/freefonts/?d=FreeFontsdown.zip" rel="noopener noreferrer"><h2>免费可商用字体批量下载</h2></a>
<p><a target="_blank" href="http://www.5d.ink/freefonts/?d=FreeFontsdown.zip" rel="noopener noreferrer"><img src="http://css.5d.ink/img/freefont.png" alt="免费可商用字体下载"></a></p></div></div> <div class="widget box row widget_tag_cloud"><h3>标签</h3><div class="tagcloud"><a href="https://www.csdndoc.com/tag/%e4%bb%a3%e7%a0%81" class="tag-cloud-link tag-link-19 tag-link-position-1" style="font-size: 13.913793103448pt;" aria-label="代码 (787个项目)">代码</a>
<a href="https://www.csdndoc.com/tag/%e5%85%83%e7%b4%a0" class="tag-cloud-link tag-link-500 tag-link-position-2" style="font-size: 12.706896551724pt;" aria-label="元素 (630个项目)">元素</a>
<a href="https://www.csdndoc.com/tag/%e5%87%bd%e6%95%b0" class="tag-cloud-link tag-link-111 tag-link-position-3" style="font-size: 15.724137931034pt;" aria-label="函数 (1,129个项目)">函数</a>
<a href="https://www.csdndoc.com/tag/%e5%8a%9f%e8%83%bd" class="tag-cloud-link tag-link-294 tag-link-position-4" style="font-size: 10.051724137931pt;" aria-label="功能 (383个项目)">功能</a>
<a href="https://www.csdndoc.com/tag/%e5%8f%82%e6%95%b0" class="tag-cloud-link tag-link-680 tag-link-position-5" style="font-size: 9.448275862069pt;" aria-label="参数 (336个项目)">参数</a>
<a href="https://www.csdndoc.com/tag/%e5%8f%98%e9%87%8f" class="tag-cloud-link tag-link-81 tag-link-position-6" style="font-size: 11.137931034483pt;" aria-label="变量 (471个项目)">变量</a>
<a href="https://www.csdndoc.com/tag/%e5%91%bd%e4%bb%a4" class="tag-cloud-link tag-link-570 tag-link-position-7" style="font-size: 9.448275862069pt;" aria-label="命令 (337个项目)">命令</a>
<a href="https://www.csdndoc.com/tag/%e5%9c%a8%e8%bf%99%e9%87%8c" class="tag-cloud-link tag-link-33 tag-link-position-8" style="font-size: 21.034482758621pt;" aria-label="在这里 (3,056个项目)">在这里</a>
<a href="https://www.csdndoc.com/tag/%e5%ad%97%e7%ac%a6%e4%b8%b2" class="tag-cloud-link tag-link-556 tag-link-position-9" style="font-size: 10.655172413793pt;" aria-label="字符串 (428个项目)">字符串</a>
<a href="https://www.csdndoc.com/tag/%e5%ae%b9%e5%99%a8" class="tag-cloud-link tag-link-332 tag-link-position-10" style="font-size: 9.448275862069pt;" aria-label="容器 (338个项目)">容器</a>
<a href="https://www.csdndoc.com/tag/%e5%af%b9%e8%b1%a1" class="tag-cloud-link tag-link-175 tag-link-position-11" style="font-size: 14.155172413793pt;" aria-label="对象 (832个项目)">对象</a>
<a href="https://www.csdndoc.com/tag/%e5%b1%9e%e6%80%a7" class="tag-cloud-link tag-link-468 tag-link-position-12" style="font-size: 9.6896551724138pt;" aria-label="属性 (350个项目)">属性</a>
<a href="https://www.csdndoc.com/tag/%e5%ba%94%e7%94%a8%e7%a8%8b%e5%ba%8f" class="tag-cloud-link tag-link-39 tag-link-position-13" style="font-size: 10.413793103448pt;" aria-label="应用程序 (410个项目)">应用程序</a>
<a href="https://www.csdndoc.com/tag/%e6%89%8b%e6%9c%ba" class="tag-cloud-link tag-link-28 tag-link-position-14" style="font-size: 10.293103448276pt;" aria-label="手机 (400个项目)">手机</a>
<a href="https://www.csdndoc.com/tag/%e6%8c%87%e9%92%88" class="tag-cloud-link tag-link-849 tag-link-position-15" style="font-size: 8.1206896551724pt;" aria-label="指针 (262个项目)">指针</a>
<a href="https://www.csdndoc.com/tag/%e6%8e%a5%e5%8f%a3" class="tag-cloud-link tag-link-110 tag-link-position-16" style="font-size: 10.293103448276pt;" aria-label="接口 (401个项目)">接口</a>
<a href="https://www.csdndoc.com/tag/%e6%8f%92%e5%85%a5%e5%9b%be%e7%89%87" class="tag-cloud-link tag-link-336 tag-link-position-17" style="font-size: 16.689655172414pt;" aria-label="插入图片 (1,344个项目)">插入图片</a>
<a href="https://www.csdndoc.com/tag/%e6%93%8d%e4%bd%9c" class="tag-cloud-link tag-link-179 tag-link-position-18" style="font-size: 9.9310344827586pt;" aria-label="操作 (368个项目)">操作</a>
<a href="https://www.csdndoc.com/tag/%e6%95%b0%e6%8d%ae" class="tag-cloud-link tag-link-97 tag-link-position-19" style="font-size: 17.775862068966pt;" aria-label="数据 (1,667个项目)">数据</a>
<a href="https://www.csdndoc.com/tag/%e6%95%b0%e6%8d%ae%e5%ba%93" class="tag-cloud-link tag-link-92 tag-link-position-20" style="font-size: 9.448275862069pt;" aria-label="数据库 (336个项目)">数据库</a>
<a href="https://www.csdndoc.com/tag/%e6%95%b0%e7%bb%84" class="tag-cloud-link tag-link-671 tag-link-position-21" style="font-size: 13.068965517241pt;" aria-label="数组 (669个项目)">数组</a>
<a href="https://www.csdndoc.com/tag/%e6%96%87%e4%bb%b6" class="tag-cloud-link tag-link-109 tag-link-position-22" style="font-size: 15.724137931034pt;" aria-label="文件 (1,127个项目)">文件</a>
<a href="https://www.csdndoc.com/tag/%e6%96%b9%e6%b3%95" class="tag-cloud-link tag-link-112 tag-link-position-23" style="font-size: 15.362068965517pt;" aria-label="方法 (1,035个项目)">方法</a>
<a href="https://www.csdndoc.com/tag/%e6%97%b6%e9%97%b4" class="tag-cloud-link tag-link-21 tag-link-position-24" style="font-size: 8.6034482758621pt;" aria-label="时间 (290个项目)">时间</a>
<a href="https://www.csdndoc.com/tag/%e6%a8%a1%e5%9e%8b" class="tag-cloud-link tag-link-49 tag-link-position-25" style="font-size: 8.1206896551724pt;" aria-label="模型 (263个项目)">模型</a>
<a href="https://www.csdndoc.com/tag/%e7%89%88%e6%9c%ac" class="tag-cloud-link tag-link-15 tag-link-position-26" style="font-size: 9.2068965517241pt;" aria-label="版本 (319个项目)">版本</a>
<a href="https://www.csdndoc.com/tag/%e7%94%a8%e6%88%b7" class="tag-cloud-link tag-link-100 tag-link-position-27" style="font-size: 15.241379310345pt;" aria-label="用户 (1,018个项目)">用户</a>
<a href="https://www.csdndoc.com/tag/%e7%94%b5%e8%84%91" class="tag-cloud-link tag-link-564 tag-link-position-28" style="font-size: 9.8103448275862pt;" aria-label="电脑 (360个项目)">电脑</a>
<a href="https://www.csdndoc.com/tag/%e7%9a%84%e6%98%af" class="tag-cloud-link tag-link-41 tag-link-position-29" style="font-size: 8.9655172413793pt;" aria-label="的是 (306个项目)">的是</a>
<a href="https://www.csdndoc.com/tag/%e7%a8%8b%e5%ba%8f" class="tag-cloud-link tag-link-102 tag-link-position-30" style="font-size: 22pt;" aria-label="程序 (3,730个项目)">程序</a>
<a href="https://www.csdndoc.com/tag/%e7%a8%8b%e5%ba%8f%e5%91%98" class="tag-cloud-link tag-link-58 tag-link-position-31" style="font-size: 11.258620689655pt;" aria-label="程序员 (479个项目)">程序员</a>
<a href="https://www.csdndoc.com/tag/%e7%ae%97%e6%b3%95" class="tag-cloud-link tag-link-225 tag-link-position-32" style="font-size: 8.4827586206897pt;" aria-label="算法 (284个项目)">算法</a>
<a href="https://www.csdndoc.com/tag/%e7%b1%bb%e5%9e%8b" class="tag-cloud-link tag-link-273 tag-link-position-33" style="font-size: 8.8448275862069pt;" aria-label="类型 (303个项目)">类型</a>
<a href="https://www.csdndoc.com/tag/%e7%b3%bb%e7%bb%9f" class="tag-cloud-link tag-link-138 tag-link-position-34" style="font-size: 10.655172413793pt;" aria-label="系统 (424个项目)">系统</a>
<a href="https://www.csdndoc.com/tag/%e7%ba%bf%e7%a8%8b" class="tag-cloud-link tag-link-463 tag-link-position-35" style="font-size: 11.862068965517pt;" aria-label="线程 (532个项目)">线程</a>
<a href="https://www.csdndoc.com/tag/%e7%bb%84%e4%bb%b6" class="tag-cloud-link tag-link-523 tag-link-position-36" style="font-size: 10.775862068966pt;" aria-label="组件 (438个项目)">组件</a>
<a href="https://www.csdndoc.com/tag/%e8%87%aa%e5%b7%b1%e7%9a%84" class="tag-cloud-link tag-link-5 tag-link-position-37" style="font-size: 15pt;" aria-label="自己的 (971个项目)">自己的</a>
<a href="https://www.csdndoc.com/tag/%e8%8a%82%e7%82%b9" class="tag-cloud-link tag-link-676 tag-link-position-38" style="font-size: 12.344827586207pt;" aria-label="节点 (584个项目)">节点</a>
<a href="https://www.csdndoc.com/tag/%e8%ae%be%e5%a4%87" class="tag-cloud-link tag-link-25 tag-link-position-39" style="font-size: 8.2413793103448pt;" aria-label="设备 (268个项目)">设备</a>
<a href="https://www.csdndoc.com/tag/%e8%af%ad%e8%a8%80" class="tag-cloud-link tag-link-36 tag-link-position-40" style="font-size: 9.8103448275862pt;" aria-label="语言 (360个项目)">语言</a>
<a href="https://www.csdndoc.com/tag/%e8%bd%af%e4%bb%b6" class="tag-cloud-link tag-link-155 tag-link-position-41" style="font-size: 10.534482758621pt;" aria-label="软件 (417个项目)">软件</a>
<a href="https://www.csdndoc.com/tag/%e9%98%9f%e5%88%97" class="tag-cloud-link tag-link-678 tag-link-position-42" style="font-size: 8pt;" aria-label="队列 (254个项目)">队列</a>
<a href="https://www.csdndoc.com/tag/%e9%a1%b5%e9%9d%a2" class="tag-cloud-link tag-link-279 tag-link-position-43" style="font-size: 9.5689655172414pt;" aria-label="页面 (349个项目)">页面</a>
<a href="https://www.csdndoc.com/tag/%e9%a1%b9%e7%9b%ae" class="tag-cloud-link tag-link-82 tag-link-position-44" style="font-size: 10.172413793103pt;" aria-label="项目 (392个项目)">项目</a>
<a href="https://www.csdndoc.com/tag/%e9%b8%bf%e8%92%99" class="tag-cloud-link tag-link-136 tag-link-position-45" style="font-size: 8pt;" aria-label="鸿蒙 (257个项目)">鸿蒙</a></div>
</div> <div class="widget box row">
<div id="tab-title">
<div class="tab">
<ul id="tabnav">
<li class="selected">猜你想看的文章</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div id="tab-content">
<ul>
<li><a href="https://www.csdndoc.com/doc/8603.html">树莓派详细介绍</a></li>
<li><a href="https://www.csdndoc.com/doc/11950.html">力扣刷题之平衡二叉树</a></li>
<li><a href="https://www.csdndoc.com/wzlb/29797.html">银行从业资格什么好考</a></li>
<li><a href="https://www.csdndoc.com/doc/3725.html">语言模型简介</a></li>
<li><a href="https://www.csdndoc.com/wzlb/24167.html">怎样卸载程序</a></li>
<li><a href="https://www.csdndoc.com/wzlb/23917.html">引导程序的功能</a></li>
<li><a href="https://www.csdndoc.com/doc/3631.html">EL表达式和jstl标签</a></li>
<li><a href="https://www.csdndoc.com/doc/11610.html">理财不行打工行,打工王者我看行</a></li>
<li><a href="https://www.csdndoc.com/doc/16583.html">鸿蒙最终考核</a></li>
<li><a href="https://www.csdndoc.com/doc/15037.html">深入浅出 JVM 详解</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div id="footer">
<div class="container">
<div class="twothird">
</div>
</div>
<div class="container">
<div class="twothird">
<div class="copyright">
<p> Copyright © 2012 - 2025 <a href="https://www.csdndoc.com/"><strong>程序员档案馆</strong></a> Powered by <a href="/lists">网站分类目录</a> | <a href="/top100.php" target="_blank">精选推荐文章</a> | <a href="/sitemap.xml" target="_blank">网站地图</a> | <a href="/post/" target="_blank">疑难解答</a>
<a href="https://beian.miit.gov.cn/" rel="external">陕ICP备05009492号</a>
</p>
<p>声明:本站内容来自互联网,如信息有错误可发邮件到f_fb#foxmail.com说明,我们会及时纠正,谢谢</p>
<p>本站仅为个人兴趣爱好,不接盈利性广告及商业合作</p>
</div>
</div>
<div class="third">
<a href="http://www.xiaoboy.cn" target="_blank">小男孩</a>
</div>
</div>
</div>
<!--gototop-->
<div id="tbox">
<a id="home" href="https://www.csdndoc.com" title="返回首页"><i class="fa fa-gohome"></i></a>
<a id="pinglun" href="#comments_box" title="前往评论"><i class="fa fa-commenting"></i></a>
<a id="gotop" href="javascript:void(0)" title="返回顶部"><i class="fa fa-chevron-up"></i></a>
</div>
<script src="//css.5d.ink/body5.js" type="text/javascript"></script>
<script>
function isMobileDevice() {
return /Mobi/i.test(navigator.userAgent) || /Android/i.test(navigator.userAgent) || /iPhone|iPad|iPod/i.test(navigator.userAgent) || /Windows Phone/i.test(navigator.userAgent);
}
// 加载对应的 JavaScript 文件
if (isMobileDevice()) {
var script = document.createElement('script');
script.src = '//css.5d.ink/js/menu.js';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
<script>
$(document).ready(function() {
$("#sidebar-follow").pin({
containerSelector: ".main-container",
padding: {top:64},
minWidth: 768
});
$(".mainmenu").pin({
containerSelector: ".container",
padding: {top:0}
});
$(".swipebox").swipebox();
});
</script>
</body></html>
<!-- Theme by Xiaoboy -->
<!-- made in China! -->
<!-- super cache -->