Web基础 - CSS
文章目录
- 前言
- 一、样式定义方式
-
- 1. 行内样式表
- 2. 内部样式表
- 3. 外部样式表
- 4. 注释
- 二、选择器
- 三、颜色
- 四、文本
- 五、字体
- 六、背景
- 七、边框
- 八、元素展示格式
- 九、内外边距
- 十、盒子模型 box-sizing
- 十一、位置
- 十二、浮动
- 十三、flex 布局
- 十四、响应式布局
- 十五、Boostrap 框架
前言
css 的全称叫层叠样式表。
html 类似于楼房的一个毛坯,css 类似于楼房里的装饰。
一、样式定义方式
1. 行内样式表
- 作为标签的属性直接定义在某一标签上,因为是定义在某一标签上,故只能改变某一个标签的样式。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body>/*在标签上直接定义 style 样式*/ <img src="/第二节课/static/images/mountain.jpg" alt="" style="width: 100px;"></body></html>2. 内部样式表
- 定义一遍样式可以应用到一个页面的多个标签上,常在
进行定义 - 优点:定义一遍样式可以应用到一个页面的多个标签上。局限性:只能定义并作用于一个页面。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> p { /*p选择器*/ width: 50px; height: 50px; background-color: lightblue; } </style></head><body> <p>1</p> <p>2</p> <p>3</p> <p>4</p></body></html>- 如果只想修改多个标签中的某一个标签的样式可以通过 class 选择,选 class 用
.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> p { width: 50px; height: 50px; background-color: lightblue; } .blue-p { background-color: lightgreen; } </style></head><body> <p class="blue-p">1</p> <p>2</p> <p class="blue-p">3</p> <p>4</p></body></html>- 同一个 class 中可以有多个名称,中间用空格隔开即可。
- 如果向将某个标签改变样式只需将 class 对应的名称添加到标签即可。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> p { width: 50px; height: 50px; background-color: lightblue; } .blue-p { background-color: lightgreen; } .big { width: 70px; height: 70px; } </style></head><body> <p class="blue-p ">1</p> <p class="big">2</p> <p class="blue-p big">3</p> <p>4</p></body></html>3. 外部样式表
- 定义一个样式可以应用于多个页面。
- 将样式 css 文件定义在一个统一的文件中,如果当前页面想应用这个样式,需要将定义的样式动态链接
link到当前页面。
/* style.css 文件 */p { width: 50px; height: 50px; background-color: lightblue;}.blue-p { background-color: lightgreen;}.big { width: 70px; height: 70px;}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="/第二节课/static/css/style.css"></head><body> <p class="blue-p ">1</p> <p class="big">2</p> <p class="blue-p big">3</p> <p>4</p></body></html>4. 注释
- css 文件中的多行注释用
/* 注释 */ - html 标签中的注释用
二、选择器
标黄 的为常用的选择器!
-
标签选择器,用标签名称直接选出来这类标签。
-
id 选择器,一个标签只能有一个唯一的
id名称,习惯上同一页面内的id名称不重复,通过某一id选择出来某一标签,选择用#。 -
class 类选择器,可以存若干个用空格隔开的类名,同一个标签可以具有多个 class,选择用
.。 -
伪类选择器(状态选择器)
:hover鼠标悬停时间 样子:link链接访问前的样式:visited链接访问后的样式:active鼠标点击后长按时的样式:focus聚焦后的样式
-
位置伪类选择器
:nth-child(n),选择是其父标签第n个子元素,n是它父亲元素第几个儿子这种状态。例如,p:nth-child(2),会遍历每一个nth-child(odd):选择奇数标签,nth-child(even):选择偶数标签。nth-child(an + b):n 取所有的非负整数。
-
目标伪类选择器
-
复合选择器
- 元素、类
,:将多种不同标签定义成同样的样式。例如,div, p;.:选则包含某类的元素。例如,div.big。+:选择紧跟在某一元素后面的元素。- 空格:选择 element1 内的所有 element2 元素,如果一个元素的某一个祖先节点是某一个元素则触发。例如,
ul ul。 >:选择父标签是 element1 的所有 element2 元素,如果一个元素的父节点是某一个元素则触发。例如,ul li。
-
通配符选择器
-
样式渲染优先级
- 多种样式中可能会对同一个标签的同一种属性进行修改,顺序为
先来后到的顺序,后面的会将前面的样式覆盖掉。 - 越具体的选择器权重越高,
!important > 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器。
- 多种样式中可能会对同一个标签的同一种属性进行修改,顺序为
三、颜色
- 预定义颜色值
- 16 进制表示法
- RGB 表示法
- RGBA 表示法
- 取颜色的方式
- 网页内取色
- 按 F12,点击选中箭头,在样式中找到颜色
- 快捷键选中:
ctrl+shift+c
- 不在网页内取色
qq 截图工具,按ctrl切换十六进制和 RGB模式,按c复制颜色
- 网页内取色
四、文本
-
text-align 定义行内内容(例如文字)如何相对它的块父元素对齐。类比 word 中的居中、左对齐、右对齐的格式。text-align 并不控制块元素自己的对齐,
只控制它的行内内容的对齐,父标签的对齐方式子标签会继承过来- 取值:
left,right,center,justify
- 取值:
-
长度单位
- 绝对单位:
px是一个绝对值,代表屏幕上的一像素 - 相对单位
%相对父元素的百分比em相对于当前元素的字体大小(初始默认 16 px),是一个相对值相比于 px,改变初始值整个页面可以等比例放大rem相对于根元素的字体(初始默认 16px)大小vw将整个浏览器窗口分成100 份,1 vw 为整个浏览器视窗宽度的百分之一vh将整个浏览器窗口分成100 份,1 vw 为整个浏览器视窗高度的百分之一,vh 和 vw 具有浏览器缩放,内部窗口大小不变的性质
- 绝对单位:
-
line-height 行高
- 行高即每一行的高度。
- 常用的用途是让字体竖直居中,方式为:
行高 =的高度。- 一个页面中
x * y,其中x表示宽,y表示高。letter-spacing 字间距
text-indent 文本缩进
text-decoration 设置下划线,常用于去掉链接的下划线,方his为:
text-decoration : none;。text-shadow 为文字添加阴影。坐标方式为 右是
x方向,下是y方向,左是x负方向(取负数值),上是y负方向(取负数值)。五、字体
- font-size 字体大小
- font-style
italic斜体
- font-weight
1 - 1000的值,值越大越粗bold加粗
- font-family 字体样式
monospace等宽字体
六、背景
- background-image:
background-image:url() - background-repeat:
no-rpeate - background-size:
cover,背景图片覆盖整个元素
七、边框
- 顺序为:上 右 下 左
- boder :
boder:solid 3px black;值的顺序没有固定 - border-style :定义边框样式
solid实线hidden隐藏
- boder-radius:控制图片/ 背景矩形的四个角的半径,可以变成圆角或者方角。将整个元素变成圆形:
border-radius:50%。
八、元素展示格式
- display
- block:块状标签
- 常用的有
…
- 独占一行,宽度默认 100%;
width、height、margin、padding均可控制- 想将
变成将display 改为 inline 即可- inline :行内标签
- 常用的有
… - 共占一行,不同
会共用一行,把一行占满之后才换行,否则不会换行 width与height 无效,水平方向的margin与padding有效,竖直方向的margin与padding无效- 宽度默认为本身内容宽度
- inline-block:行内块元素
- 可以共占一行
width、height、margin、padding 均有效且可控制- width 默认为本身内容宽度
- white-space:控制空格和回车的显示
会忽略空格和回车
- overflow text-overflow:处理文字超出部分
九、内外边距
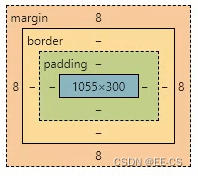
- 基本概念

- 蓝色为内容区;
- 绿色为 padding 区,内边距(内容区距离边框的距离);
- border 为边框宽度;
- 黄色为 margin 区,外边距(div 矩形区域每条边距离整个页面上下左右四个边界位置的距离);
- margin 外边距
- 可以接受 4 个值,4 个值的顺序和边框的顺序一样为 上 下 左 右,凡是没设置的都取对边值
- margin 应理解为起码多少长度,大于这个长度也可(>= 长度)。例如,
margin:50px;,表示距离上方最少 50 px,多于 50 px 也可 - 取百分比,表示取的是相对于父元素宽度的百分比长度
- 实现水平居中,例如,
margin: 随便取一个值 auto可以实现左右居中。margin不能实现上下居中 - 外边距重叠,为了避免父元素和子元素外边距重叠,设置的时候都统一定义下边距长度
- 子元素的上外边距不显示,如下图 1 所示;经过下述代码修改调整,修改完后的结果如图 2 所示。
修改方法<body> <div class="div-outer"> <div class="div-inner"></div> </div></body>.div-outer { width: 300px; height: 400px; background-color: lightblue; border-top: 1px solid; /*方法 1:加一个外边框*/ padding-top: 1px;/*方法 2:加一个外边距*/ overflow: hidden;/*方法 3*/}/* 方法 4*/.div-outer::before { content: ""; display: table;}.div-inner { width: 100px; height: 100px; background-color: darkred; margin: 20px auto;}
图 1

图 2
- padding 内边距
- 可以接受 4 个值,4 个值的顺序和边框的顺序一样为 上 下 左 右,凡是没设置的都取对边值
- 取百分比,表示取的是相对于父元素宽度的百分比长度
十、盒子模型 box-sizing
- content-box 内容盒子
- 默认值就是内容盒子
元素宽度 = 内容宽度 + 内边距 + 边框宽度。增加内边距和边框宽度都会使整个元素扩大
- border-box
- 盒子大小完全固定,增加内边距和边框会挤压内容宽度
十一、位置
- static
- 默认是
static - 文档是按照流式去渲染,即从上到下一层一层依次去渲染
- 默认是
- relative 相对定位
- 通过定义偏移量来进行上、下、左、右 进行偏移
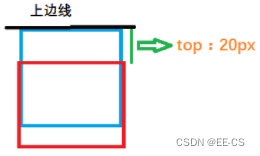
top: 20px:相对于元素边框上边线向下平移 20px,如下图所示。left,相对于元素左边框线向右平移,right,相对于元素右边框线向左平移,bottom,相对于元素下边框线向上平移。值可以取负数,例如:left:-20px 即向右偏移 20px。值可以取负数,表示相反方向偏移- 相对定位是相对于这个元素正常位置(原本位置)进行偏移,偏移之后,原本位置不会被其它元素占用

-
absolute 绝对定位
- 相对于屏幕的一个位置定位,会固定在文章中的某一个位置
- 相对于祖宗方向第一个非
static类型的元素进行定位 - 元素偏移之后元素原本的位置会被其它元素占用
-
fixed 固定定位
- 相对于祖宗方向第一个非
static类型的元素进行定位 - 是相对于整个浏览器的,与文档脱离,固定在视窗上,页面不管怎么动,元素相对于整个屏幕的位置不动
- 偏移之后不再占用原本位置
- 相对于祖宗方向第一个非
-
sticky 粘性定位
- 不会移出屏幕。移出屏幕之前为
static显示,当其要移出屏幕时会瞬间变成fixed显示
- 不会移出屏幕。移出屏幕之前为
十二、浮动
- float 作用:希望让块元素能呈现在一行的时候呈现到一行,呈现不到一行时自动换行。也可以用
inline-block但是块与块之间有间隙,用float浮动的话块与块之间没有间隙。 - float:left:从左开始浮动即所有块左对齐,float:left:从右开始浮动即所有块右对齐。左右浮动常用于将不同的 放到同一行,块与块之间没有间隙。注意:浮动显示的时候会脱离文档流。
- clear 清除浮动
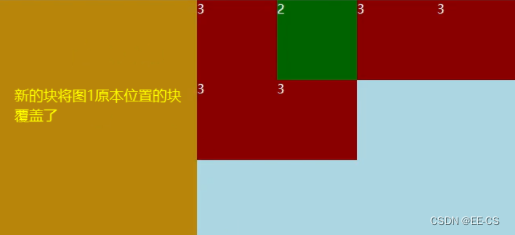
clear:left,如下图1 - 图 3,图 3 为清除左侧浮动之后的效果
图 1

图 2

图 3
十三、flex 布局
- 作用:更好地布局页面内各个块的摆放方式
-
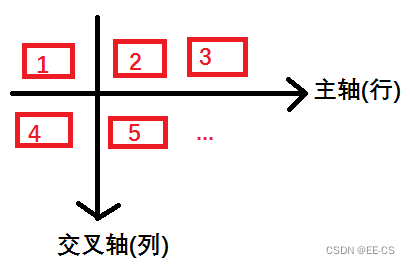
摆放顺序
display:flex:摆放的时候是按照主轴的方向一行一行摆,摆完之后再往交叉轴的方向一行一行摆。主轴和交叉轴的可调换。

flex-direction 取值:
row:一行一行摆。column:一列一列摆
flex-wrap 取值:
nowrap:默认值。不换行。wrap:超出范围换行,第一行在上方。 -
对齐方式
作用:方便元素竖直居中- justify-content 水平方向对齐方式
- 取值:
center居中,flex-start默认值。左对齐,flex-end右对齐,space-between左右两段对齐。
- 取值:
- align-items 、align-content 竖直方向对齐方式对齐
align-items将所有行在交叉轴上对齐- flex-start 上对齐(从上往下一行一行走),flex-end 下对齐(从下往上一行一行走),center 居中。
align-content
- justify-content 水平方向对齐方式
十四、响应式布局
- 响应式布局即网站跑在不不同设备上的时候展示的效果不同
media查询:可以判断当前屏幕的逻辑宽度是多少,在不同的宽度下选用不同的 css 样式,根据不同分辨率分别写不同的 css 文件media(min-width: 768px) { }:当最小宽度>= 768px时应用下面的样式- 一般来说屏幕的宽度
>= 768px时 为 medium 宽度,< 768px时为 small 宽度
- 常用需求:按照行的顺序来布局,每行的每个部分需要占到行的百分之多少。通过栅格布局,将一整行分成 12 份,分别定义每一部分占整行的百分比,有
xs, sm, md, lg, xl
十五、Boostrap 框架
- clear 清除浮动
- 常用的有
- block:块状标签
- 一个页面中


