Vue使用文档(一):新建项目
Vue使用文档之一:新建项目
- 新建项目和启动项目步骤:
-
-
-
- 1. 必须用root或者Administrator身份启动命令提示符;
- 2. cmd命令,进入对应文件夹创建Vue项目;
- 3. 使用“vue ui”命令,系统自动打开浏览器,并访问==http://localhost:8000/dashboard==此地址;
- 4. 创建项目准备;↓
- 5. 创建项目;↓
- 6. 填写项目名称,去掉git仓库选项;↓
- 7. 自定义创建项目;↓
- 8. 选择项目功能;↓
- 9. 创建项目,待自动生成;↓
- 10. 项目创建完成;↓
- 11. 需要安装其他插件(例:elementUI),可以点击添加插件;↓
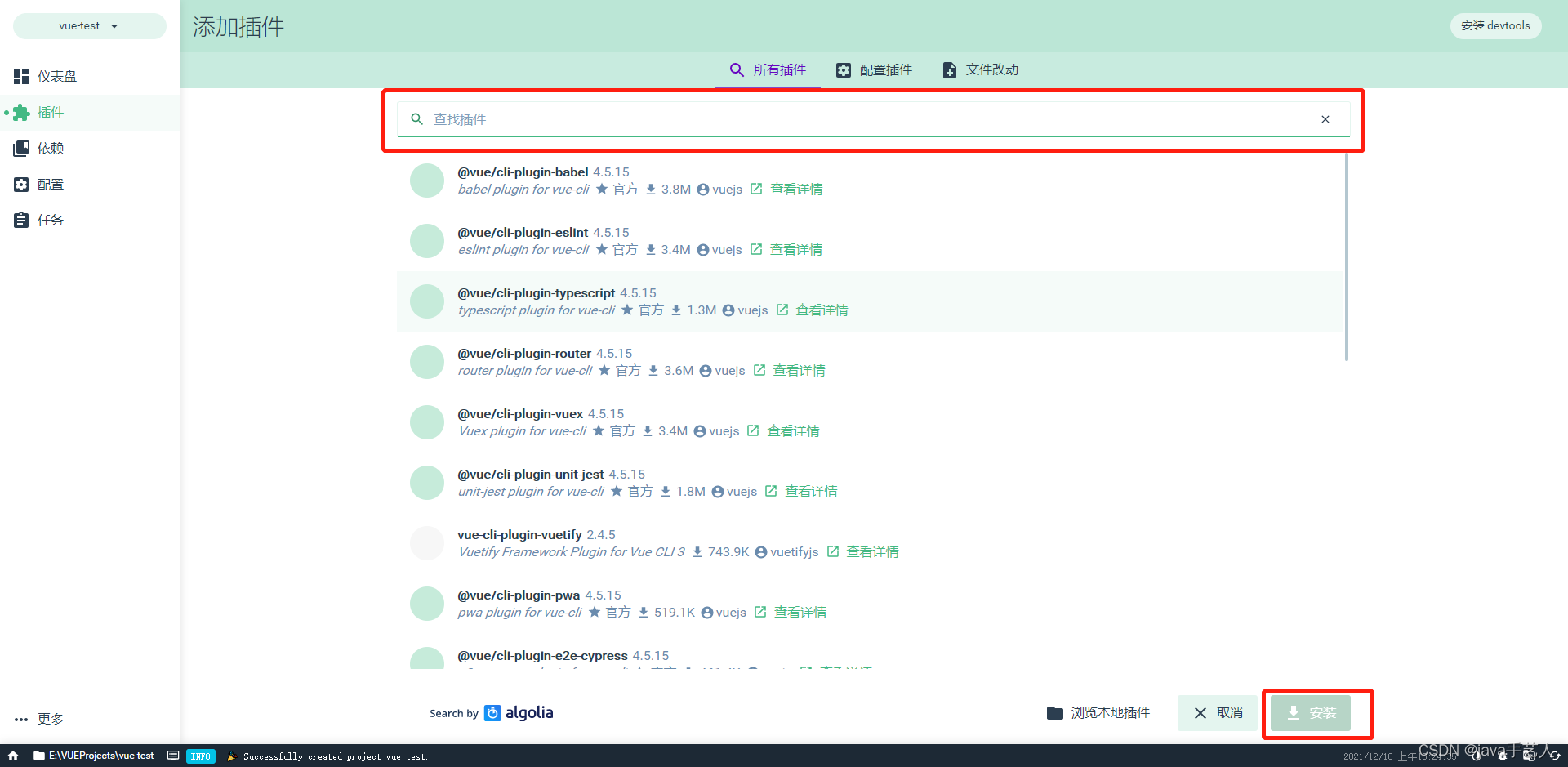
- 12. 搜索插件并安装;↓
- 13. 完成以上步骤,可以退出浏览器,直接在命令提示符中使用==ctrl+c==关闭;
- 14. 使用IDE打开项目,例如VSCode;
- 15. 在控制台使用==npm run serve==命令启动项目查看是否正常打开;
- 16. 需要前后端进行连接前,在控制台使用==vue add axios==命令安装==axios==;
- 17. 集成elementUI,需要在控制台使用==cnpm install --save element-ui==命令。
-
-
最近在学习Vue,随手将听课笔记整理,简单易懂,留档备用。新建项目和启动项目步骤:
1. 必须用root或者Administrator身份启动命令提示符;
2. cmd命令,进入对应文件夹创建Vue项目;
3. 使用“vue ui”命令,系统自动打开浏览器,并访问http://localhost:8000/dashboard此地址;
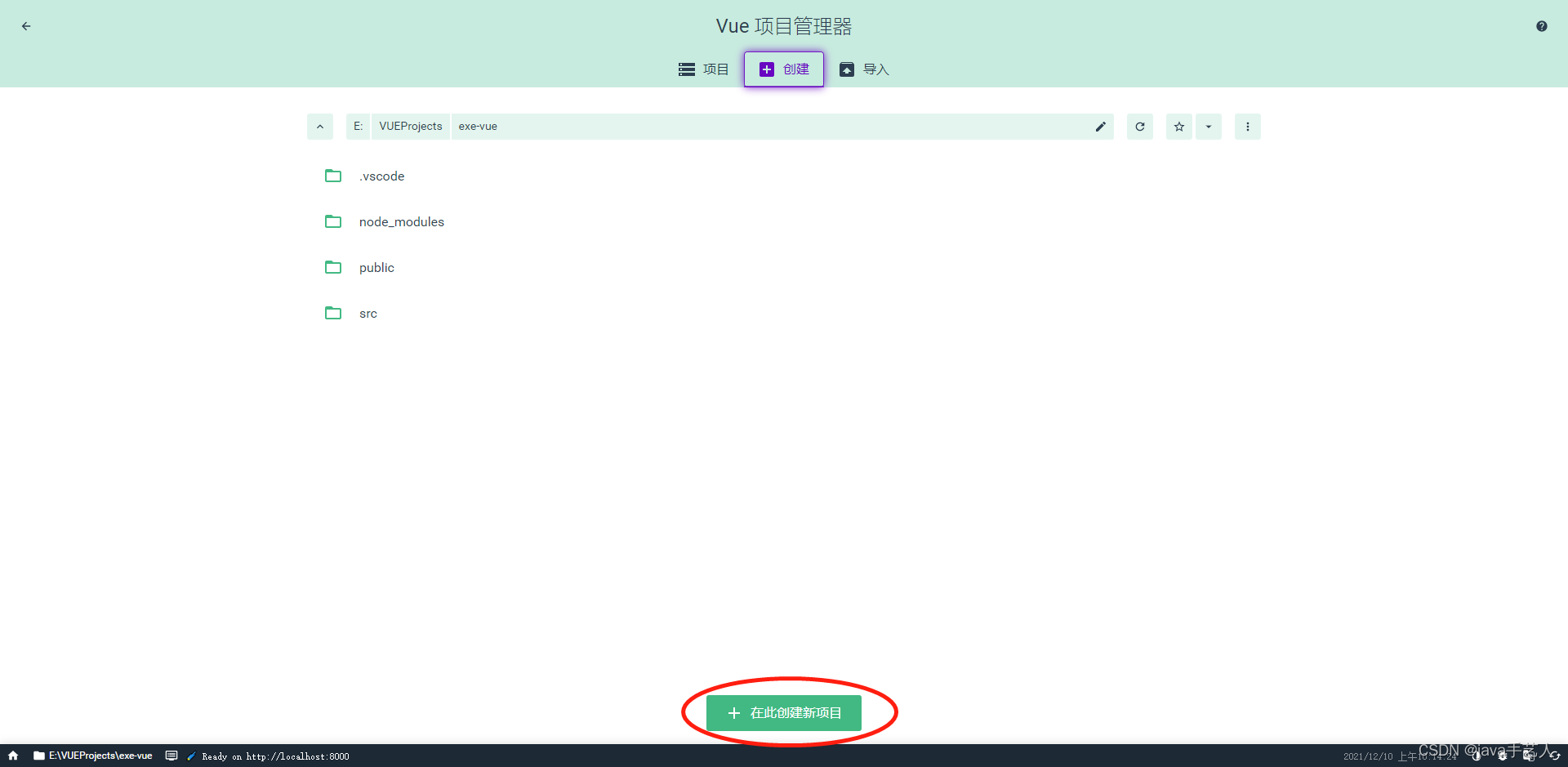
4. 创建项目准备;↓

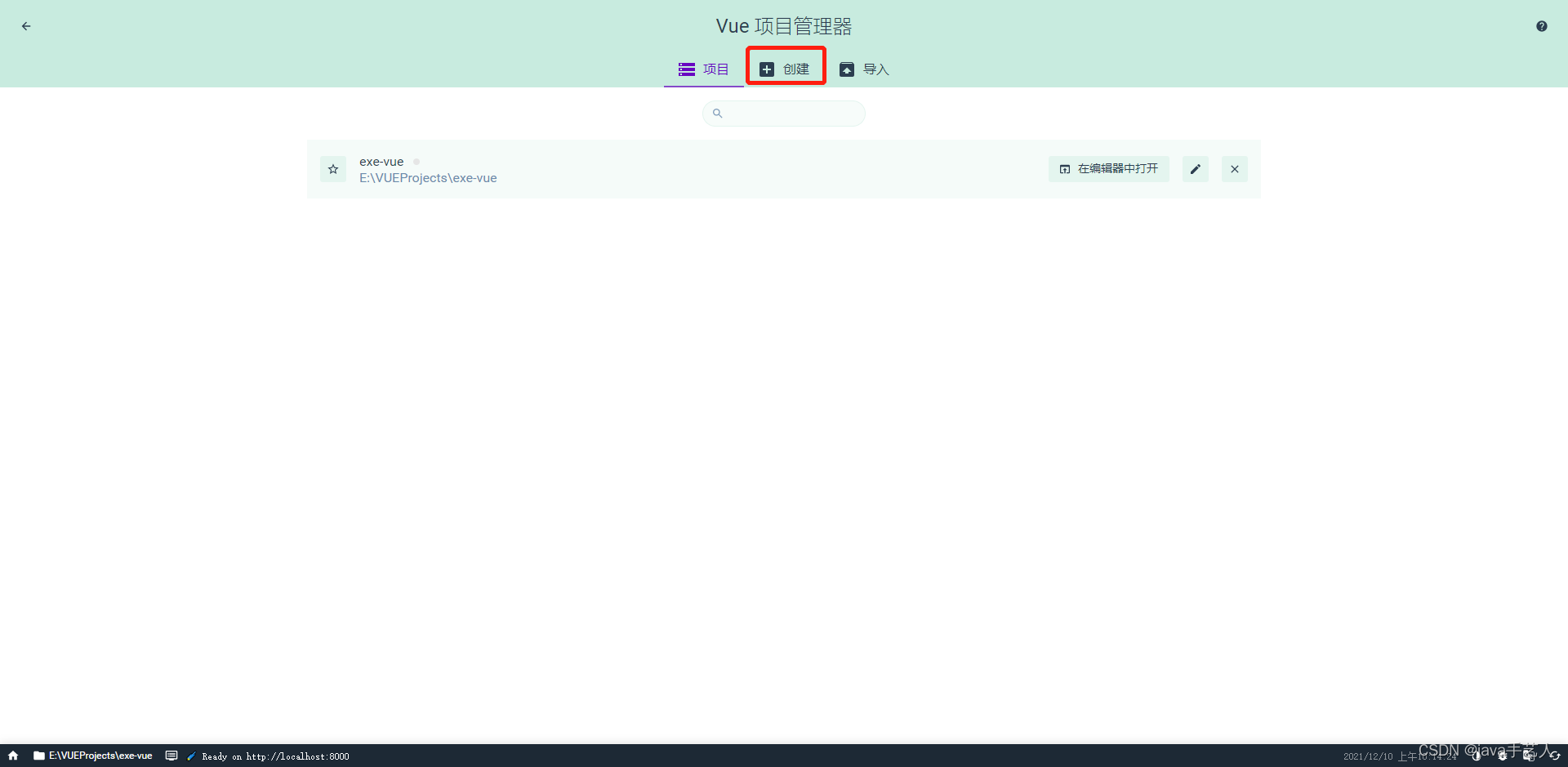
5. 创建项目;↓

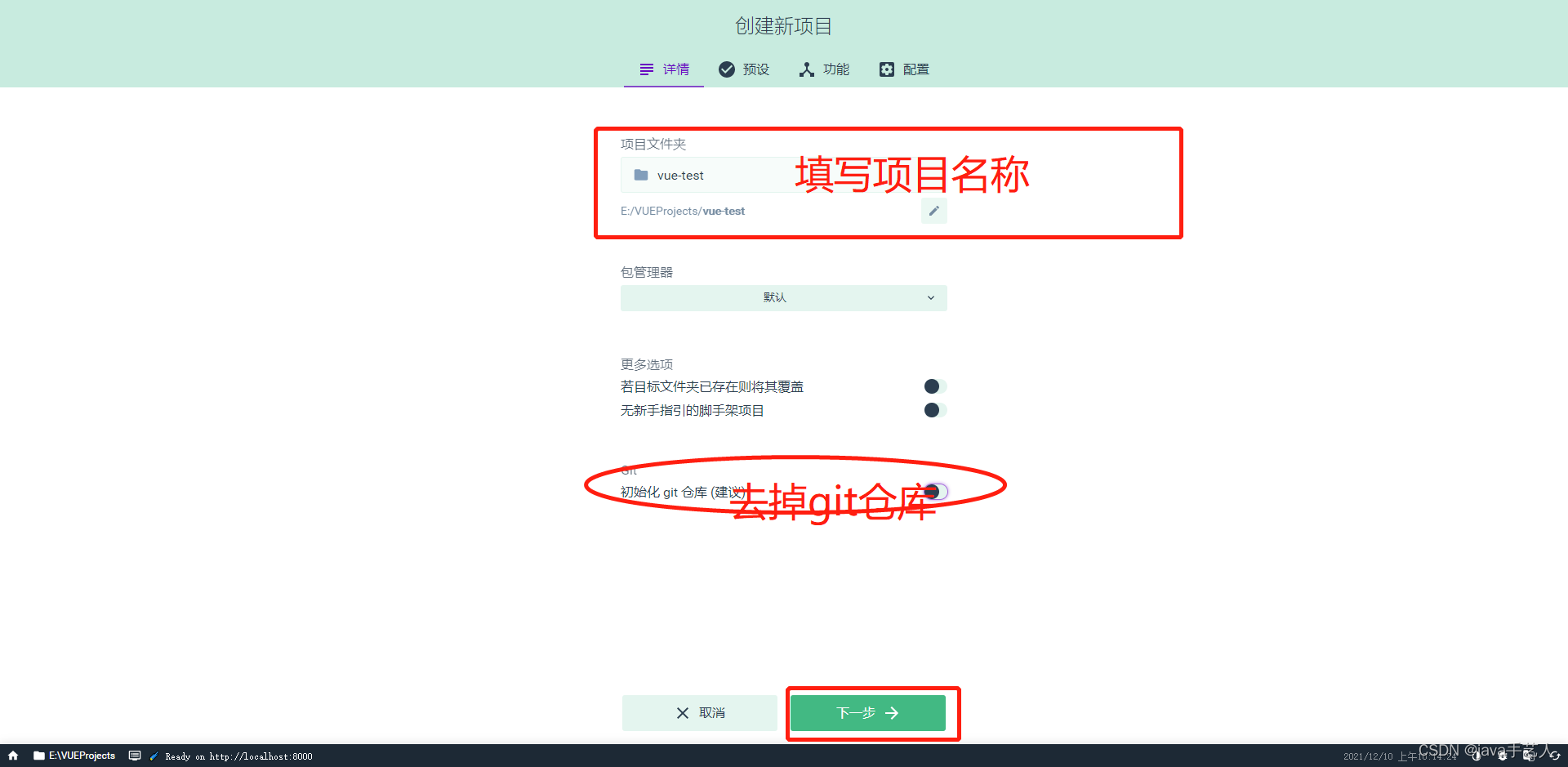
6. 填写项目名称,去掉git仓库选项;↓

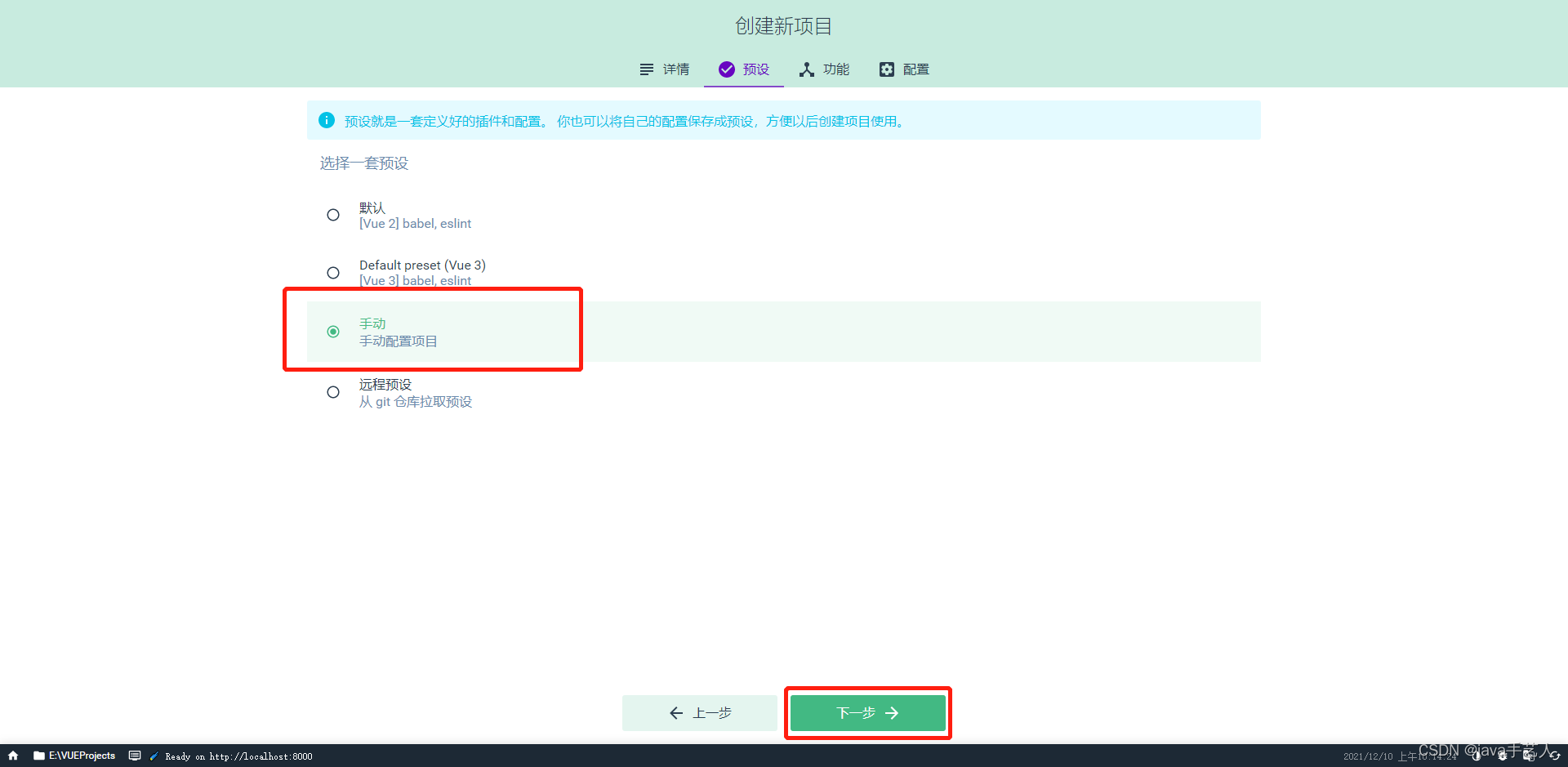
7. 自定义创建项目;↓

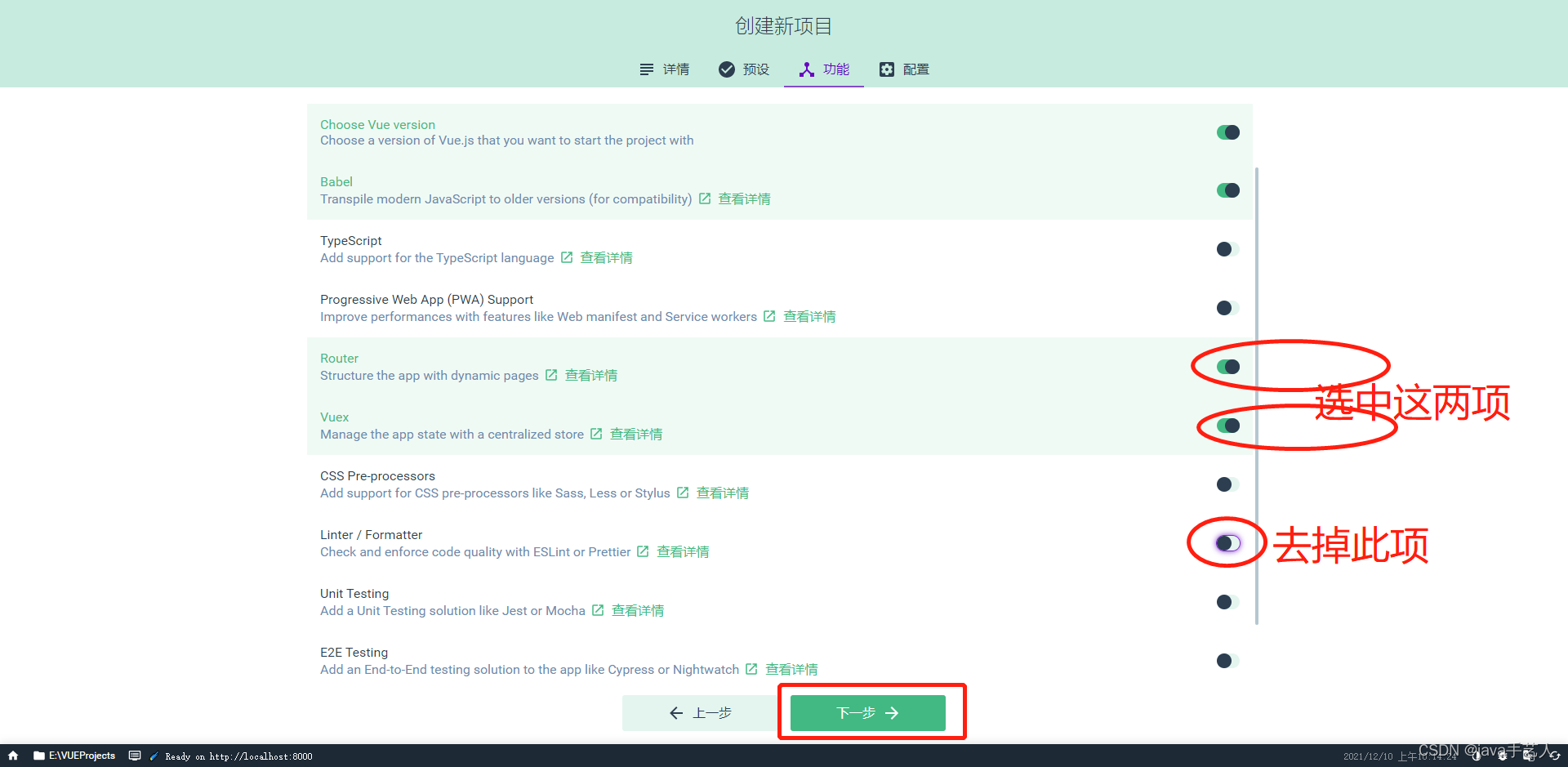
8. 选择项目功能;↓
①选中vuex和router;
②去掉格式化选项;

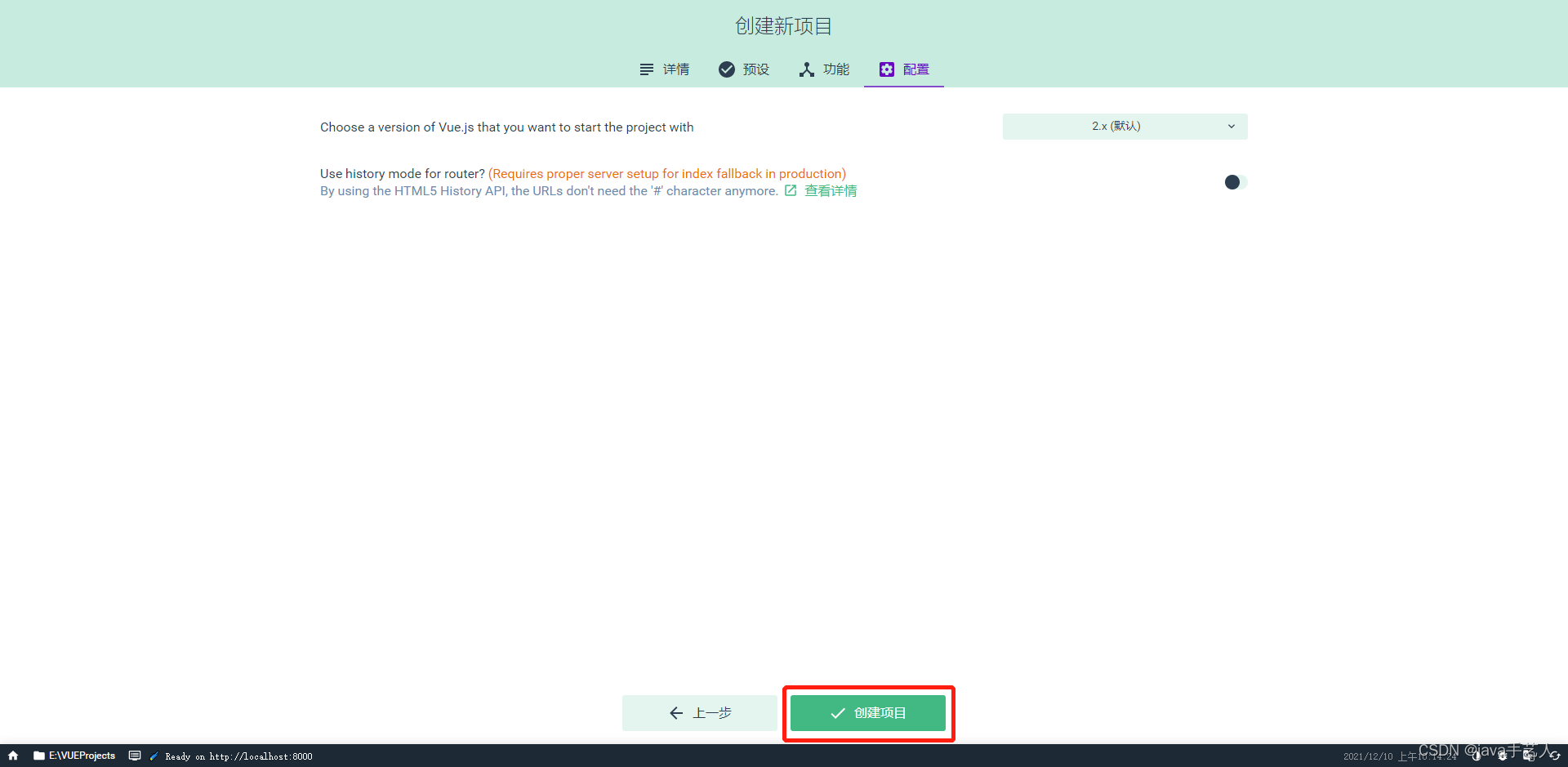
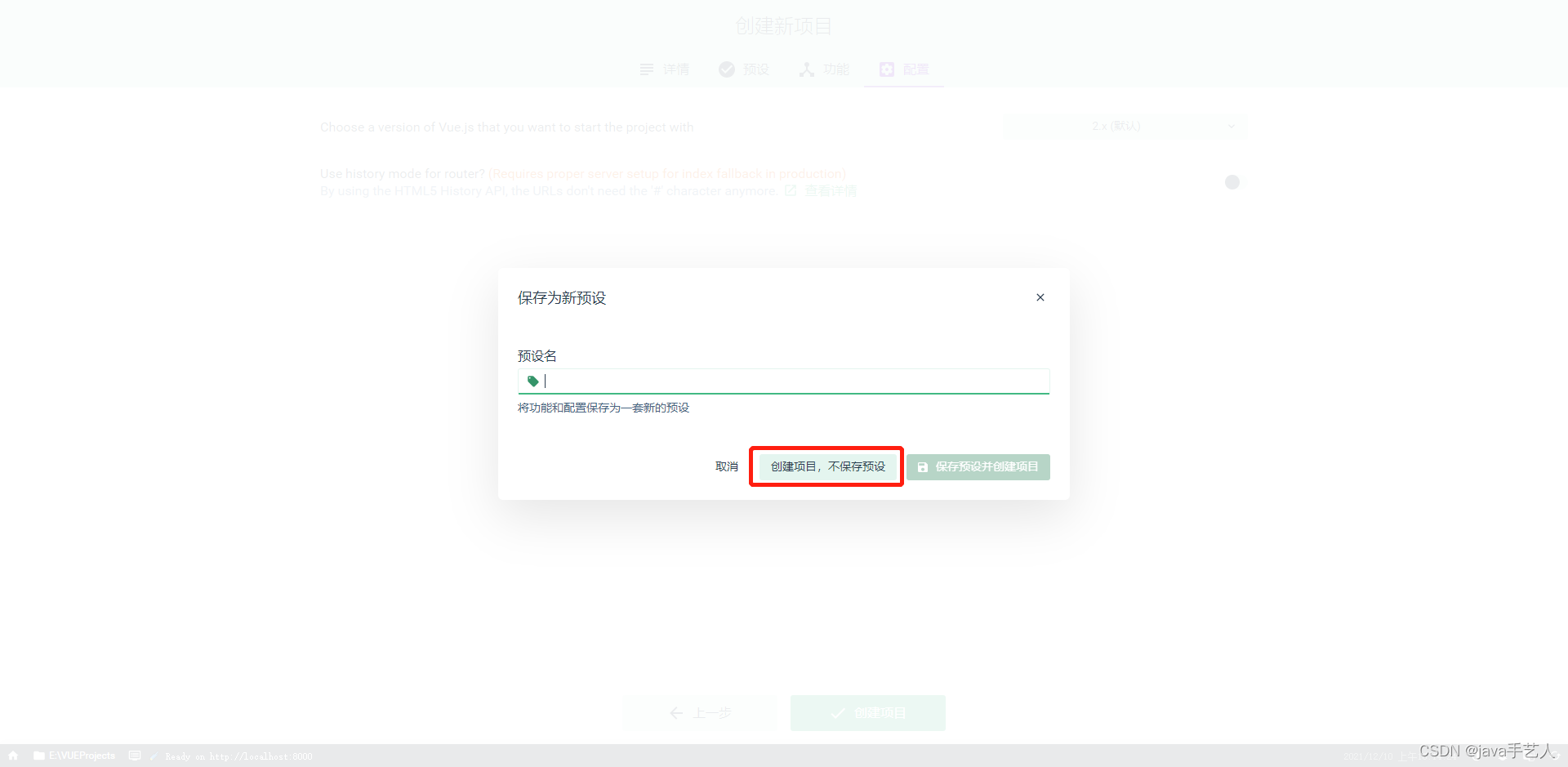
9. 创建项目,待自动生成;↓


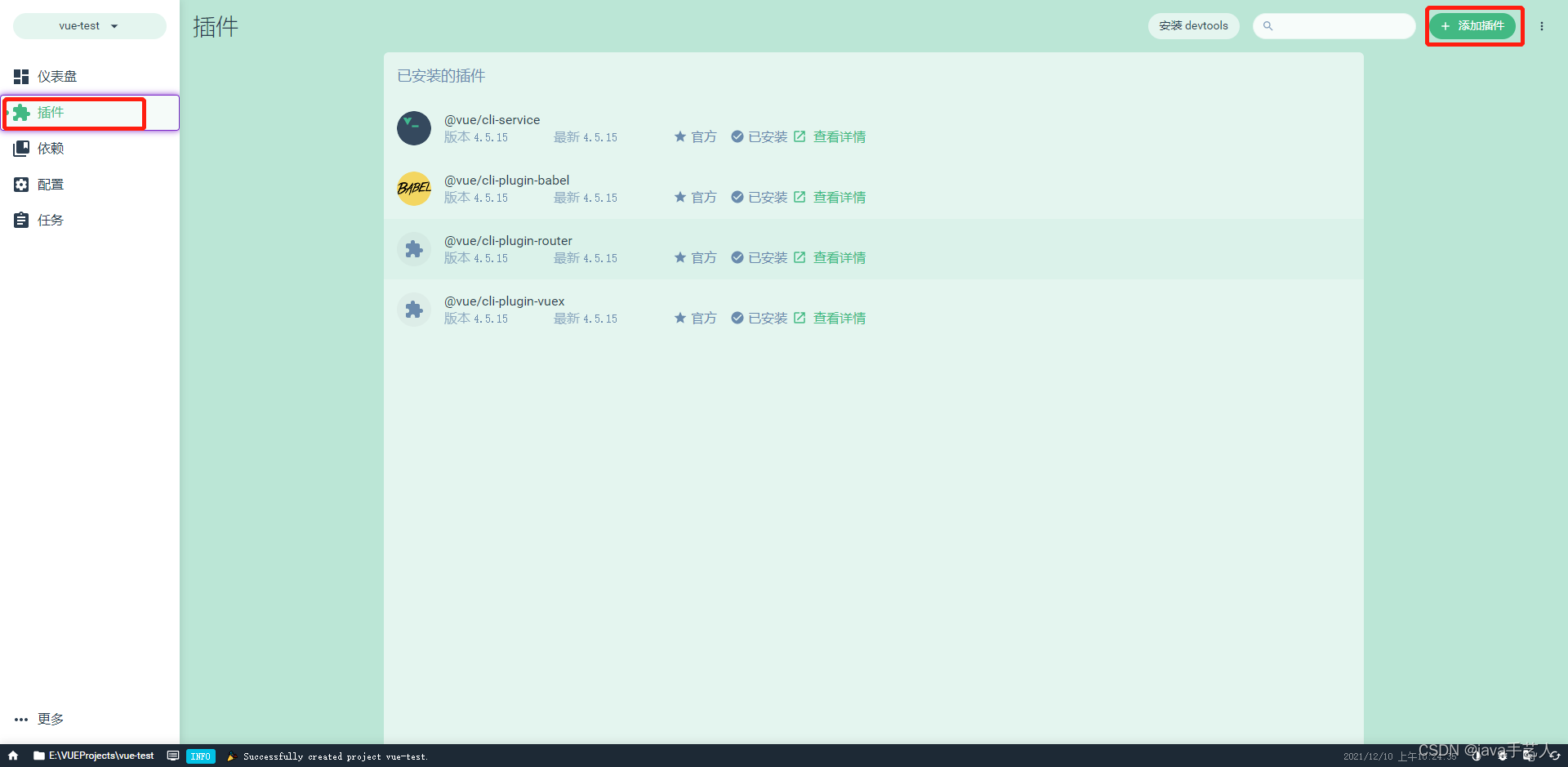
10. 项目创建完成;↓

11. 需要安装其他插件(例:elementUI),可以点击添加插件;↓

12. 搜索插件并安装;↓

13. 完成以上步骤,可以退出浏览器,直接在命令提示符中使用ctrl+c关闭;
14. 使用IDE打开项目,例如VSCode;
15. 在控制台使用npm run serve命令启动项目查看是否正常打开;
16. 需要前后端进行连接前,在控制台使用vue add axios命令安装axios;
17. 集成elementUI,需要在控制台使用cnpm install --save element-ui命令。


