HarmonyOS/OpenHarmony应用开发-ArkTS画布组件CanvasRenderingContext2D对象(十)clearRect fillText strokeText
clearRect
clearRect(x: number, y: number, w: number, h: number): void
删除指定区域内的绘制内容。
参数:

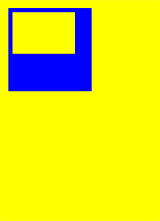
示例:
// xxx.ets@Entry@Componentstruct ClearRect { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.fillStyle = 'rgb(0,0,255)' this.context.fillRect(20,20,200,200) this.context.clearRect(30,30,150,100) }) } .width('100%') .height('100%') }}
fillText
fillText(text: string, x: number, y: number, maxWidth?: number): void
绘制填充类文本。
参数:
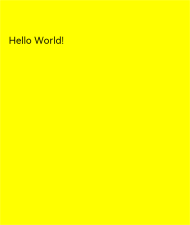
示例:
// xxx.ets@Entry@Componentstruct FillText { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.font = '30px sans-serif' this.context.fillText("Hello World!", 20, 100) }) } .width('100%') .height('100%') }}
strokeText
strokeText(text: string, x: number, y: number, maxWidth?:number): void
绘制描边类文本。
参数:
示例:
// xxx.ets@Entry@Componentstruct StrokeText { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.font = '55px sans-serif' this.context.strokeText("Hello World!", 20, 60) }) } .width('100%') .height('100%') }}


