ArkTS中如何设置组件单边边框?(华为鸿蒙开发)如何只设置一个边框
下面我来告诉你如何在ArkTS中设置单边边框
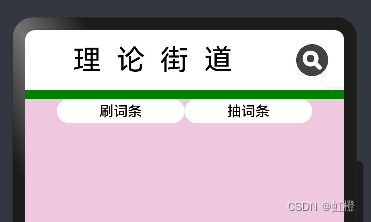
效果如下:

顶部组件,只有底部才有绿色边框
代码示例:
Row(){//顶部栏 Text("理 论 街 道") .fontSize('32').layoutWeight(8) Image('/pictures/search.jpg')//右上角插入的图标,与案例无关,可以无视 .layoutWeight(2)}.width('100%').height('10%').border({ width: {bottom: '30lpx' },//可以看到我们只填写了botton一个属性 color: {bottom: Color.Green },})总结:
由此可见,我们只需要在border中,对width等属性书写具体的位置.
如果我们需要其它边框,可以继续补充left,right,top,如果不写,则默认四边框全部存在
.border({ width: { left: '5lpx', right: '10lpx', top: '20lpx', bottom: '30lpx' }, color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },})可供参考的官方文档:
华为鸿蒙开发-边框设置:文档中心
可供参考的优秀博客:OpenHarmony应用开发-边框/图片边框/背景/透明度设置及显隐控制-开源基础软件社区-51CTO.COM


