【微信小程序】文字环绕图片
【微信小程序】文字环绕图片
1.实现方法
- image和text被view所包【view必须设宽度】
- text属性增加【style=“word-break:break-all;”】
- line-height: 1.5;用于设置行间距
- image属性增加【float:right】
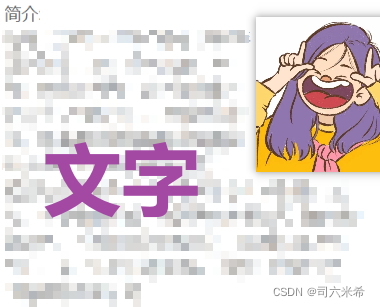
2.实现效果

3.代码
<view style="width: 100%; margin: 0 auto; "> </image> <text style="word-break:break-all;line-height: 1.5;">{{list[0].introduce}}</text> </view>

