你一定要知道的几个css3新特性
📋 个人简介
- 💖 作者简介:大家好,我是阿牛😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:css🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉css中的选择器
👉css盒子模型及其实战案例(上)
👉css盒子模型及其实战案例(下)
👉css网页布局之浮动及其实战案例(超详细)
👉css中的定位详解
👉css中元素的显示与隐藏
👉我用css精灵图拼接了自己的英文名字,不会还有人不知道精灵图技术吧
👉css三角的做法及其案例
👉css布局技巧-css三角巧妙运用
👉css布局技巧-文字围绕浮动元素巧妙运用
👉css布局技巧-margin负值巧妙运用
👉css布局技巧-行内块元素的巧妙运用
👉css中 vertical-align 属性的应用和案例
👉css设置文字溢出省略号显示
👉css3新增了选择器,还有人不知道吗?
目录
-
- 📋 个人简介
- 前言
-
- css3 盒子模型
- css3 滤镜filter(可做图片模糊处理)
-
- 示例
- css3 calc函数
-
- 示例
- css3 过渡(transition) (重要)
-
- 示例
- 案例-进度条
- 结语
前言
css3 有几个很重要的新特性,今天给大家罗列出来,拿起小本本记好了哦…
css3 盒子模型
css3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box 、border-box ,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box - sizing : content - box 盒子大小为 width + padding + border (以前默认的)
- box- sizing : border - box 盒子大小为 width
我们学盒子模型时知道padding 和 border 会撑大盒子,如果盒子模型我们改为了 box - sizing :border - box ,那 padding 和 border 就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
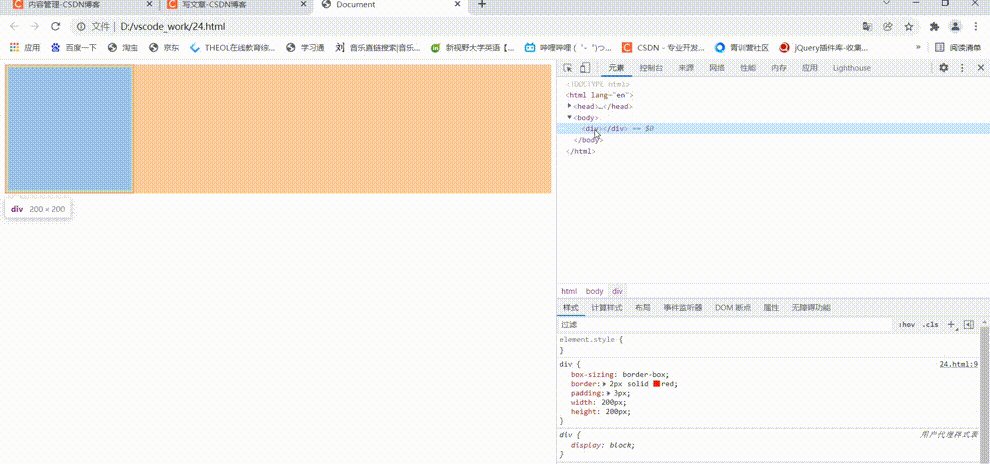
示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ box-sizing: border-box; border: 2px solid red; padding: 3px; width: 200px; height: 200px; } </style></head><body> <div></div> </body></html>
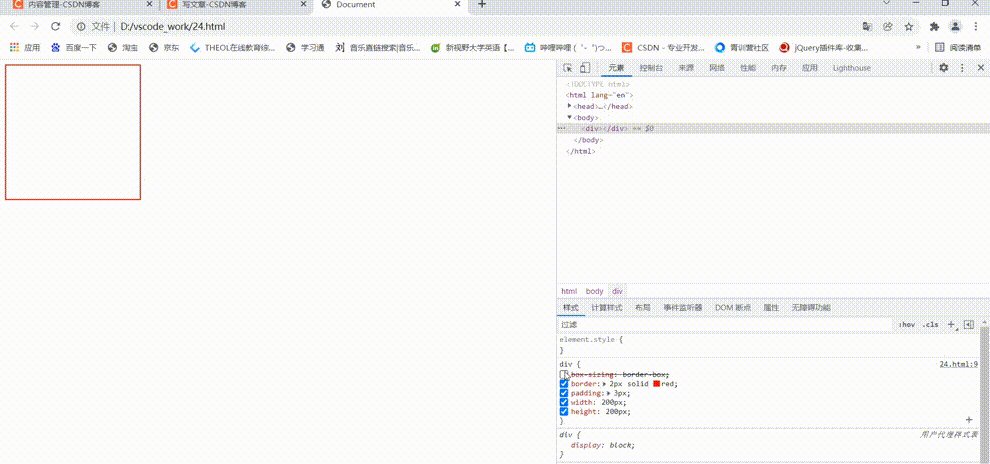
由图可以看到,当我去掉box- sizing : border - box ; 后,盒子宽高会变成210px,加上了padding 和 border。
css3 滤镜filter(可做图片模糊处理)
filter css属性将模糊或颜色偏移等图形效果应用于元素。
filter:函数 () ;例如: filter : blur (5px); blur 模糊处理,数值越大越模糊
(目前记住blur()这个函数就行)
示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 200px; } div img{ width: 100%; vertical-align: bottom; filter: blur(5px); /*必须要加单位px*/ } </style></head><body> <div> <img src="123.jpg" alt=""> </div> </body></html>
可以看到图片变模糊了。
css3 calc函数
css3 calc 函数:
calc()此 css 函数让你在声明 css 属性值时执行一些计算。
width :calc(100%-80px);
括号里面可以使用 + - * /来进行计算。
示例
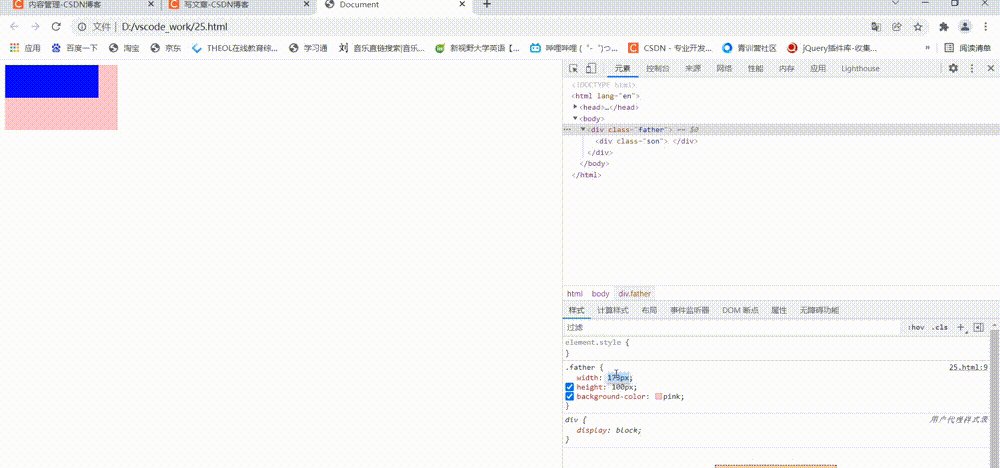
有两个盒子,不管父盒子宽度怎么变化,让子盒子宽度永远比父盒子小30px。
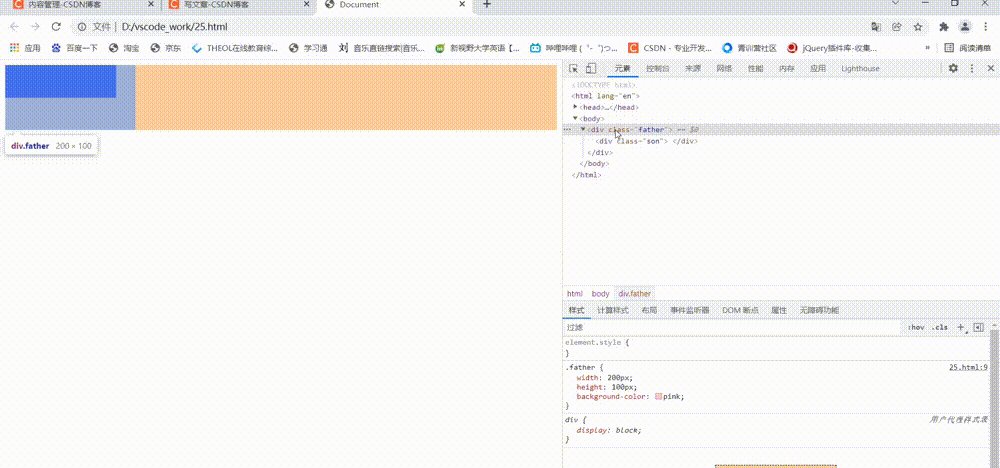
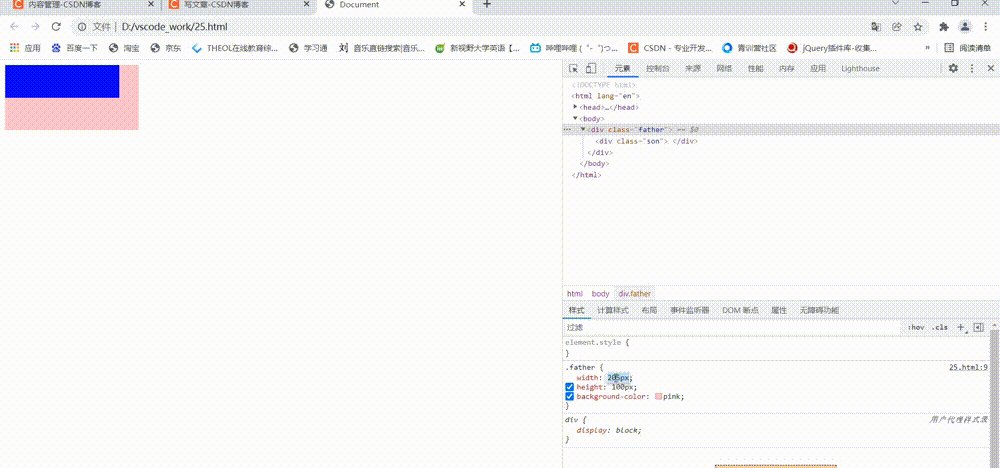
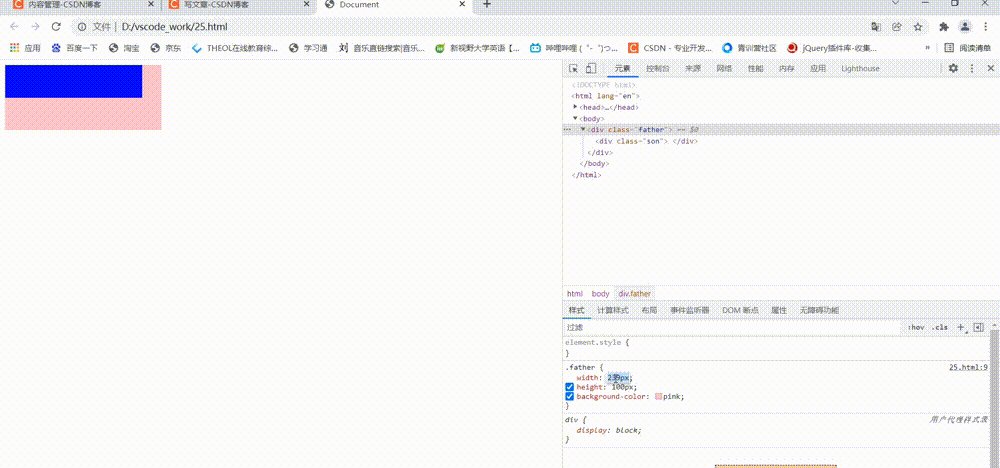
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father{ width: 200px; height: 100px; background-color: pink; } .son{ width: calc(100% - 30px); height: 50px; background-color: blue; } </style></head><body> <div class="father"> <div class="son"> </div> </div> </body></html>
由上图可以看到,子盒子宽度会随父盒子宽度一同变化。
css3 过渡(transition) (重要)
过渡( transition )是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态,可以让我们们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 : hover 一起搭配使用。
transition :要过渡的属性 花费时间 运动曲线 何时开始;
1.属性:想要变化的 css 属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
2.花费时间:单位是秒(必须写单位)比如0.5s
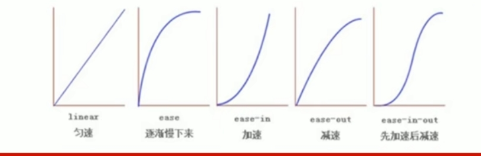
3.运动曲线:默认是 ease (可以省略)
4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是 0s (可以省略)
运动曲线

过渡使用口诀:谁做过渡给谁加
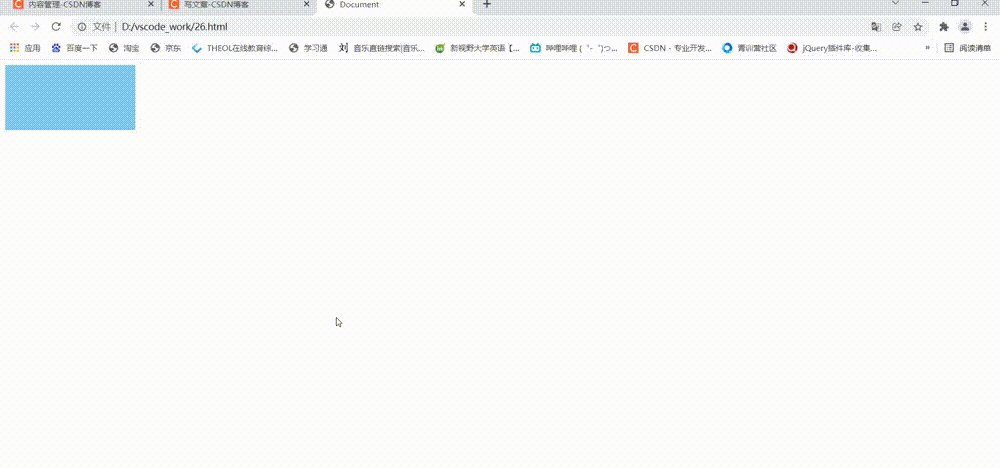
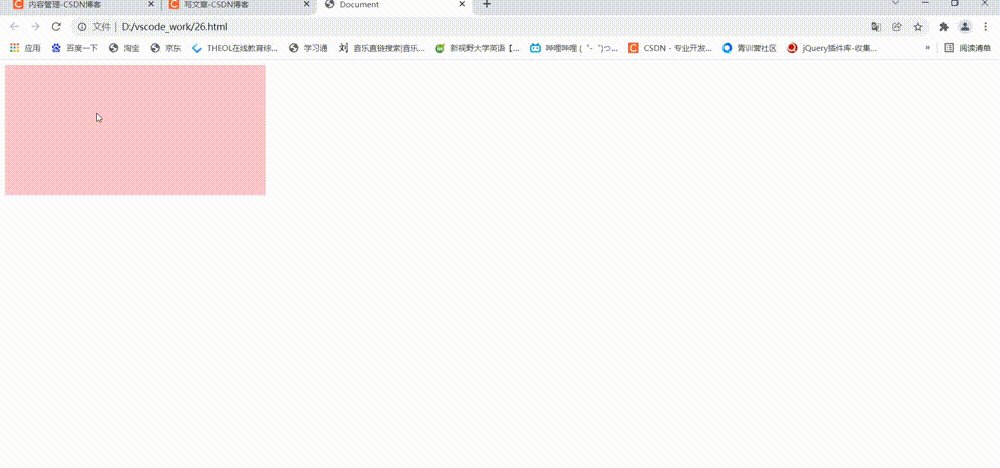
示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 200px; height: 100px; background-color: skyblue; /* transition :要过渡的属性 花费时间 运动曲线 何时开始; */ /* 1. 给宽度加过渡 */ /* transition: width 0.5s ease 0s; */ /* 2. 给宽度和高度加过渡,多个属性中间用逗号分割 */ /* transition: width 0.5s , height 0.5s; */ /* 3. 对:hover里的全部属性加过渡,用all就行 */ transition: all 0.5s; } div:hover{ width: 400px; height: 200px; background-color: pink; } </style></head><body> <div></div> </body></html>
案例-进度条
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .bar{ width: 150px; height: 15px; border: 1px solid red; border-radius: 7px; padding: 1px; } .bar_in{ width: 50%; height: 100%; background-color: red; transition: width .5s; } .bar:hover .bar_in{ width: 100%; } </style></head><body> <div class="bar"> <div class="bar_in"></div> </div></body></html>
结语
css系列更新的基本差不多了,后面就到移动端布局和javascript专栏了,感兴趣的盆友们可以持续关注💖💖💖!!!


