css设置文字溢出省略号显示
📋 个人简介
- 💖 作者简介:大家好,我是阿牛😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:css🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉css中的选择器
👉css盒子模型及其实战案例(上)
👉css盒子模型及其实战案例(下)
👉css网页布局之浮动及其实战案例(超详细)
👉css中的定位详解
👉css中元素的显示与隐藏
👉我用css精灵图拼接了自己的英文名字,不会还有人不知道精灵图技术吧
👉css三角的做法及其案例
👉css布局技巧-css三角巧妙运用
👉css布局技巧-文字围绕浮动元素巧妙运用
👉css布局技巧-margin负值巧妙运用
👉css布局技巧-行内块元素的巧妙运用
👉css中 vertical-align 属性的应用和案例
目录
-
- 📋 个人简介
- 单行文字溢出省略号显示(重要)
- 多行文字溢出省略号显示(了解)
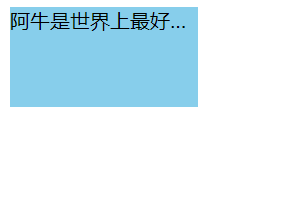
单行文字溢出省略号显示(重要)
单行文本溢出显示省略号必须满足三个条件:
/* 1.先强制一行内显示文本*/ white-space : nowrap ; /*(默认 normal 自动换行)*/ /* 2.超出的部分隐藏*/ overflow : hidden ;/* 3.文字用省略号替代超出的部分 */ text-overflow : ellipsis ;案例:
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 150px; height: 80px; background-color: skyblue; margin: 100 auto; /* 1.先强制一行内显示文本*/ white-space : nowrap ; /*(默认 normal 自动换行)*/ /* 2.超出的部分隐藏*/ overflow : hidden ; /* 3.文字用省略号替代超出的部分 */ text-overflow : ellipsis ; } </style></head><body> <div>阿牛是世界上最好最帅的人</div> </body></html>
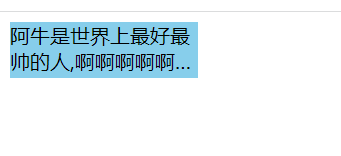
多行文字溢出省略号显示(了解)
多行文本溢出显示省略号,有较大兼容性问题,适合于 webkit 浏览器或移动动端(移动端大部分是 webkit 内核)
overflow : hidden ; text-overflow : ellipsis ;/*弹性伸缩盒子模型显示*/ display :-webkit-box ;/*限制在一个块元素显示的文本的行数,即在第几行显示省略号*/ -webkit-line-clamp :2;/*设置或检素伸缩盒对象的了元素的排列方式*/-webkit-box-orient : vertical ; 案例:
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 150px; height: 45px; background-color: skyblue; margin: 100 auto; overflow : hidden ; text-overflow : ellipsis ; /*弹性伸缩盒子模型显示*/ display :-webkit-box ; /*限制在一个块元素显示的文本的行数,即在第几行显示省略号*/ -webkit-line-clamp :2; /*设置或检素伸缩盒对象的了元素的排列方式*/ -webkit-box-orient : vertical ; } </style></head><body> <div>阿牛是世界上最好最帅的人,啊啊啊啊啊啊啊啊啊啊啊啊</div> </body></html>