员工考勤管理系统
这里写自定义目录标题
-
- 1、需求分析
-
-
- 1.1系统概述、产品说明
- 1.2功能需求分析
- 1.3开发使用工具
- 1.4开发原则
- 1.5开发目标
- 1.6项目进度
-
- 2、概要设计、项目简介
-
-
- 2.1 页面概述
- 2.2设计思路
- 2.3流程图(页面结构)
-
- 3、详细设计
-
-
- 3.1页面介绍(包含页面截图、功能说明、代码)
-
- 3、获取资源
1、需求分析
1.1系统概述、产品说明
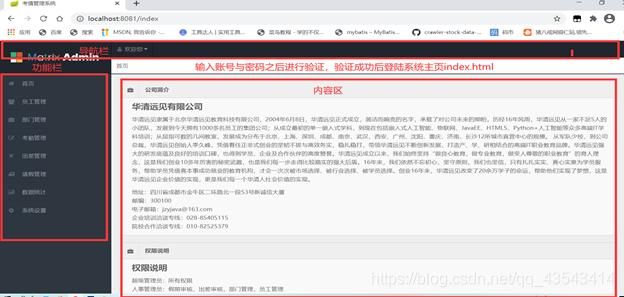
考情信息管理系统是通过用户的需求描述而制定的员工信息考情管理系统,主要的功能有公司人员进行每天打卡签到、签退、请假申请、出差申请等。管理员对员工和部门进行管理(对员工增删改查、对部门的增删改查)、设定上班时间和下班时间、数据统计等功能,首页是对公司的介绍以及权限的说明。
1.2功能需求分析
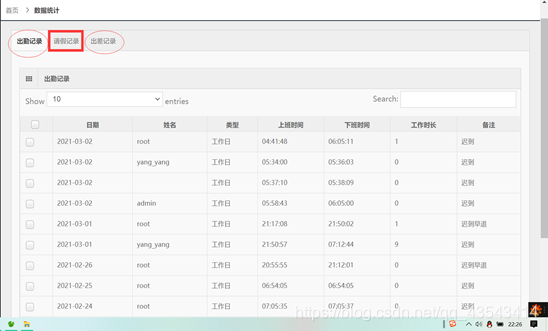
首先,考情信息管理系统的主要功能就是对员工的考勤做统计、员工的请假以及员工的出差进行统计。
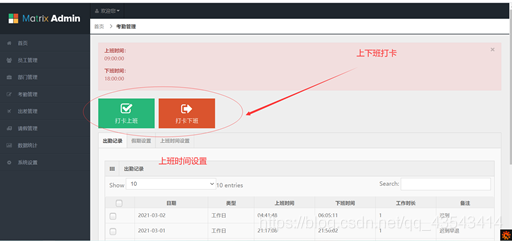
员工签到
员工进入系统后点击‘签到’图标,系统自动记录下员工的ID和上班时间,并以此与系统上设定的的上班时间规则比较来决定是否迟到,并提示员工签到成功或者迟到。当天不能重复签到。
员工签退
员工进入系统后点击‘签退’图标,提示用户是否签退,系统自动记录下员工的ID和下班时间,并以此与系统上设定的的下班时间规则比较来决定是否早退,并提示员工签退成功或者早退。当天不能重复签退
权限管理
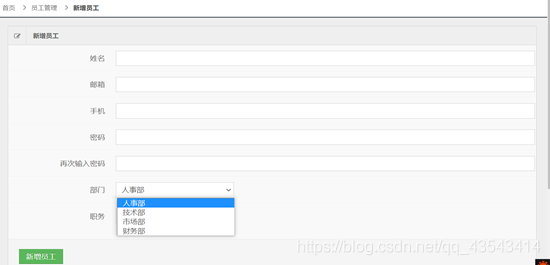
用户管理
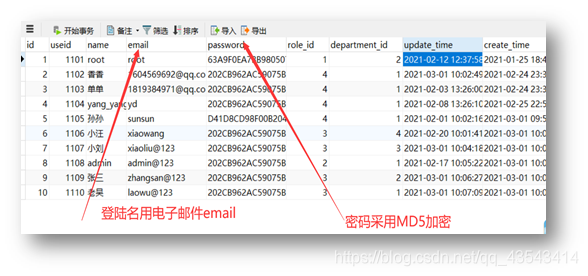
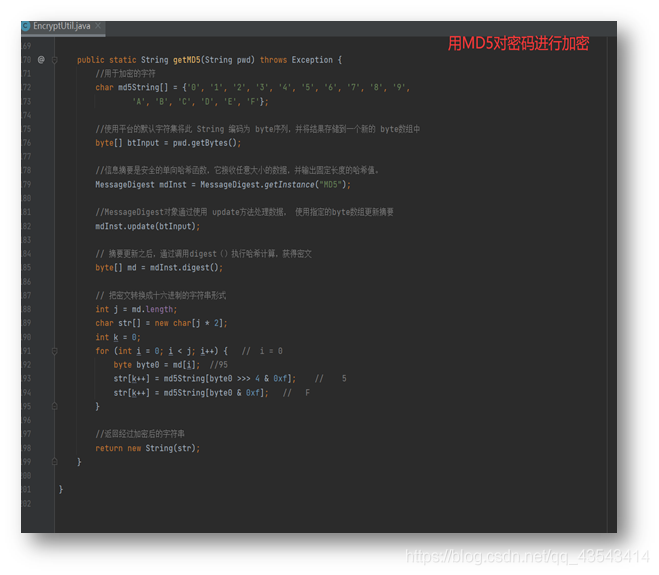
完成对登录用户的增,删,改,查操作,密码需要进行MD5加密处理,完成根据用户名和角色的查询操作。分页查询实现
权限管理
完成对用户角色的增,删,改,查操作。完成能够根据角色进行动态的分配权限操作
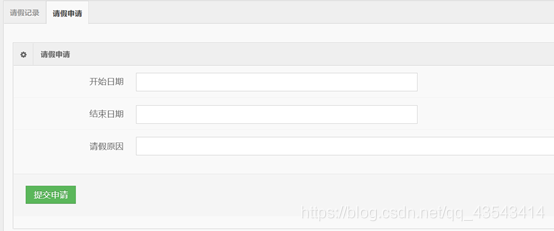
员工申请请假
员工手工填写请假申请表单内容:请假起始和截止时间,请假理由。对填写的信息要进行验证。提交成功后,在页面显示审核状态(审核中和已审核)和 是否通过状态,审核状态前可以修改。
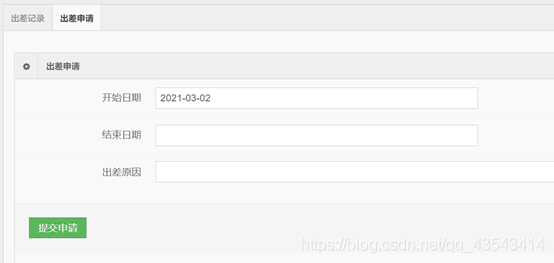
员工申请出差
员工手工填写请假申请表单内容:员工ID,出差起始和截止时间,出差起始和截止地点,交通工具,预支费用,出差理由。对填写的信息要进行验证。提交成功后,在页面显示审核状态(审核中和已审核)和 是否通过状态,审核状态前可以修改。
领导审核
对员工申请的表单进行审批,页面列出已审核和未审核的请求,未审核的在前。选择未审核请求,输入审核意见,把表单设置为已审核,并给申请人发送审核意见
查询模块与下拉模块:
通过使用datatables 是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。一款用来显示数据的一款插件,很方便好用,可以控制显示条数,可以根据显示数据进行任意条件的查询,可以控制列进行排序,可以控制分页(注意这里的分页我认为是一个假分页,它需要将所有数据查询到以后再进行分页,数据量较大请酌情使用!)。具体的功能不再一一叙述,直接看如何使用吧!
系统设置上下班时间设定
设置每个部门的上下班时间
时间要精确到分钟
验证下班时间<上班时间
1.3开发使用工具
开发工具:IntelliJ IDEA
数据库:Mysql-8.0.18
Web容器:apache-tomcat-9.0.12
1.4开发原则
本系统的建设目标是构造一个功能齐全、运行高效、使用灵活、维护方便、易于扩展、安全可靠的应用管理系统,为了达到这个目标,在建设中要规范管理、加强统筹,讲求实效,资源共享,安全优先,同时在开发建设中要严格遵循系统先进性、实用性、开放性、安全性、集成性、扩展性等建设原则。
1.5开发目标
通过考情信息管理系统提高员工工作的便捷性,方便有效的辅助各项业务的有效开展,通过考情信息管理系统可以直观浏览各类考勤信息及处理情况,有效的为员工考勤提供便利。在先进的优秀软件平台上开发,结合高新技术吸取国内外软件的优点,按国内外的现行标准,综合单位实际情况及工作的特殊性专门设计,使系统不仅在当前处于领先地位,而且能为今后的发展打下坚实基础。采用面向用户的设计风格,全中文操作环境,设计满足人性化操作方式的管理系统。在功能设计、软件操作以及其它方面设身处地为用户着想,以用户为中心,设计以实用性为第一目的的系统。为了更好的管理公司的考勤问题,开发此系统用来更好的管理公司的考勤信息,统计每一位员工的上班情况,请假情况,以及出差等各方面的更加管理有条。
1.6项目进度
第一阶段(2020.12.25-2021.1.10):收集整理资料,为项目做好准备、刚好在网上找到一套视频与项目吻合,学习视频以后做项目,根据视频提示中所用到的知识进一步对项目总体做出规划,对项目有初步的概述,采用的技术等方面进行初审。
第二阶段(2021.1.11-2021.1.26):用Vue 和Bootstrap 来构建Web前端界面。根据需求设计数据库。
第三阶段(2021.1.28-2021.2.9):编写业务代码
第四阶段(2021.2.9-2021.2.25):测试系统
2、概要设计、项目简介
2.1 页面概述
在网上找到与项目有关的素材,页面主要有主页面、左侧菜单栏、右边实现功能页面的选择跳转。
2.2设计思路
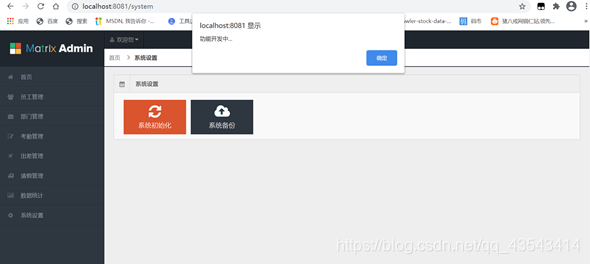
持久层:在持久层接口SystemMapper.java中,完成初始化、删除所有部门、删除所有假期、删除所有请假(出差)、删除除root以外的所有用户,以及删除所有打卡信息的函数。在SystemMapper.xml文件中完成对应的SQL语句。
业务层:在业务层接口SystemService.java中,完成与持久层相应的函数。
控制层:在SystemController.java中,根据页面传来的路径,调用业务层的初始化函数。
表示层:在system.html中,点击系统初始化,由onClick进入js函数。在这个js函数中,首先判断是否确认初始化,然后根据路径进入控制层的相应函数,完成初始化,转入登录界面。
2.3流程图(页面结构)
页面结构:本系统网站页面的基结构主要包含头部栏、功能栏、内容区这几个。
3、详细设计
3.1页面介绍(包含页面截图、功能说明、代码)
前端页面主要copy模板进行修改,根据需求设计系统的页面。
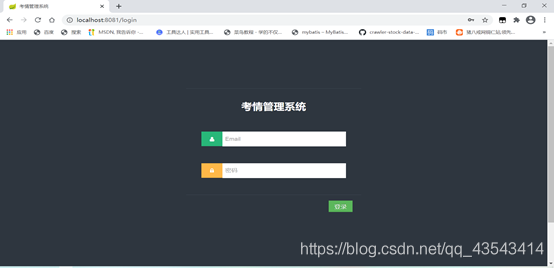
登陆界面:

数据库:User表











3、获取资源
QQ群:540669196
 创作挑战赛
创作挑战赛 ![]() 新人创作奖励来咯,坚持创作打卡瓜分现金大奖
新人创作奖励来咯,坚持创作打卡瓜分现金大奖


