Twaver-HTML5基础学习(7)Layer图层元素
Layer图层元素
图层的属性
twaver.Layer(图层)继承于twaver.Data,用于描述拓扑网元的图层信息,Layer有四个特殊属性:visible,editable,movable,rotatable。
//显示隐藏setVisible:function()getVisible:function()//是否可以移动setMovable:function()getMovable:function()//是否能编辑setEditable:function()getEditable:function()//是否可以旋转setRotatable:function()getRotatable:function()图层的使用
TWaver DataBox可用于存放所有的Element,Element上包含Layer属性,默认在TWaver中预定义的一个图层(默认图层),这个图层不可更改。
TWaver HTML5中的层次关系由LayerBox来管理,默认的层次顺序由父子关系和加入的先后顺序决定,先加入则在下面。
拓扑图中,每个Element通过设置LayerID与某个Layer相关联以控制网元的显示层次。

方法js:
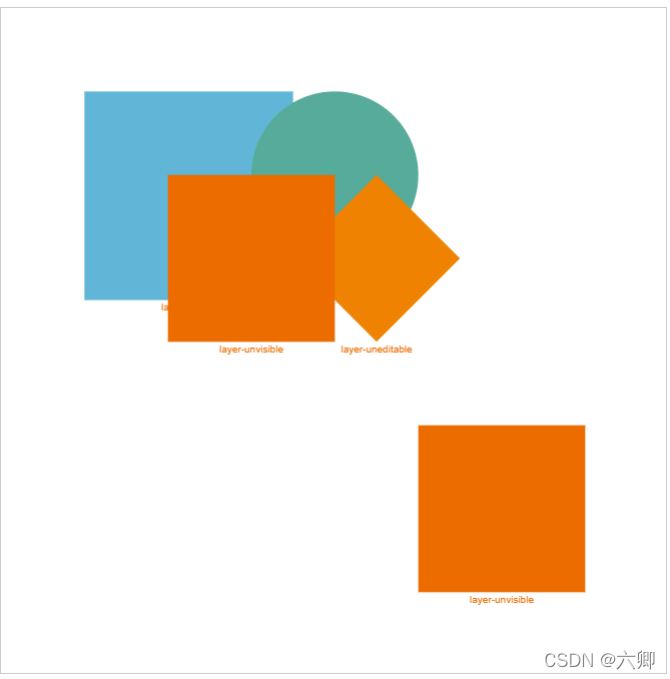
const twaver = require('twaver');// 设置每个图元name的颜色twaver.Styles.setStyle('label.color', '#ec6c00');// 设置每个图元name2的颜色twaver.Styles.setStyle('label2.color', '#57ab9a');twaver.Styles.setStyle('select.color', '#ef8200');//TWaver内部预定义六中告警级别twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500, 'Critical', 'C', "#FF0000");twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400, 'Major', 'M', "#FFA000");twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300, 'Minor', 'm', "#FFFF00");twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200, 'Warning', 'W', "#00FFFF");twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100, 'Indeterminate', 'N', "#C800FF");twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0, 'Cleared', 'R', "#00FF00");const { CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverityexport const ALARM1 = CLEAREDexport const ALARM2 = INDETERMINATEexport const ALARM3 = MINORexport const ALARM4 = MAJORexport const ALARM5 = CRITICAL / * 创建一个dataBox容器 * 容器中可以add图元 */ export const returnElementBoxFun = () => new twaver.ElementBox()/ * 创建一个画布 network对象 * @param {ElementBox} box 创建一个画布 network对象 */export const returnNetworkFun = (box) => new twaver.vector.Network(box)/ * 创建一个Group * 用于包裹图元 */export const returnGroupFun = (box, obj = {}) => { let group = new twaver.Group(obj) box.add(group) return group}/ * 创建一个容器dataBox和一个画布 * 并将容器实例化画布 * @returns [box,network] box network */export const returnElementBoxAndNetworkFun = () => { let box = returnElementBoxFun(); let network = returnNetworkFun(box); return [box, network]}/ * 用于创建一个节点 * @param {ElementBox} box dataBox * @param {String} name 当前节点的name * @param {Number} x 当前节点的x坐标 * @param {Number} y 当前节点的y坐标 * @returns {Node} Node */export const returnNodeFun = (box, Obj = {}) => { let node = new twaver.Node(Obj); // node.setName(name); // node.setLocation(x, y); box.add(node); return node}/ * * @param {Node} node1 节点1 * @param {Node} node2 节点2 */export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)/ * 注册图片 用于设置图元的img setImage * @param {String} url 图片 url * @param {NetWork} svg NetWork对象 */export function returnRegisterImage(url, svg) { var image = new Image(); image.src = url; var views = arguments; image.onload = function () { // getImageName 获取到的图片name用做 node节点的显示img twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true); image.onload = null; for (var i = 1; i < views.length; i++) { var view = views[i]; if (view.invalidateElementUIs) { view.invalidateElementUIs(); } if (view.invalidateDisplay) { view.invalidateDisplay(); } } }; // getImageName 获取到的图片name用做 node节点的显示img const getImageName = (url) => { var index = url.lastIndexOf('/'); var name = url; if (index >= 0) { name = url.substring(index + 1); } index = name.lastIndexOf('.'); if (index >= 0) { name = name.substring(0, index); } return name; }}/* * @param {*} 告警的Id * @param {*} 告警网元的Id * @param {*} 告警级别 * @param {*} alarmBox 网元容器.getAlarmBox() */export const returnAlarmFun = (alarmID, elementID, alarmSeverity, alarmBox) => { var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity); alarmBox.add(alarm);}/ * * @param {*} box 容器dataBox * @param {*} layer layer对象 * @param {*} shape 图层的形状 * @param {*} x node点的坐标 * @param {*} y node点的坐标 * @param {*} width 图层的宽高 * @param {*} height 图层的宽高 * @param {*} fillColor 图层填充颜色 *// * * shape * circle 圆形 * diamond 菱形 * rectangle 长方形 */export const createNode = (box, layer, shape, x, y, width, height, fillColor,) => { var node = new twaver.Node(); node.setLayerId(layer.getId()); node.setName('layer-' + layer.getId()); node.setStyle('body.type', 'vector'); node.setStyle('vector.fill.alpha', 0.7); node.setStyle('vector.shape', shape); node.setSize(width, height); node.setLocation(x, y); node.setStyle('vector.fill.color', fillColor); box.add(node); return node;}React代码:
import React, { useEffect, useState } from 'react'import { // returnElementBoxFun, // returnNetworkFun, returnGroupFun, returnElementBoxAndNetworkFun, returnNodeFun, returnLineFun, returnRegisterImage, returnAlarmFun, ALARM1, ALARM2, ALARM3, ALARM4, ALARM5, createNode} from './utils'const twaver = require('twaver');// const demo = require('demo');const Demo = () => { const [network, setnetwork] = useState({}) const init = () => { const [box, network] = returnElementBoxAndNetworkFun() setnetwork(_ => network) network.invalidateElementUIs(); document.getElementById("testID").appendChild(network.getView()); // 设置最初的大小 network.adjustBounds({ x: 0, y: 0, width: 800, height: 800 }); // 得到图层容器对象 var layerBox = box.getLayerBox(); var layer1 = new twaver.Layer('unmovable', 'unmovable layer'); console.log(layer1) layer1.setMovable(false); var layer2 = new twaver.Layer('uneditable', 'uneditable layer'); layer2.setEditable(false); var layer3 = new twaver.Layer('unvisible', 'unvisible Layer'); layer3.setVisible(true); layerBox.add(layer1); layerBox.add(layer2); layerBox.add(layer3);createNode(box,layer1, 'circle', 300, 100, 200, 200, '#57ab9a'); createNode(box,layer2, 'diamond', 350, 200, 200, 200, '#ef8200'); createNode(box,layer3, 'rectangle', 200, 200, 200, 200, '#ec6c00'); createNode(box,layer3, 'rectangle', 500, 500, 200, 200, '#ec6c00'); createNode(box,layerBox.getDefaultLayer(), 'rectangle', 100, 100, 250, 250, '#61b6d8'); }useEffect(init, []) return ( <> <p style={{ fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p> <ul style={{ fontSize: "20px", paddingLeft: "50px" }}> <li>图层元素(Layer)</li> </ul> {/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */} <div id="testID" style={{ width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div> </> )}export default Demo图层layer对象来自于数据容器dataBox,
// 得到图层容器对象 var layerBox = box.getLayerBox();网元通过layerId与图层进行关联:
node.setLayerId(layer.getId());学习参考:TWaver Documents


