2025年电赛--电源题赛前押题_2025年全国大学生电子设计竞赛题目预测
一、历年题目与清单回顾
纵观近年赛题,我们发现元件清单中列出的所有仪器与元器件在比赛中都会被实际使用。例如,2023年的单相逆变器并联运行系统、2024年的AC-AC变换电路并联运行等赛题,均与赛前公布的元件清单紧密对应。
表1 2023年电源题的关键仪器和元件
电源题相关的关键仪器/元件
潜在信息
直流稳压电源
\\
功率分析仪
测试效率
单片机、FPGA、DSP、嵌入式开发系统
\\
滑线变阻器(20Ω/6A)
测试负载调整率
单相变压器(200VA,220V/24V)
单相并网/单相整流

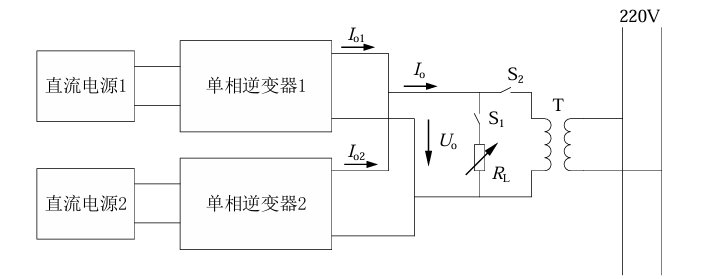
图1 2023年单相逆变器并联运行系统
表2 2024年电源题的关键仪器和元件
电源题相关的关键仪器/元件
潜在信息
直流稳压电源
\\
单相功率分析仪
测试效率、单相
单片机、FPGA、DSP、嵌入式开发系统
\\
滑线变阻器(20Ω/6A)
测试负载调整率
电压互感器(量程 250V)
电流互感器(量程 5A)
闭环控制交流信号
单相自耦调压器、工频隔离变压器
单相并网/单相整流

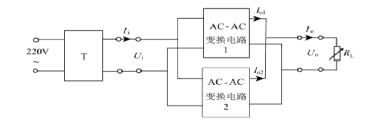
图2 2024年AC-AC变换电路并联运行
二、2025年赛题清单分析与精准押题
表3 2025年电源题的关键仪器和元件
电源题相关的关键仪器/元件
潜在信息
直流稳压电源
\\
功率分析仪
测试效率
单片机、FPGA、DSP、嵌入式开发系统
\\
三相可变电阻器(50Ω/3A)
三相逆变(离网模式)
滑线变阻器(20Ω/5A)
测试负载调整率
单相变压器(100VA,220V/24V)
单相并网/单相整流

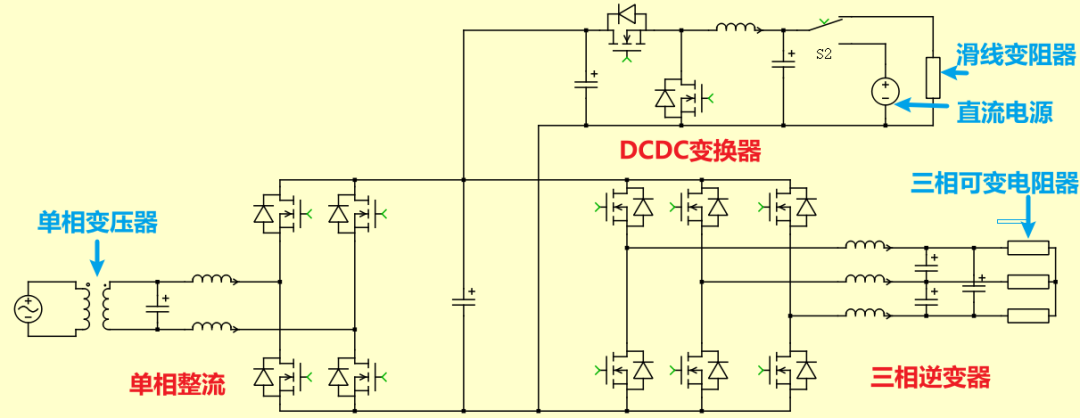
图3 推测2025年多端口能量管理系统的结构拓扑
根据以上清单分析,本次竞赛极有可能出现题型为:多端口能量管理系统(包含单相PWM整流、DC/DC变换器、三相逆变器)。
图3为多端口能量管理系统的拓扑结构,蓝色字体标记出清单列出的关键仪器/元件。
押题原因分析如下:
1、根据设备与元件清单的配置情况,本次比赛涵盖以下内容:
a)必然包括三相逆变器(离网模式);
b)极可能包含三相整流器或单相并网整流器;
c)可能涉及DC/DC变换器,因清单中提供了直流稳压电源。
2、结合新能源发电与电动汽车产业的快速发展趋势,构建具有多端口能量管理能力的系统具有实际意义。典型应用场景包括:
a)电动汽车充电/驱动复合系统
-
输入端:交流电网 → 单相PWM整流器 → 高压直流母线;
-
输出端:DC端口用于电池充电;三相AC端口用于驱动电机;
-
性能要求:高功率因数、能量回馈功能(双向可扩展)、多端口协同控制。
b)分布式新能源接口系统
-
输入端包括:交流电网、光伏发电、直流储能装置;
-
输出端为多端口结构,需同时满足直流负载与交流微网的供电需求;
-
应用场景如:光伏—储能—电机驱动的混合能源系统,体现多能互补特征。
3、上述系统结构由多个基础模块构成,便于划分“基础部分”与“发挥部分”,适应不同水平学生的参与。
三、2025年电赛准备
1.单相PWM整流器:掌握锁相环技术,采用双闭环控制实现功率因数校正(PFC),确保输出波形总谐波失真(THD)≤2%。
相关资料如下:
手把手教你打电赛—单相整流器软硬件实现(开源)
单相锁相环原理与仿真验证(开源)
逆变器一次通关!带你玩透单相逆变技术
2.三相逆变器:采用电压闭环控制,使用SVPWM或SPWM调制技术,保证输出波形总谐波失真(THD)≤2%。
相关资料如下:
电赛电源速成--三相逆变器硬件设计
3.DC/DC变换器:熟练掌握电压闭环和电流闭环控制技术。
相关资料如下:
嵌入式中PID控制的实现与验证(开源)
手把手教你打电赛—通用半桥DC/DC变换器设计
相关资料的视频移步B站:电赛海盗船
本次押题仅供参考,建议各位参赛同学重点准备以上相关知识点与技术方案,以争取取得优异成绩。


