uni-app学习笔记(一)
uni-app介绍
uni-app是一个使用Vue.js开发的所有前端应用的框架 开发者编写一套代码 可发布到iOS、Android、H5 以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台
为什么要去学习uni-app
相对于开发者来说 减少了学习成本 因为只学会uni-app之后 即可开发出iOS、Android、H5 以及各种小程序的应用 不需要再去学习开发其他应用的框架 相对公司而言 也大大减少了开发成本
环境搭建
安装编辑器HbuilderX
下载地址: https://www.dcloud.io/hbuilderx.html.
HBuilderx是通用的前端开发工具 但为了uni-app做了特别强化。
下载App开发版 可开箱即用
安装微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
使用HbuilderX来创建项目
- 打开HbuilderX创建一个uniapp项目

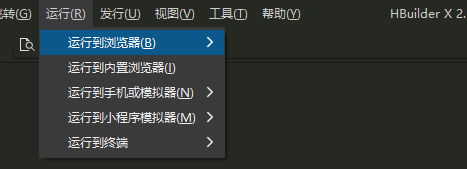
- 尝试运行在各个平台下 浏览器如下操作

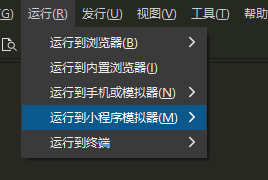
- 运行在微信小程序上 如果是第一次运行的话 需要绑定微信开发者工具的路径

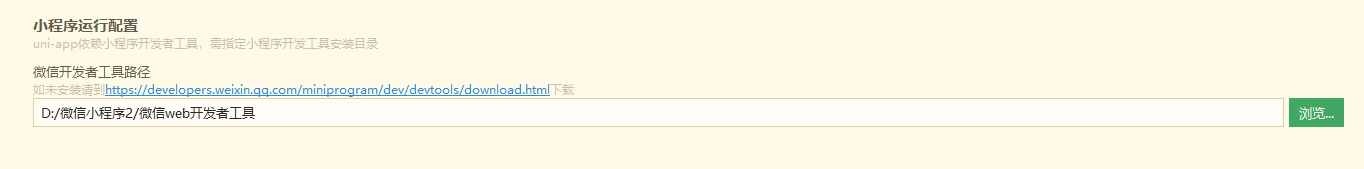
点击运行到微信开发者工具 上 然后它会出现如下界面 只需要绑定一下你的微信开发者工具的路径即可

然后还需要注意将微信开发者工具的端口号开启 操作如下 点击设置=>安全设置=>安全

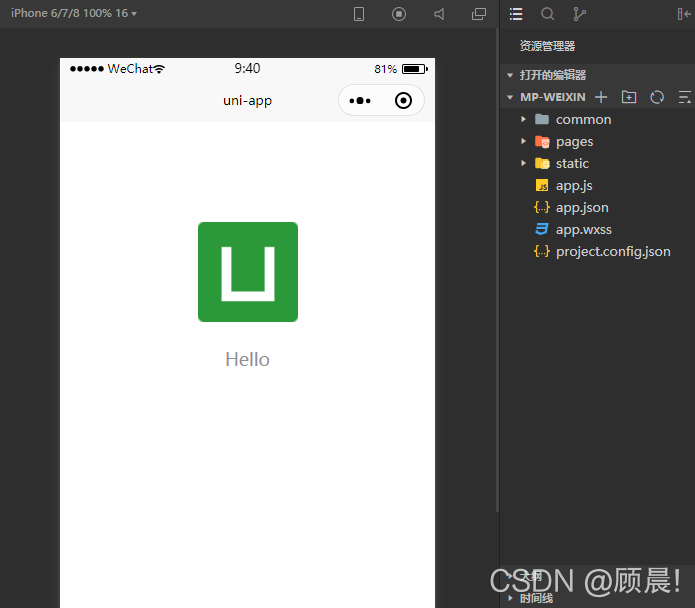
- 然后就会出现如下界面

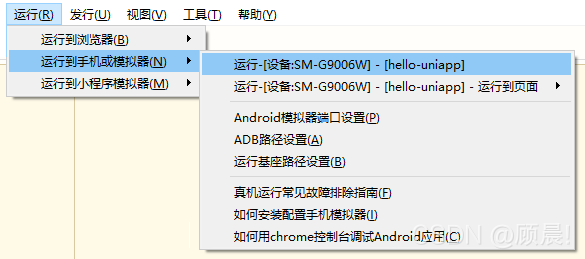
- 手机运行操作如下 连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。
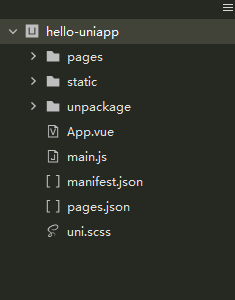
uni-app目录介绍
-
pages.json文件用来对uni-app进行全局配置 决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbr等 -
manifest.json文件是应用的配置文件 用于指定应用的名称、图标、权限等 -
App.vue我们的根组件 所有页面都是在App.vue下进行切换的 是页面入口文件 可以调用应用的生命周期函数 -
main.js是我们的项目入口文件 主要作用是初始化vue实例并使用需要的插件 -
uni.scss文件的用途是为了方便整体控制应用的风格 比如按钮颜色、边框风格uni.scss文件里预置了一批scss变量预置 -
unpackage就是打包目录 在这里有各个平台的打包文件 -
pages所有的页面存放的目录 -
static静态资源目录 例如图片等 -
componets组件存放目录
为了实现多端兼容 综合考虑编译速度 运行性能等因素uni-app约定了如下开发规范: -
页面文件遵循 Vue 单文件组件(SFC)规范
-
组件标签靠近小程序规范 详见uni-app 组件规范
-
接口能力 靠近微信小程序规范 但需将wx替换为uni 详见uni-app接口规范
-
数据绑定及事件处理同Vue.js规范 同时补充了App及页面的生命周期
-
为兼容多端运行 建议使用flex布局进行开发

全局配置和页面配置
通过GlobalStyle进行全局配置
用于设置应用的状态栏 导航条 标题 窗口背景色等 详细文档
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 |
页面配置
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,这里页面配置东西居多 我就不一一列出啦 见官方的详细文档
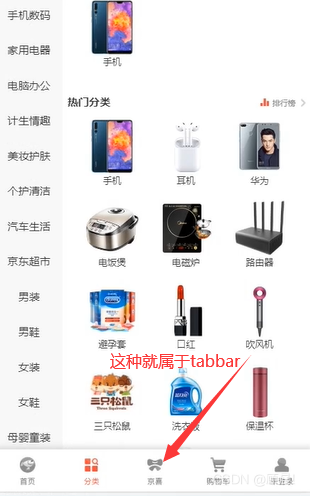
配置tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。

Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
属性说明 详见文档地址
