Web学习笔记14:CSS代码块2
话说天下大势,看到此文章者,必先做一道题后在离开。
题目1:用CSS绘制一个绿色的三角形。
这道题难免令我们有些懵逼。所以,如何解这道题成为了一道非常非常难的题。
(听小道消息说这是一个百度某年的笔试题)
我们直接来看答案:
css代码块2 div{width: 0px;height: 0px;border: 100px solid black;border-left-color: transparent;border-top-color: transparent;border-right-color: transparent;}不知你是否有点蒙?什么是border?borer是什么鬼东西?可以吃吗?
这就不得不提到我们今天的内容了。
盒子模型-border那些事
我们现在有一张红色的纸,纸上画了一个绿色的长方形。就出现了下图所示:

在css中,我们就将绿色的长方形称为一个盒子。这个盒子,就是盒子模型。
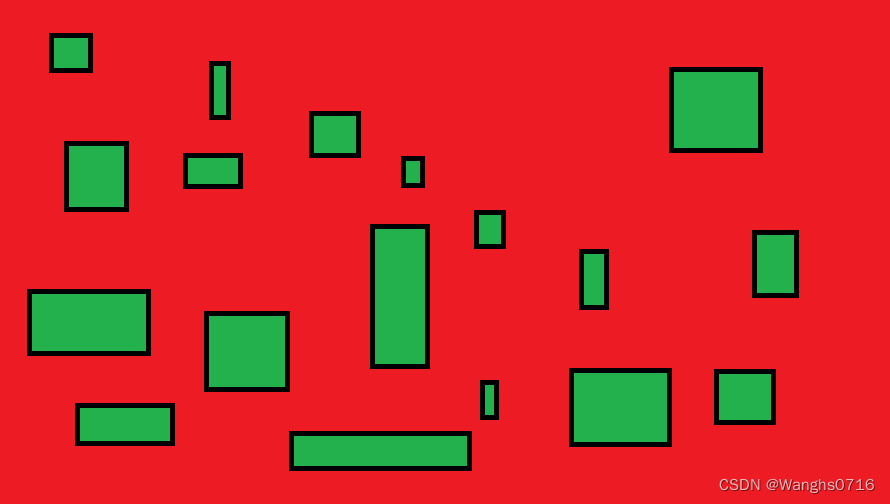
盒子,是一个单独的个体,一个css中可以有很多盒子。就像下图一样:

(只要你不觉得麻烦)
这就是盒子模型。那么,怎么创建一个盒子?
border: 边的粗细 边的类型 边的颜色;边的粗细,就是1px,1em这类的,非常容易理解;
边的类型,就是实线、虚线这类的,更容易理解;
边的颜色,就是赤橙黄绿青蓝紫,最容易理解。
所以,创建一个盒子就是这么简单。
盒子模型之进阶
定位
盒子模型就只是用来绘制“形状”的吗?
啊不不不。
那肯定不是。
盒子模型的最的功能:定位。
例2:完成这个效果。
这个问题非常简单,直接写。
css代码块2 div{width: 200px;height: 200px;border: 1px solid black;}我爱csdn你说我爱不爱csdn写完,保存刷新。
完了,barbecue了,错了。
所有的字应该是靠右对齐,而不是左对齐。
所以,定位闪亮登场!
css代码块2 div{width: 200px;height: 200px;border: 1px solid black;text-align: right;}我爱csdn你说我爱不爱csdn找找两个代码有什么不同?
| left |
左对齐 |
| conter | 居中对齐 |
| right | 右对齐 |
简简单单,单单简简。
另外,我们还有两种属性供大家使用,大家举一反三。
行高
line-height: ;
| px | 像素 |
| em | 行的倍高 |
缩进
text-indent: ;
| em | 首行缩进em |
分享结束,再见!