Antd中Table列表行默认包含修改及删除功能的封装
一、前言
ant-design是非常不错、方便的一款前端组件库,而这次用到的ProComponents则是在 Ant Design 上进行了自己的封装,更加易用,与 Ant Design 设计体系一脉相承,无缝对接 antd 项目,样式风格与 antd 一脉相承,无需魔改,浑然天成。一些预设行为也达到了更少的代码,更少的 Bug的目的。
这里我使用ProComponents的editable-table时发现它的表格默认自带了修改删除功能:

代码封装的actionRender方法提供了相应的参数来使用默认的修改删除:

自己使用的项目也有非常多的表单,大部分都包含修改删除功能,所以对我来讲也是非常实用的,但它的修改是在行内编辑,我的需要弹窗编辑,所以这里根据自己的思路封装了一下,下面分享给大家。
文章目录
- 一、前言
- 二、给Table封装默认的修改、删除功能
- 三、实现效果
二、给Table封装默认的修改、删除功能
整个封装过程把思路理清楚了也能很简单的实现,首先是将弹窗方法(不同功能的表单会有差异)传递给封装的公共Table:
//弹窗方法 const showModal = (type: string, values: any = {}) => { values['formType'] = type; setFormData(values); setFormVisible(true); };传递给table:
<LimTable actionRef={ref} columns={columns} func={UserView} showModal={showModal} headerTitle="用户列表" />然后在公共Table组件中定义默认表单的操作方法(修改,删除)这里只提供思路,代码不适用于你的项目:
//默认的表单操作dom const defaultColumnDom = { update: (record: any) => ( <a key="update" onClick={() => showModal(PATCH, record)}> 修改 </a> ), delete: (record: any) => ( <a key="delete" onClick={() => { deleteDataFunc(func, record.id); }} > 删除 </a> ), };然后放入设置表单操作栏的方法中:
//设置表单options(操作栏)的方法 const setDefualtColumnsOptions = () => { for (let i = 0; i < columns.length; i++) { if (columns[i].dataIndex === 'option') { if (!optionRender) { //没有配置optionRender则默认增加修改、删除功能 columns[i].render = (_: any, record: any) => [ defaultColumnDom.update(record), defaultColumnDom.delete(record), ]; } else { columns[i].render = (_: any, record: any) => optionRender({ update: defaultColumnDom.update(record), delete: defaultColumnDom.delete(record) }, record); } break; } } };最后加入useEffect中即可完成:
useEffect(() => { setDefualtColumnsOptions(); }, []);三、实现效果
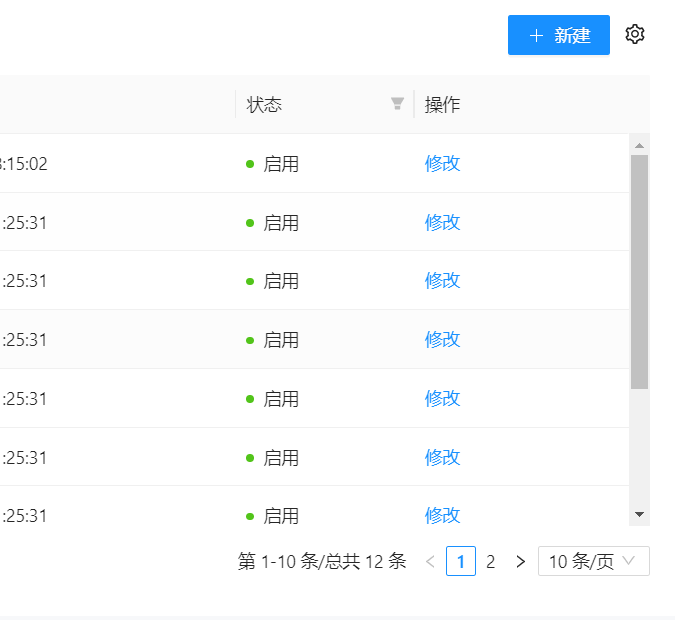
当我们不传递optionRender时,列表默认携带修改、和删除功能:

当我们传递了optionRender时,列表根据传递的渲染操作栏:
只包含修改功能
<LimTable actionRef={ref} columns={columns} func={UserView} optionRender={(dom: any) => [dom.update]} showModal={showModal} headerTitle="用户列表" />
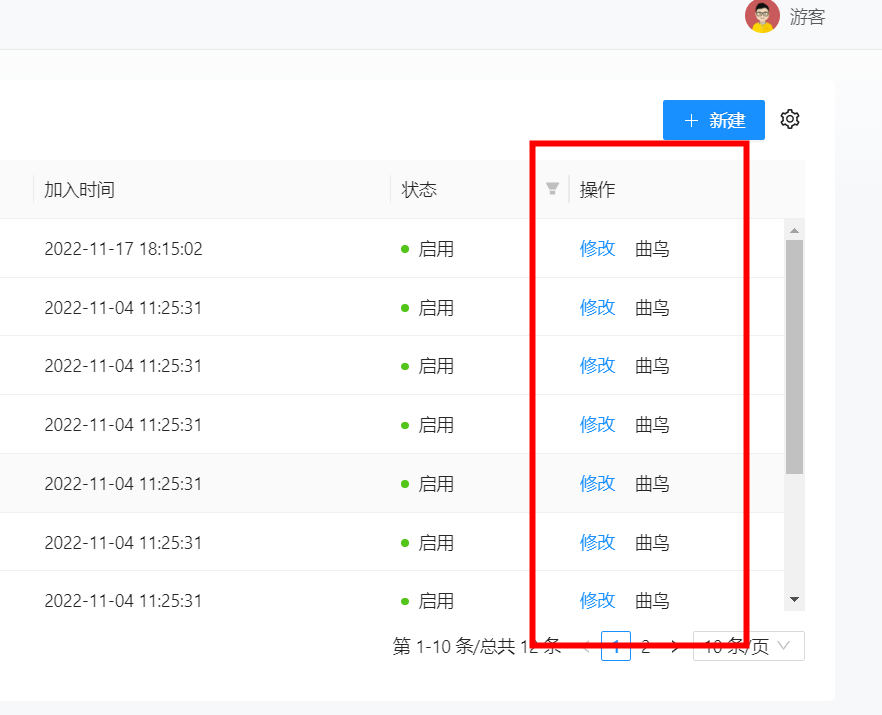
包含修改功能并附加文字:
<LimTable actionRef={ref} columns={columns} func={UserView} optionRender={(dom: any) => [dom.update, '曲鸟']} showModal={showModal} headerTitle="用户列表" />
这样我们又封装好了一个组件了,减少了后面编码的重复性工作,也间接减少了BUG的产生。


