C#:WPF XMAL资源字典中设置图片路径
C#:WPF XMAL资源字典中设置图片路径
- 前言
- 一、创建资源字典并添加资源
- 二、合并资源字典文件
- 三、使用资源字典中的文件
- 总结
前言
提示:稍微介绍一下在XAML中使用相对路径添加图片的方法,因为后面资源字典里要用到
WPF引入了统一资源标识Uri(Unified Resource Identifier)来标识和访问资源。其中较为常见的情况是用Uri加载图像。Uri表
达式的一般形式为:协议+授权+路径
协议:pack://
授权:有两种。一种用于访问编译时已经知道的文件,用application:///。一种用于访问编译时不知道、运行时才知道的文件,用siteoforigin:///。在这里加图片时,我们选用前者,即application:///,但是书写时候,我们一般用逗号代替斜杠,也就是改写作application:,
//使用相对路径方式 Value="pack://application:,,,../Asserts/Images/logo.jpg"有一点需要的是:在使用绝对路径时,不需要把原图片添加到项目中就可以加载图片。但在使用相对路径是一定应该把图片添加到项目中的,然后再设置图片BuildAction的方式为Resource如下图:
 值得注意的是,我的资源字典是在Views文件夹,所以要加…/ 找到上一层目录再找到图片所在位置。
值得注意的是,我的资源字典是在Views文件夹,所以要加…/ 找到上一层目录再找到图片所在位置。
一、创建资源字典并添加资源

二、合并资源字典文件
固定格式,将资源Xmal文件引用到source即可

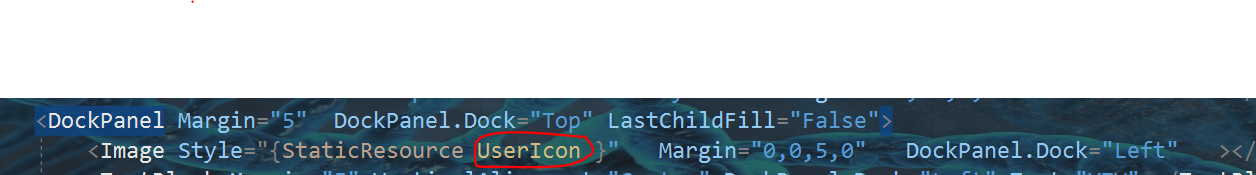
三、使用资源字典中的文件
使用时和正常使用资源的用法相同,指定Key即可

总结
下次使用的时候直接套用就可以了。


