鸿蒙第一课笔记
学习网址:技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结 (jspang.com)
P1:
鸿蒙技术架构:系统 > 子系统 > 组件
学习要掌握html、css、javaScript、vue基础
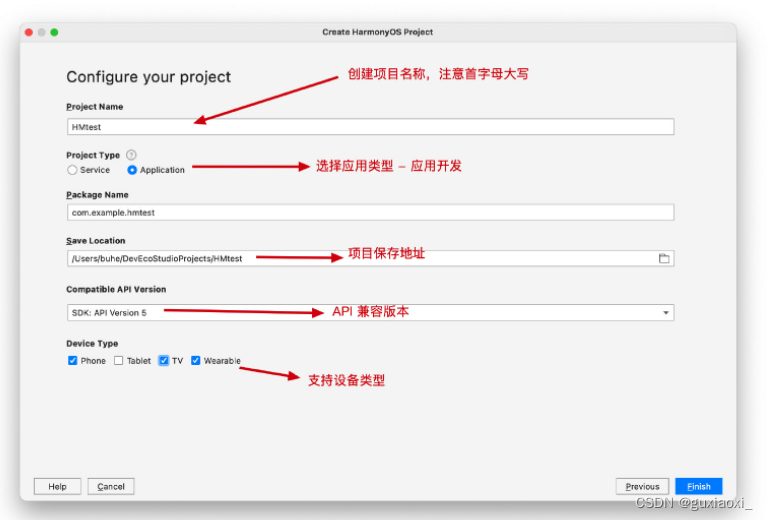
P2:
项目名称注意大小写,API里面SDK下载的什么版本就用什么版本进去,我用的是7。
要记得登录华为账号。

进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览。
进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。
P3:
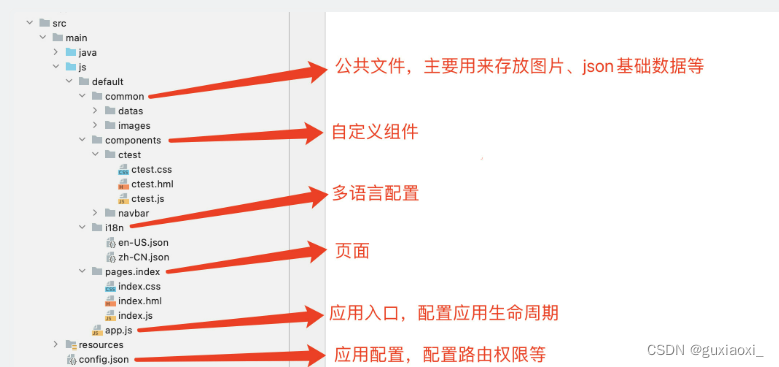
开发目录结构如图:

- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
-
引用代码文件,需使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
-
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
- 应用首页固定为 "pages/index/index"。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml 等。
- onCreate:在应用生成时被调用的生命周期函数。
- onDestory:在应用销毁时被调用的生命周期函数。


